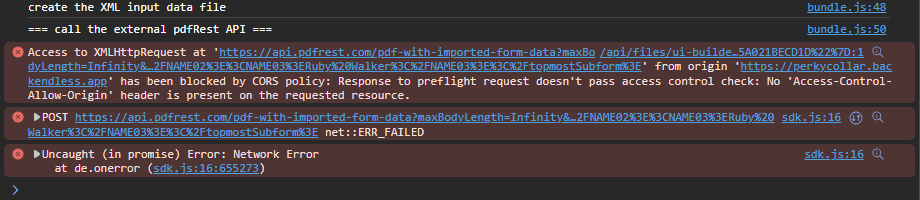
I am trying to use an external API to insert my text data into a PDF stored in my documents folder. How do I get around the CORS block policy?
As I understood, you perform a request to the outer api (not a backendless one) from the browser page with the origin perkycollar.backendless.app. Thus it is a responsibility of a server side (api.pdfrest.com in your case) to accept or not to accept that requests.
What does the documentation of api.pdfrest.com tell?
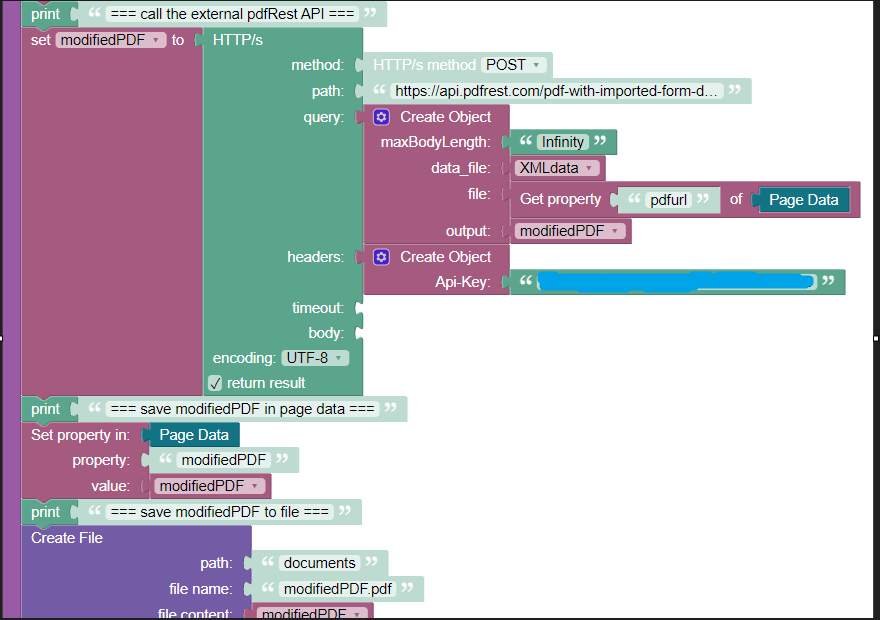
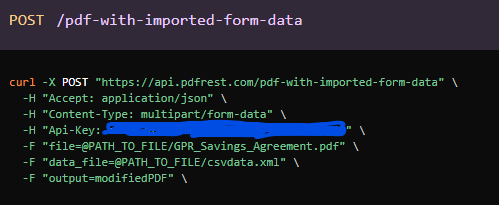
What does the api docs tell me? The docs tell me to 1) setup headers using the api key. 2) prepare & locate a PDF document with defined fields. 3) prepare & locate an XML file containing the field data to be merged. 4) specify the name for the PDF output.

I have tested this using the website’s testing interface as well as with postman. I’m just wondering how to get it to work with Codeless. This is my first attempt at using and accepting outside website content. I don’t understand how or why CORS is getting involved here and how I should handle it.
Hi Richard,
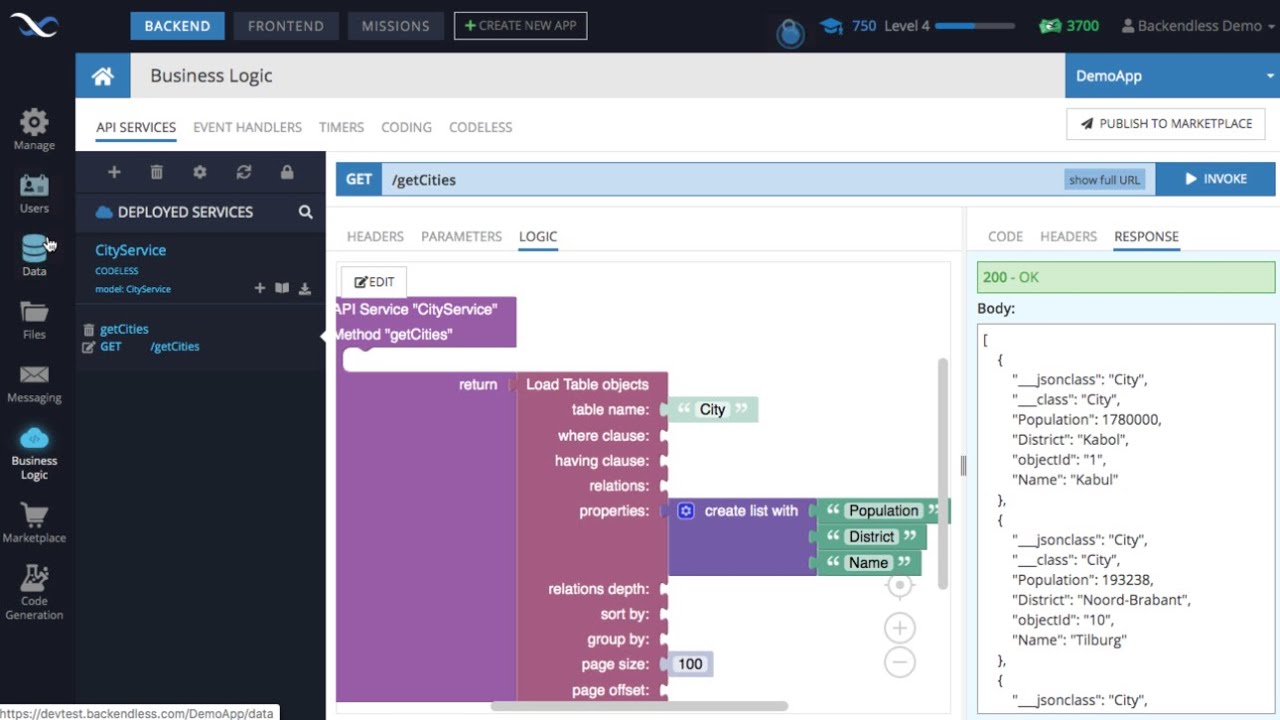
It looks like pdfrest servers assume you would be making a request from a server-side environment rather than a browser. To validate that hypothesis, try replicating your Codeless logic in an API service deployed in Backendless.
If you are not familiar with Codeless API services, here’s a brief video demonstrating how to create one:
If that approach works, then the final solution would be to use the API service to communicate with pdfrest.com and then invoke your API service from a UI Builder page. Here’s another video that demonstrates that approach:
https://www.youtube.com/watch?v=fvpaucXc79I
Regards,
Mark