I’m trying to recreate this request in Codeless
curl -X POST https://content.dropboxapi.com/2/files/upload
–header ‘Authorization: Bearer XXX’
–header ‘Content-Type: application/octet-stream’
–header ‘Dropbox-API-Arg: {“path”:"/something1/something2/xfile.jpg",“mode”:{".tag":“overwrite”}}’
–data-binary @‘CAT_Zoom background.jpg’
but it seems to me, it’s not possible since codeless won’t handle data-binary, am I correct?
Hi, @yuriy
The data can be uploaded per the multipart/form-data requirements. You can read more about this in this article.
Regards, Marina
hmm, it seems there is some misunderstanding. I’ll try to rephrase:
I have a codeless function on the cloud code, not in the UI. I wanted to upload file from backendless to dropbox. I don’t see in the codeless HTTP node setting to provide binary data for file.
You can try using the Custom Code block with the Backendless.Request in the block - GitHub - Backendless/Request: Simple Node.js and browser REST client.
Regards,
Marina
yeah, it’s only possible in code.
There is still a problem how to attach binary to Backendless.Request,
I only was able to do it using (in my custom code function):
const fs = require(‘fs’);
var binary = fs.readFileSync(’/opt/backendless/repo/[APPID]/files/[UPLOADFOLDER]/’+[FILENAME]);
return Backendless.Request.post(‘https://content.dropboxapi.com/2/files/upload’)
.on(‘response’, result => {
console.log(‘result’, result)
Backendless.Logging.getLogger(‘fileupload_’).debug(‘result0:’, result);
})
.on(‘error’, error => {
console.log(‘error’, error)
Backendless.Logging.getLogger(‘fileupload_’).debug(‘error0:’, error);
})
.on(‘done’, (error, result) => {
Backendless.Logging.getLogger(‘fileupload_’).debug(‘done:’, result, error);
})
.set({ ‘Authorization’:‘Bearer XXX’,
‘Content-Type’:‘application/octet-stream’,
‘Dropbox-API-Arg’:’{“path”:"/something1/something2/file.jpg",“mode”:{".tag":“overwrite”}}’
})
.send(binary)
.then(result => {
console.log(‘result:’, result)
Backendless.Logging.getLogger(‘fileupload_’).debug(‘result:’, result);
return result;
})
.catch(error => {
console.error(‘err:’, error)
Backendless.Logging.getLogger(‘fileupload_’).debug(‘err:’, error);
return error;
})
is it proper way or there something better?
Another question - I don’t see any response in log after calling Request, did I miss something in processing request?
Hello @yuriy
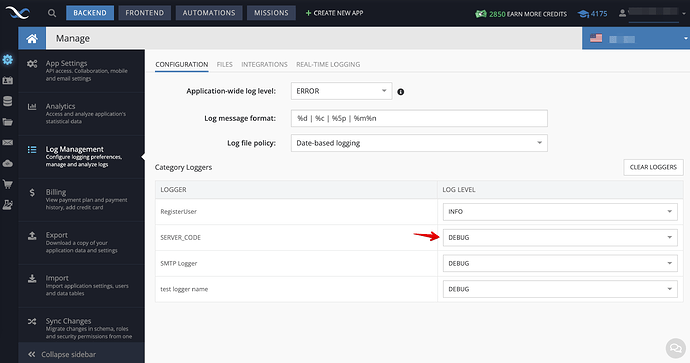
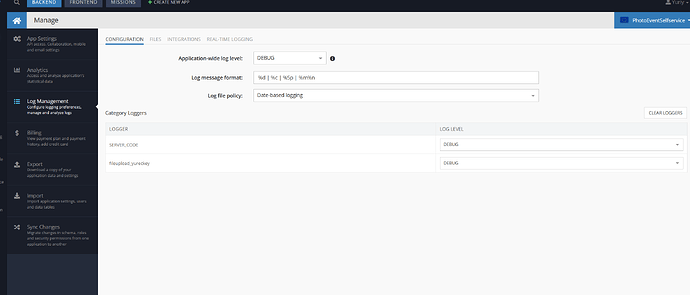
What do you see in the Realtime Loging?
try to use fs.createReadStream(filePath); instead of fs.readFileSync(filePath)
hmm, all logging seem to be broken in this app (id: 35CFF29A-0625-331D-FFF8-CA5B2792C200)
realtime logging it’s totally empty all the time. And the log files only have entries for when I deploy new versions of code
2022-02-01 13:54:39,376 | SERVER_CODE | INFO | [26266] Building Model…
2022-02-01 13:54:39,380 | SERVER_CODE | INFO | [26266] ServerCode Model built in 4ms
2022-02-01 13:54:39,380 | SERVER_CODE | INFO | [26266] Event handlers (1):
2022-02-01 13:54:39,380 | SERVER_CODE | INFO | [26266] file.afterUpload (async) (handlers/file/upload_yureckey/afterUpload.js)
2022-02-01 13:54:39,381 | SERVER_CODE | INFO | [26266] Processing finished in 14.577ms
but nothing from code run
I tried change readFileSync to createReadStream but it didn’t worked properly (nothing in log due to I don’t know what). How bad is to use “readFileSync”?
could you please provide your appId?
yup
oh, sorry I did not see that in your prev comment =)
Actually, I can see log message for `` logger, you shared log about deploying the logic instead of running
...
2022-02-01 06:54:53,646 | fileupload_yureckey | DEBUG | received from fileupload
...
and also I can see errors about not found form-data module
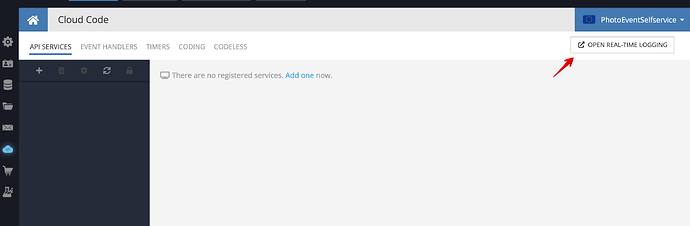
do you use real-time logging to see the log?
I can recommend you to create an API Service and use it for testing, it will be more convenient to click on the “invoke” button instead of uploading a file, once this step is done you can transfer the logic to the event handler
please let us know when you created the test API service and then we will be able to try to reproduce the issue
by “logging is broken” I meant that it was working (file logs, realtime logs was broken from the beginning), but now I don’t see new logs entries, except deployment messages. But even when it was working, I didn’t see logs that would be executed after calling “Backendless.Request.post”
could you please create the test API service in order to check it from our side?
I’ve created api service “test_yureckey1/testmethod”.
BUT - I do see logs after “Backendless.Request.post” in this case.
And after that I run my original file-uploading code - and it still doesn’t shows any logs at all after “Backendless.Request.post” and before. I also tried change “non-blocking” parameter of after file upload event off and on - same results of missing entries in log
for uploading files what API Key do you use? isn’t it CloudCode? because in this case the event handlers won’t be triggered
event handler is triggered cause I see results of work of “Backendless.Request.post" inside event handler (i.e. file is sent to dropbox, which is this event handler purpose) that was run in this handler.
client file uploading is happening in the UI-builder test app “ui-builder/containers/fileupload_yureckey/index.html” and UI-builder app have “rest API key” setting
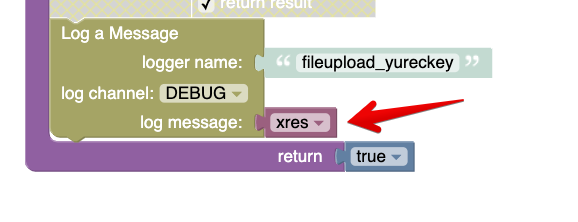
Oh, I finally found what was the reason, you passed an object to the Log Message block but it expects a String

could you please try again with your UI-Builder app
I’m going to create a ticket to improve the block