The app that I want to create needs to display only the name of each entry within the data table (on my home page) and allow the user to click on the name and that will take the user to another page that will display the remaining data of that entry. Is that possible with codeless and how do I build that function?
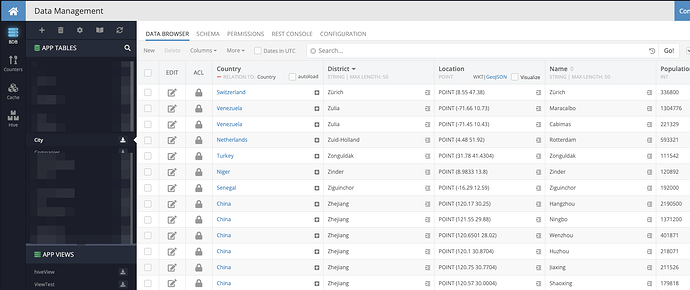
Consider the following data that I use in the example below:
In my demo, I will render a list of city names in the first page. Each name is a clickable link that opens up the secondary page with city details.
The process of getting it done consists of the following steps:
-
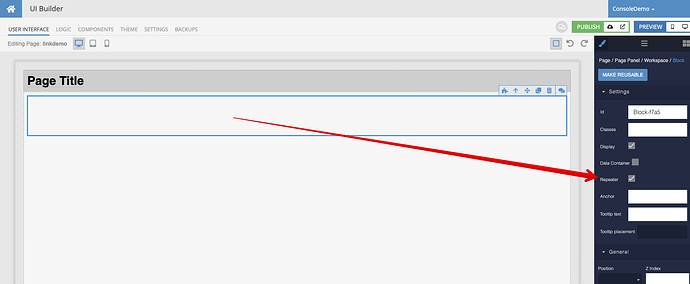
Create a repeater on your home page. It will look like this:
-
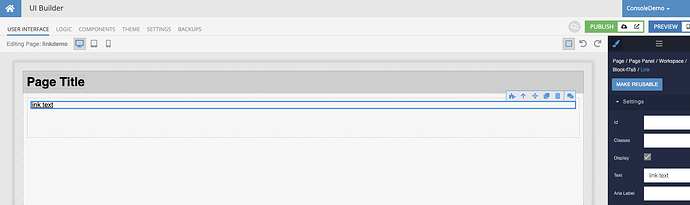
The repeater will contain the Link component that will render the name of the entry.
-
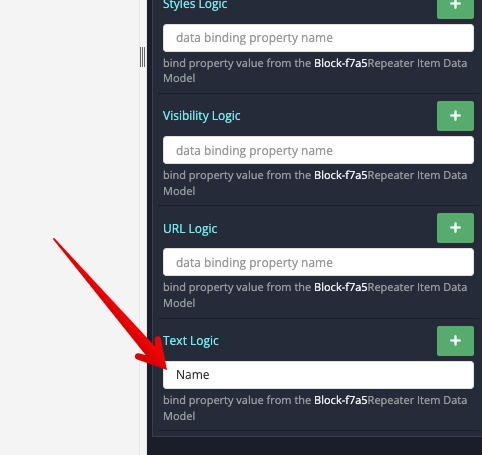
The Link component’s
Text Logicshould have data binding for the property name it will render, In the example below the name of the property isNamebecause that’s the name of the column in my table:

-
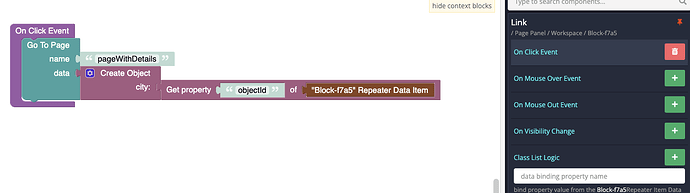
The
On Clickevent for the link has the following logic. It navigates to a page with details and passes the ID of the object for which to show the details:
-
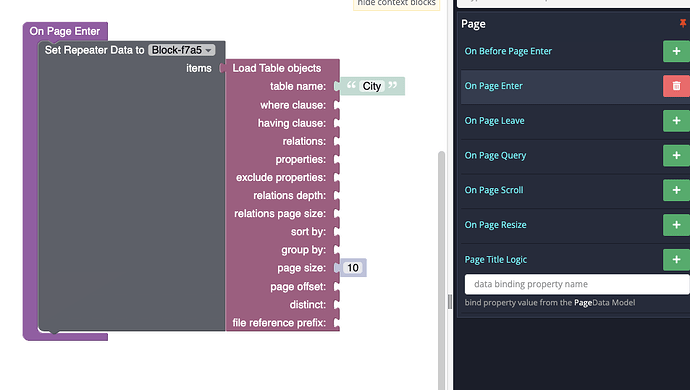
The
On Page Enterevent for the home page has the following logic. It loads data from the database and sets it to the repeater:
-
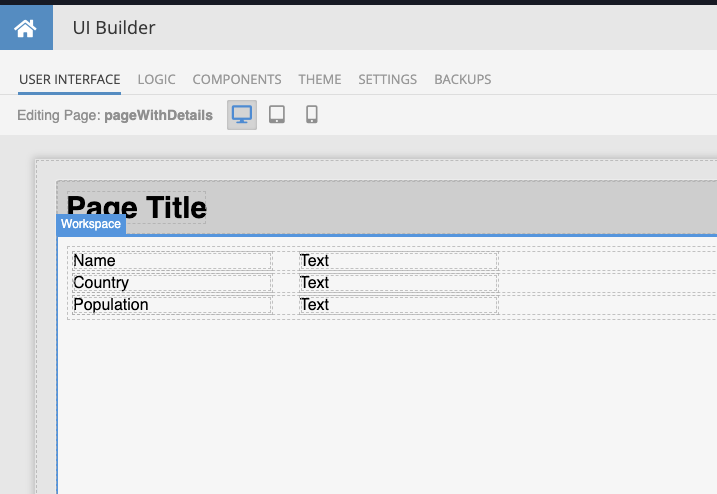
Create the secondary page. Add the component to render data. In my case, there are three properties of the selected City to display:
Name,Country,Population:
-
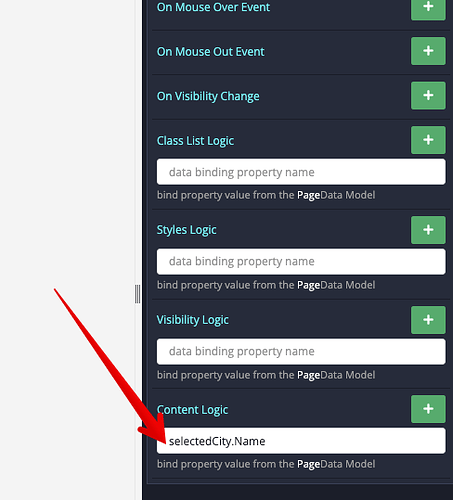
For each text field assign data binding. For example, the data binding for the text component to display city name looks like this:
-
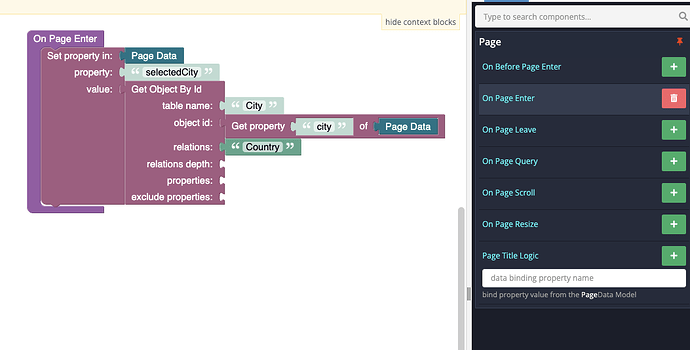
Add the logic to the
On Page Enterevent for the secondary page. The logic takes the parameter passed from the home page and retrieves the data:
Final result:
https://www.backendless.us/api/files/ui-builder/containers/support/index.html?page=linkdemo
Hope this helps.
Mark
Thank you so much! I will try this!