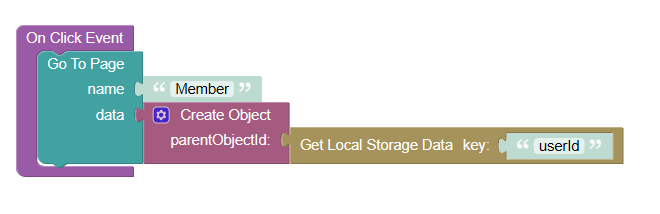
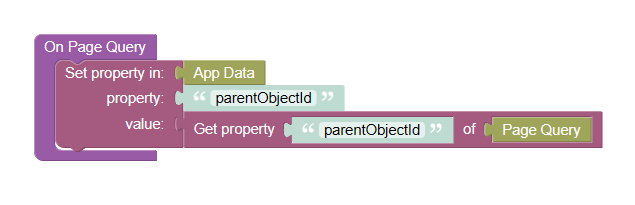
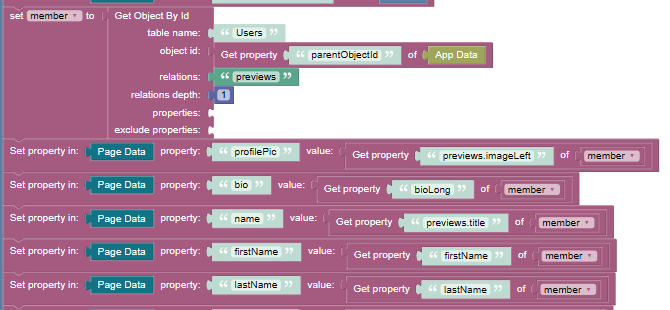
The Go To Page function does not work if I am already on the same page. For example, if someone wanted to go straight from one product page to a different product page, it will not display the new information. Repeating the code in On Page Enter in On Click doesn’t make sense in some circumstances. For example, a member is looking at the member page for a different member, but then clicks the account icon to look at their own member page. It should reload the member page with their information, but if I use Go To Page with the same page name, even if I add query data to it, it doesn’t do anything.
Most of the time they would be on a different page when they click that button so anything other than Go To Page doesn’t make sense. I could work around with an If then statement checking the current page name, but that seems kinda clunky to do everywhere someone could possibly already be on the same page, and then repeating all of the On Page Enter code if they are.