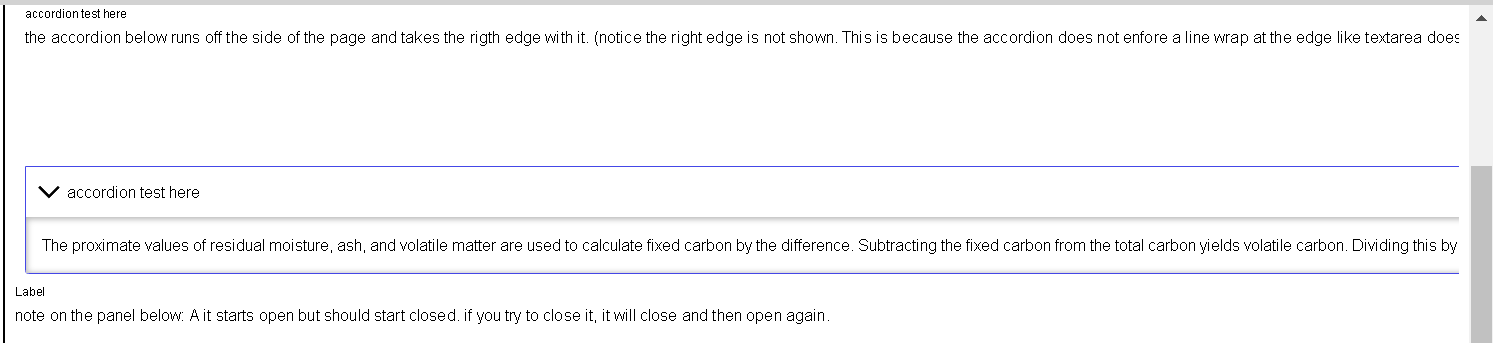
I have placed a collapsible panel inside a collapsible panel. ( I was going to use an accordion instead of the inner Collapsible Panel, but the content does not wrap the line at the end of the “block” so it just runs off the page )
when I open the first panel, the second panel is also opened. when I try to close the second panel, it closes and then opens again.
its hard to capture what’s going on in a screenshot as unless I’m capturing video you wont see the problem .
I did set up a test page to demo the issue with collapsible panels and accordion.
appid: 9359F741-6D5D-AEF2-FF22-4834A2050400
page: collapsible_panel_test
container: default.
thanks,
H
Hello, @hharrington.
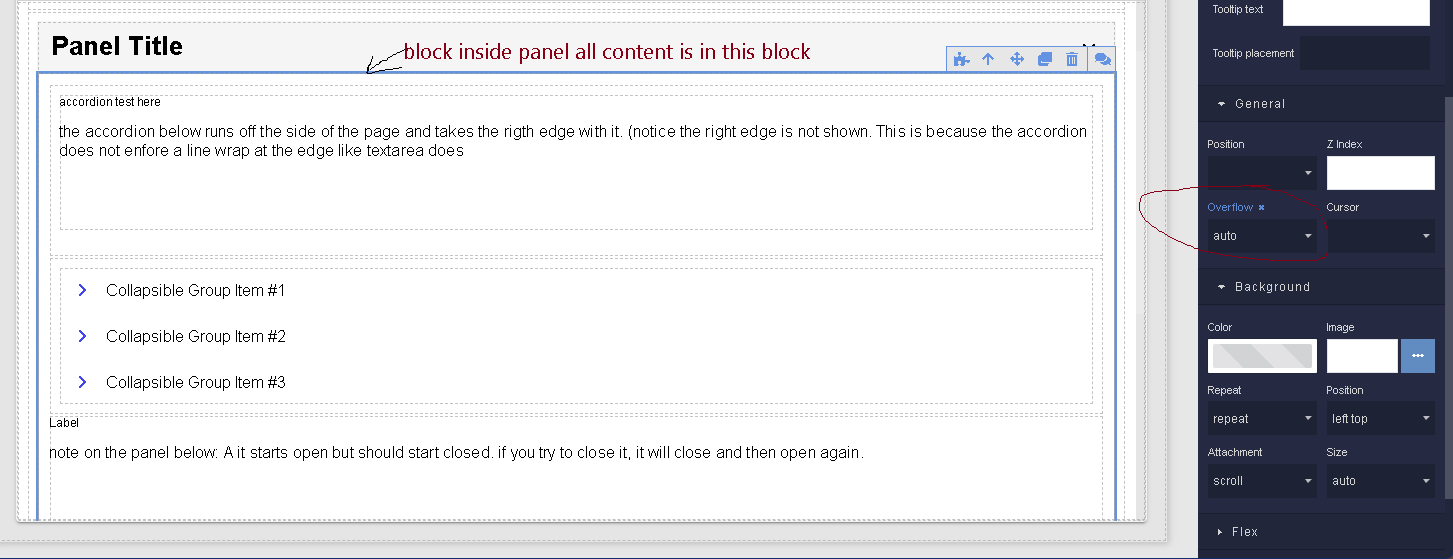
About the fact that your content gets out of the page. Content can be wrapped in a block and put, for example, overflow: auto, or you can set the parameter it needs. Depending on what kind of display behavior you want to see.
You need to add an accordion inside the panel, this is supported.
About support for nested panels - this was not previously provided. We will investigate this problem and perhaps make some changes.
Thanks for your feedback.
Regards, Nikita.
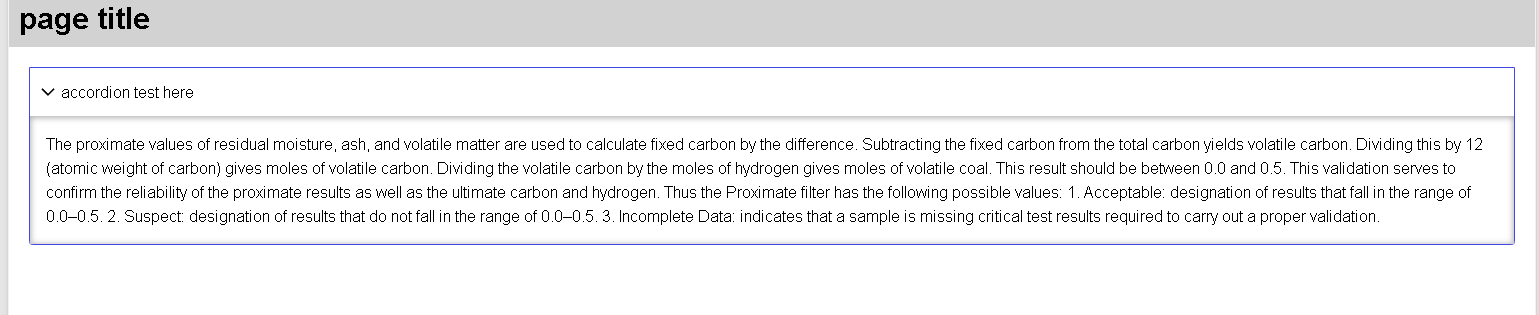
Accordion block
About the fact that your content gets out of the page. Content can be wrapped in a block and put, for example, overflow: auto
the only way I can see to wrap the accordion content in a block is to put the entire accordion into a block.
I did set the block to overflow auto but this did not solve the problem. So I may not have understood your suggestion.
H
Hello, @hharrington.
There is a CollapsiblePanel, in the sub of this component you need to add a regular block, which is called Block, this will be the container for your content. You need to set the block to overflow: auto or scroll, or whatever you need, and then add accordion content to this container.
Regards, Nikita.
Thanks for your response.
when I place the accordion in a block (with overflow set to auto ) outside the panel it seems to work
when I place the accordion and its block within the panel it seems to run off the end
also in my panel I have a block set with overflow auto and all content is in that block
H
Hello @hharrington
We created an internal ticket to add styles for the component. We will let you know as soon as it is available.
Also, for the block that contains all the content of the panel, you need to set the width to 100%.
Regards,
Inna
The new version 1.0.2 of Collapsible Panel is now available. You can update your component in UI-builder >> Components.
Regards,
Inna
That got all the text wrap instead of running off the page!
Thanks!