I’m trying to build a simple project management/work item ticketing app. As well as the issue creating 1:N relations between the parent and the children (in another ticket), I am having trouble figuring out how to carry data between pages in Backendless, so that I can later tie back the inputs in my work item objects to their parent project.
Backendless Version (Online )
Client SDK (REST / Android / Objective-C / Swift / JS )
Application ID
9B730A39-F28C-16DF-FFD5-C6C0E5977300
Expected Behavior
Please describe the expected behavior of the issue, starting from the first action.
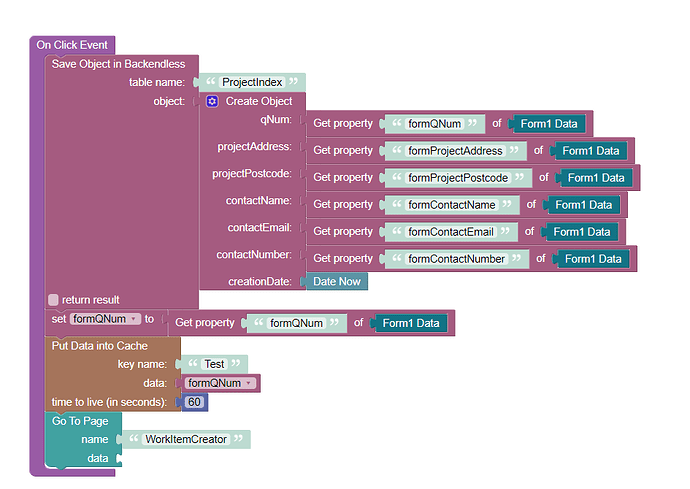
1.save form inputs to a table in Backendless
2. Save formQNum value in cache
3. navigate to the WorkItemCreator page
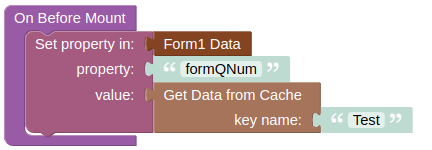
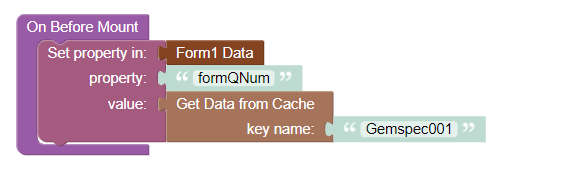
4. Workitem Page loads formQNum before mount
5. Read-only Input field should pre-populate with the formQNum value from the previous page.
Actual Behavior
1.save form inputs to a table in Backendless
2. That’s it. I’ve tried removing the cache component, and it works, albeit without carrying the QNum data across. Also tried using other similar seeming blocks, but they all have the same issue.
Reproducible Test Case

Please provide a simple code that could be run in a new clean app and reproduce the issue.
If the issue is more complex or requires configuration, please provide a link to a project on Github that reproduces the issue.