Good Day,
I would like to change the block background colour when the block is being hovered over. How do I do this using codeless logic?
Kind Regards
Donovan
Good Day,
I would like to change the block background colour when the block is being hovered over. How do I do this using codeless logic?
Kind Regards
Donovan
Hello @Donovan_Hardwick
Are you talking about the ui-builder “block” component?
Do you have to use the codeless?
I will show you how to do that without codeless
Add class to block
Add styles
someClass:hover {
background-color: red;
}
Regards,
Viktor
Thank you for the assistance. I prefer codeless over coding but this seems simple enough, I will give it a try and get back to you.
Kind Regards
Donovan
I tried it and it is not working. I have added the Syntax to the Theme > Extension > New Extension > Editor, I have also added “Classes” tag. Please see screenshots below, bare in mind I am not good at coding so I might have missed something obvious.

I have tried to work it through codeless logic but also without any luck. The logic would be when the the “MenuButton” is hovered over the background colour must change to #4DE780. The if statement is only to control the hover effect if the “Main Menu” dropdown menu is visible or not.
I would prefer to learn how to do this using codeless as I would like to change more objects than block background colour, I would also like to change icons and text colours on click events to better user experience.
Kind Regards
Donovan
You missed a dot before a “someClass” in editor
It is not good practice work with styles via the codeless if it can be done using the extension editor.
Thank you, it works!!
Do you mind explaining why “It is not good practice work with styles via the codeless”. Like I said earlier I am not trained in coding so a deeper explanation or maybe link to a page with all the basic coding syntax would be much appreciated.
Kind Regards
Donovan
Just when I thought I got the hang of it I ran into another wall. I am trying to get the text and Icon to change colour to #FFFFFF when the block is hovered over. Can you see what I am doing wrong?
Kind Regards
Donovan
Do you mind explaining why “It is not good practice work with styles via the codeless”.
If you have the possibility to style something using CSS, you should do it. Codeless is based on JS.
The main reason is - CSS faster than JS when we talking about styles, and it’s the easiest way to handle that.
I am not trained in coding so a deeper explanation or maybe link to a page with all the basic coding syntax would be much appreciated.
Unfortunately, we haven’t a link with basic coding syntax as is a very global question, and to be honest, I’m not clear what syntax are you interested in.
Here you can find a lot of information about CSS and JS - MDN Web Docs
Also, we have many videos related to Backendless - Youtube
As for your problem:
Just when I thought I got the hang of it I ran into another wall. I am trying to get the text and Icon to change colour to #FFFFFF when the block is hovered over. Can you see what I am doing wrong?
CSS - Cascading Style System
And Cascading in this abbreviation means - all styles have priority for applying.
Styles that come from UI Builder are inline style, and that have higher priority than styles you written in Extensions.
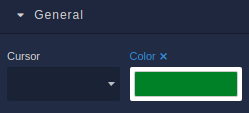
So, for fixing your issue just click on the blue cross(see at pic) at text and icon properties what doesn’t work for you.

Regards, Dima
Hi @Dima
Thank you for your explanation, it has given me a much better understanding of how to use Backendless more effectively. You were 100% right when I clicked on the blue cross the coding worked, I will do more studying on CSS so hopefully you don’t hear from me again😁.
Hope you have a great day further.
Kind Regards
Donovan
Hi @Dima
I have hit another wall. I am trying to change icon from “menu” icon to “close” icon when the menu button is clicked, but I can’t seem to find the property that changes the icon image itself.
Can you assist me with this?
Kind Regards
Donovan
Hello @Donovan_Hardwick
You can show different icons depending on a flag, the Visibility Logic handler will help you with this.
Regards,
Vladimir
I have found the Visibility Logic handler, could you maybe give me an example of how to use it.
Kind Regards
Donovan
You can pass true / false to the handler Visibility Logic.
Thus, if you change the value for open on click, it will re-render.
Thank you @khoma , it works👍.