I was wondering if there’s a way to programatically/codeless change the icon color in the UI builder?
I can change the Icon itself, but I’m not sure how to change the icon color?
Have you try changing font color via css?
Not sure how to apply a css inside an onClick event?
With a custom code block? Is there any example that I can check out?
Put an indicator (can be bool value) into data model that color needs to change. The “class list logic” will be triggered, that’s where you can return updated class list.
Sorry but not sure exactly how would that work. I already have one event which will act as an indicator that the color needs to be changed. I’m not really sure how to change that color property of the icon tho. ![]()
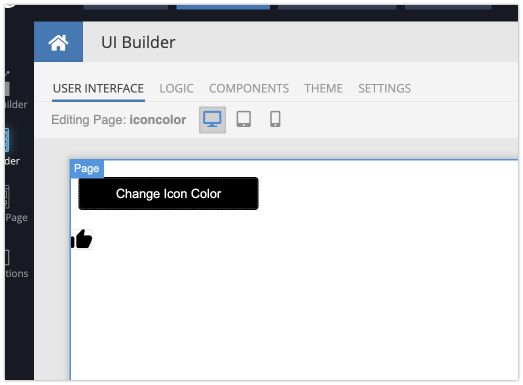
Here’s my page:

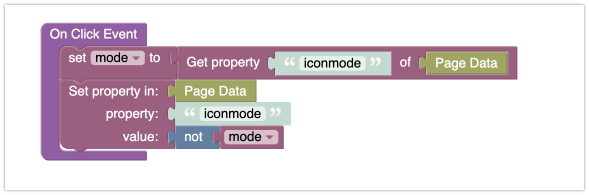
The button’s click logic - sets a variable that controls the state of the icon color. Every click reverses the state (for demo purposes):

These are my CSS classes in an extension:
.dark {
color: #000
}
.light {
color: #0f0
}
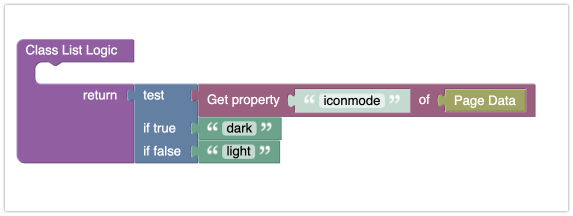
And finally here’s the logic in the icon’s Class List Logic handler:

You can see the final result here:
https://www.backendless.us/api/files/ui-builder/containers/support/index.html?page=iconcolor
Regards,
Mark
Ohh so it works like that…
I’ve just tested it. One important thing, don’t try adding a custom default icon color in the properties panel, or else this approach will not work. Otherwise it works. ![]()
Hi,
Could someone be able to answer me why it doesn’t work for me? In the solution of the final result the color of the icon does not change either
Could this be done at the layout level to change the entire page from light mode to dark mode?
If so, you could put the classes inside:
.dark {
Classes
}
.light {
Classes
}
Or would it be better to separate it by extensions, and in the latter case how would I call the extensions to change the mode?
Regards,
Alvaro