Hi. everybody.
Happy Friday!.
I have a problem in UI builder,
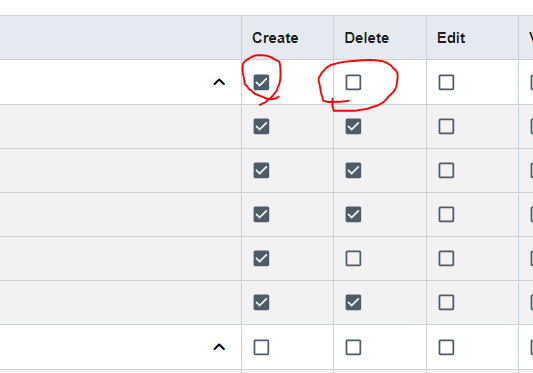
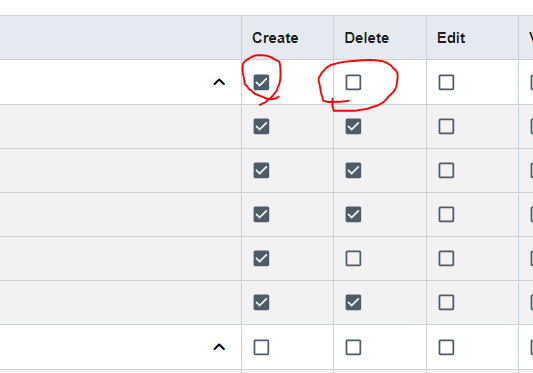
I have a list which has main row and its sub-low.
If I click the main row’s checkbox, all checkboxes of sub-low are clicked.
And if I clicked the checkbox of one sub-row, the checkbox of its main-row is also affected.

This is screenshot what I want for now.
Hope get to known how to do it.
Thanks in advance.
Zoran.
Hi Zoran,
It looks like a problem with the logic and/or data binding you have in place. It would be hard to pinpoint the problem just by looking at the screenshot.
Regards,
Mark
1 Like
Hi Mark.
I have fixed this issue.
But I have another problem.
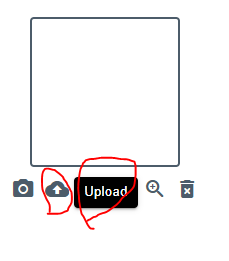
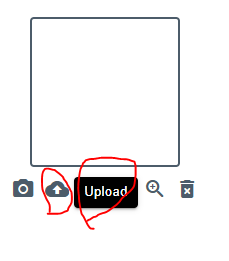
When I clicked icon button, I want that event affect to the other button.

As you can see in the screenshot, When I clicked upload icon button, I want that “Upload” button is clicked or file upload window is opened.
I have tried but I can’t capture the file upload button’s event click handler.
Is it possible in backendless?
Regards.
Zoran.
Hello, @Zoran_Lazic.
You can find your element here: Document: querySelector() method - Web APIs | MDN
Use trigger: HTMLElement: click() method - Web APIs | MDN
Example of the code:
const button = document.querySelector('.myUploadButton')
button.click()
Regards, Nikita.