I’m generating s sequence of Chip-UI-components by using the dynamic list behavior of a row coponent.
This leads to distributing the chips within a flexible grid. However, the Chips are of different width depending on the text label. For instance, I’m getting this:

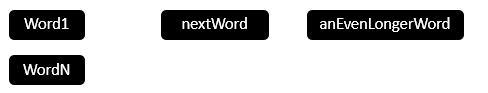
What I want to achieve is, that the distance between Chips is fixed and the space of a row is covered by as much Chips as possible, like this:

Is this possible somehow?
Just to add this:
Chips also tend to merge when screen width is reduced:
![]()