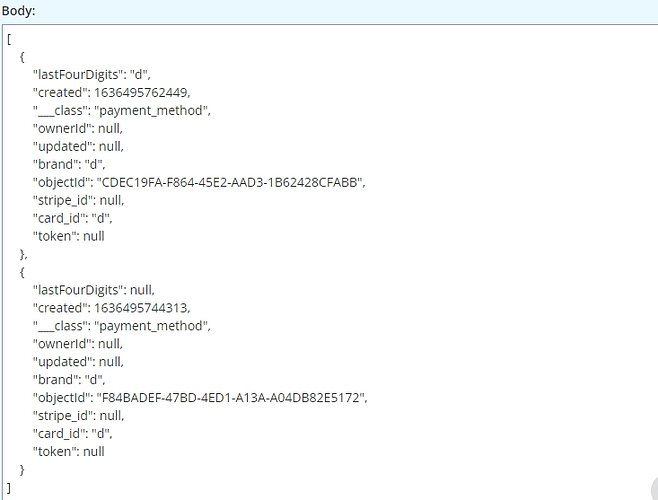
I am creating a object to generate a json for a API that I am posting to. When I pull in the data via the tables it adds the “___class” property. I need help on having that not show up.
{
"vehicle_types": [
{
"___class": "vehicle_types",
"json": {
"type_id": "car",
"profile": "car"
}
You can only do this in business logic.
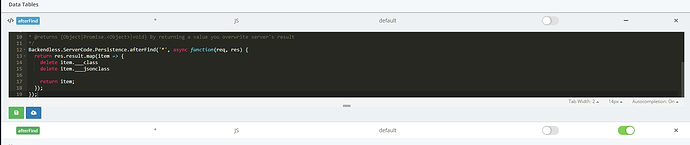
Here’s an event handler for example - this one removes for all tables:
Backendless.ServerCode.Persistence.afterFind('*', function(req, res) {
return res.result.map(item => {
delete item.___class
delete item.___jsonclass
return item;
});
});
But without this information, the backendless will not be able to cast the answer to your classes.
Best Regards, Nikita.
Thanks for your reply! After copying your code I am still having ___class and ___jsonclass show up. I am loading the objects from a table.
Should I change .afterFind to something else like .afterLoad? I am not sure what the alternative would be.
You are pulling objects using the find method, right?
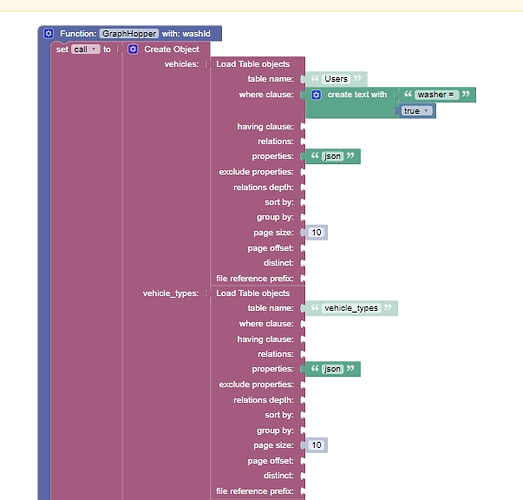
This is what I have set up so far. I have saved some information that is in JSON format in a column on the vehicles and vehicle types tables. I load in those columns under the vehicles and vehicle_type columns.
I am then creating a larger JSON object that I am setting to a variable. I take the value of the variable of and send it as the body of my POST call to external api.
Sorry, I don’t completely understand your problem.
The object that will be in the table will still contain the ‘___class’, but it will not be present when retrieved.
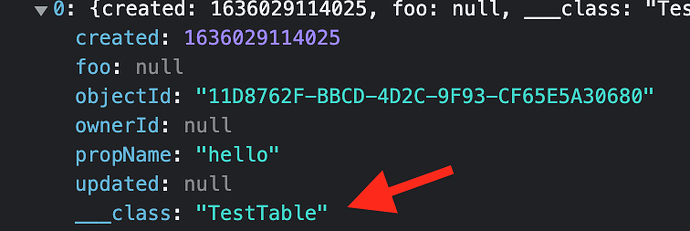
I just tested this logic, answer without handler:
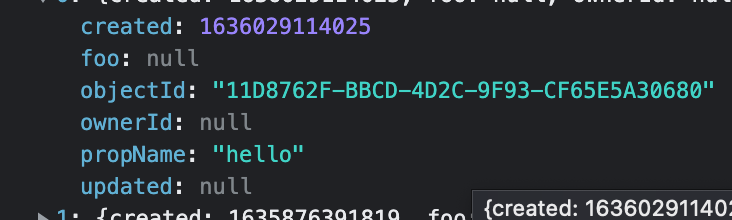
Answer with a handler:
As you can see the ___class field is missing
Ahh I see that it is working for you but that is where the confusion is happening for me.
I structured a event like this. However when I load objects from a table the response I get still has the class information.
Try it this way:
Look in the console, what value came to you, or rather, whether the
___class field is contained there.
Okay. I think that I am finding the key problem. The event is trigger only when I do On Click Event.
The problem is that I am not triggering the api via a click event. I am calling it via an api from a third party (flutterflow.io). This is causing the event handler to not trigger.
Is there a way to trigger a event if I am calling a api from a third party?
No, this event is trigger every time the find method is called(Load Table objects).
Perhaps you are looking at the result that the Create Object method returns to you?
In this case, no event will be triggered for the create method, but will work for find.
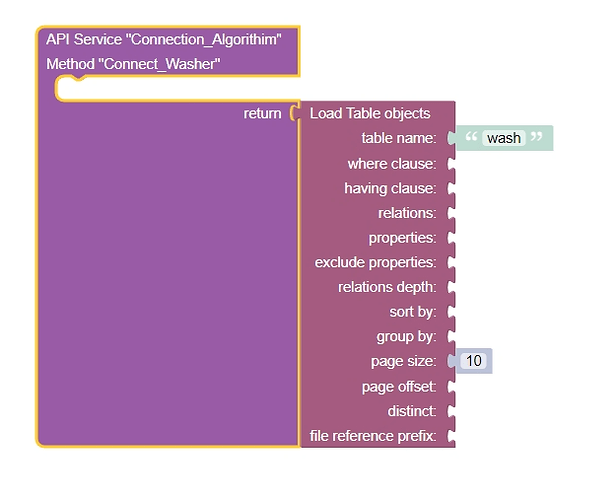
I set up this very simple load to isolate it down. Below is what turns up in the real-time logging. The event handler is never processed. When I set it up for the on-click event the event handler was processed.
747de381f900/files/servercode/CODELESS/Connection_Algorithim/PRODUCTION)
10:02:19 | SERVER_CODE | INFO | [27571] ServerCode Model built in 13ms
10:02:19 | SERVER_CODE | INFO | [27571] [9689800F-653E-422D-FF01-D31111F50900] [INVOKE SERVICE] services.Connection_Algorithim.Connect_Washer
10:02:19 | SERVER_CODE | INFO | [27571] Processing finished in 646.670ms
I spoke with the team, I can tell you the following:
unfortunately the handler will not work on methods called from business logic.
I can only suggest that you retrieve the object, delete the “___class” key-value yourself, and then process the object.
Best Regards, Nikita.
Copy that. Thank you for your help.
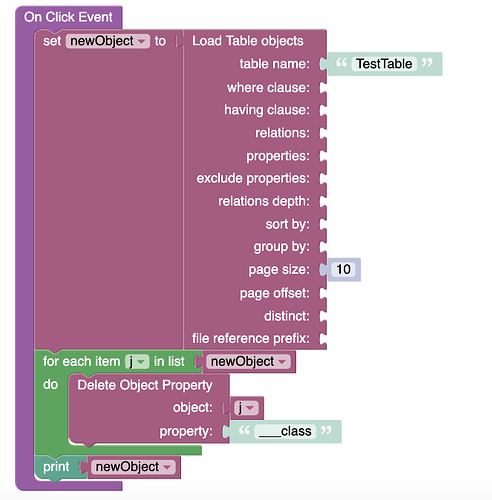
When you say to delete the key-value by yourself I am assuming that you manually or is there a codeless block that I can set up for this?
You can try something like this:
1 Like
Thank you for your help! I will go ahead and give this a try!
Well, have you checked, everything works as intended?
1 Like
Yep; it is working. Thank you.