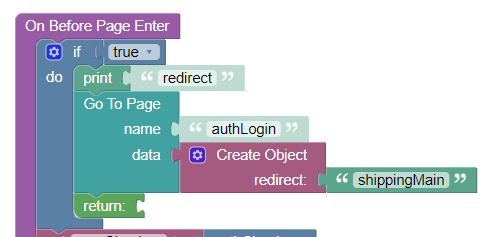
It looks like there is a code execution order error. In testing, I set On Before Page Enter to redirect. This should be the very first thing to execute, right -

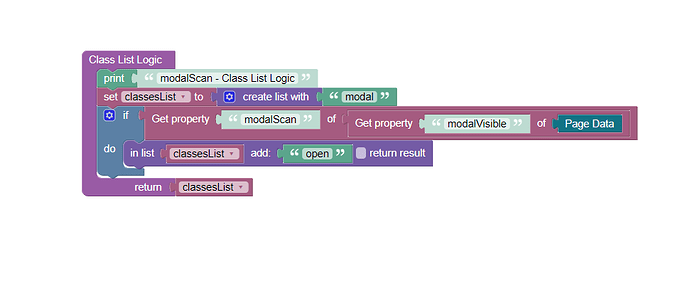
In one of the simple models (from the Marketplace), the class list logic prints out a message -
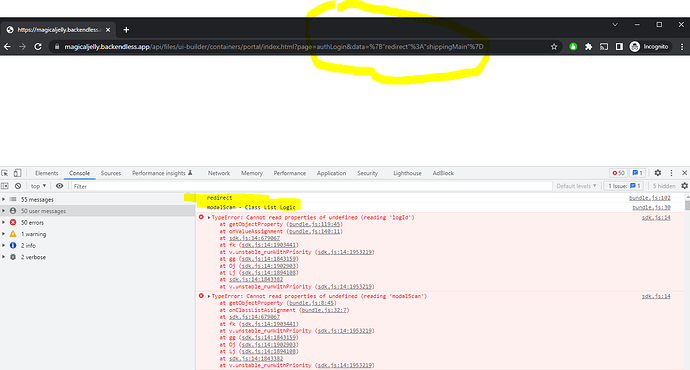
When the page loads, the redirect happens, but the class list logic also fires (along with other code). None of the page variables are set up, because we’re supposed to be leaving the page, so everything errors -
This is similar to the issue I had in another request -
@Glenn_D @mark-piller - Any ideas? I know that backendless is not entirely sequential, but I’m unsure how to diagnose and resolve this.