Hello Support Team,
We keep on experiencing this issue on our Codeless API where some of our Codeless API seems to be reset to its earlier version or even get empty content after some time.
These are some examples of API’s that recently get reset:
Chats > Chat_Data
Users > password_reset
This is very frustrating on our end since our API’s is already live and our users are experiencing issues using our site/app since our Codeless API are getting reset.
When this issue happen, our team will have to search for the affected APIs and then restore them using our recent backups.
Hope you can help us with this issue.
Here is our APP ID: 5FA84990-4C00-8598-FFA4-D59E9A294900
Thanks,
Jaypee
Hello @jaypee_peros
It sounds strange because we do not have any logic which might reset logic, it gets redeployed only when you make deploy from the Console by clicking at the “deploy model” button.
So, in order to figure out what’s going on there could you please answer on the following questions:
- have you already restored your missed logic? because I do not see any empty logic
- I can see lots of directories of Codeless Business Logic, could you please describe us how you backup/restore the files
Regards, Vlad
Hello Vladimir,
You might find it strange but our team keeps on encountering this issue.
Regarding this “have you already restored your missed logic? because I do not see any empty logic”
yes, we are forced to keep backups in order to secure our changes since it keeps on getting lost. We have now successfully restore the logic that are getting resets.
Regarding “I can see lots of directories of Codeless Business Logic, could you please describe us how you backup/restore the files”
we keep backups here: Root > servercode/backups
The folder “Servercode_up” is created by one of your support team when we asked them to restore a logic that was gone during after Backendess Server went down. here is the support ticket during that issue: Can't access admin panel - #15 by jaypee_peros
Regarding how to backup and restore, our team learned it via trial and error method since we can’t find any document specifying how it is done in a detailed manner.
First we download a codeless zip file from our backup
We locate the affected by going to [Service Name ] > Draft > services > [method name] > then locate the xml of the affected file.
then we update the live one xml data with the backup one via File Edit feature on your files directory.
Let me know what other details you want to know.
Thanks,
Jaypee
I believe you, but to restore the logic is not enough just restore XML files, also need to change the index.js file and then run deploy for the deployment model.
Do you update files on the Prod manually or using “Deploy Model” button from the designer.
I can see in the app only one developer, so seems like your team works using the same account, right? I’m asking because when you deploy logic from the Codeless Designer all the local changes for the deployment model will be committed and deployed to the Prod. Let’s consider an example:
- there are two developers are working on the same API Service
- dev1 has changed methods A and B
- dev2 has changed methods B and C
- now dev2 deploy the changes, after the process, he won’t see any changed methods (marked by green color) in its web browser, as a result, methods B and C has been updated on the Prod
- but dev1 do not see the changes and click at the deploy button, now on the prod will be changes of dev1 and as a result, the method B might be broken
It’s quite hard to understand why it gets missing because of lots of reasons especially when you change files manually.
Could you please let us know when this happen again and we will investigate your steps and try figure what could be the reason of this behaviour
Hello Vladimir,
Thank you for your response.
Regarding “but to restore the logic is not enough just restore XML files, also need to change the index.js file and then run deploy for the deployment model.”
- After we restore the xml, we open the Codeless editor for that actual file and then redeploy the affected logic. I believe with that, index.js is also updated, right?
Regarding “Do you update files on the Prod manually or using “Deploy Model” button from the designer.”
- We deploy changes by clicking on the deploy button from the designer.
Regarding “I can see in the app only one developer, so seems like your team works using the same account, right? I’m asking because when you deploy logic from the Codeless Designer all the local changes for the deployment model will be committed and deployed to the Prod. Let’s consider an example:”
- For now, i am the only one who handles the Backendless logic and can assure you that no other else has access on it. So i believe it’s not the case.
Here’s so far some triggers that might cause the issue.
-
Whenever i make changes on the Codeless, then hit deploy. Sometimes i notice this issue like “Unable to Deploy Error” and then an option to submit ticket. After, i reload it, some logic are misbehaving like their draft logics (not production). Draft are restored on earlier state. So i have to redo the changes.
-
After an “Server Error” or “Network Error”, some logics are reset or restored to earlier state.
Thanks,
Jaypee
Hello Vladimir,
Here’s another possible trigger.
Today, i didn’t made any changes to this logic.
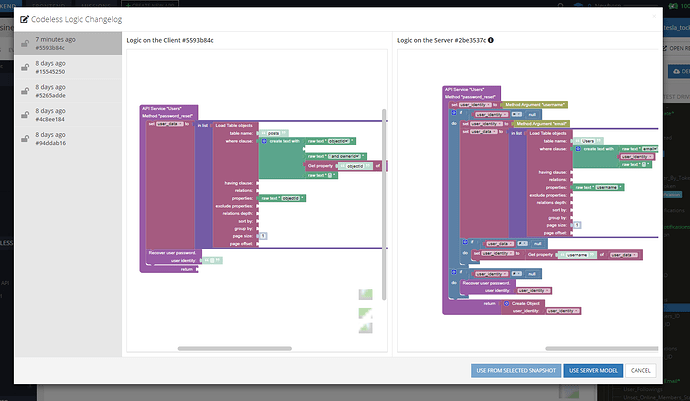
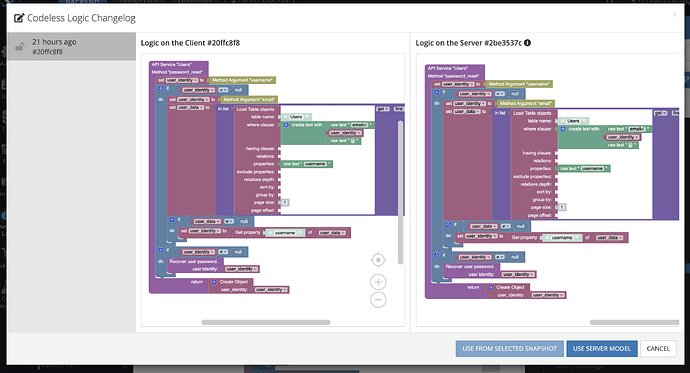
But our Draft logic seems to be different from the one on the production: ( It says, it was updated 7 minutes ago but i have not made any changes ). I am using latest version Chrome.
Then i believe, after some time, this will then result to reverting our current deployed logic to that one on draft.
Thanks,
Jaypee
Regarding “but to restore the logic is not enough just restore XML files, also need to change the index.js file and then run deploy for the deployment model.”
- After we restore the xml, we open the Codeless editor for that actual file and then redeploy the affected logic. I believe with that, index.js is also updated, right?
correct
Whenever i make changes on the Codeless, then hit deploy. Sometimes i notice this issue like “Unable to Deploy Error” and then an option to submit ticket. After, i reload it, some logic are misbehaving like their draft logics (not production). Draft are restored on earlier state. So i have to redo the changes.
seems like this is the reason, I will check this case
on the left hand this is not logic from the DRAFT directory, this is changes stored in the browser LocalStorage
that’s what I see:
Hello Vladimir,
Thank you for your response.
I hope you will be able to figure out and add fixes on this issue.
Thanks.
in case you get a “Server Error” or “Network Error” again, please share it with us, it could be helpful