Hi,
I am having issues with calling a UI builder function recursively.
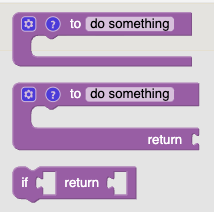
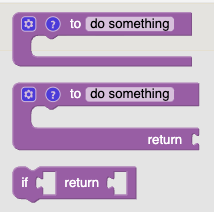
Just to be clear, I am talking about these functions :

When calling myFunction inside myFunction, a variable used only in that function seems to be global to all calls instead of being local to that context only. Is this by design ? How, then, can I write a function which goes through an object tree, and may therefore call itself, without the deepest calls overwriting the values set in the shallower levels ?
Hi @Nicolas_REMY!
Could you please provide a simple example where we can see this behavior?
Regards,
Alexander
Hi Nicolas,
Any variables you declare in the context of a Logic Handler are scoped to the logic handler. If you use the variables in the “local functions” you showed, the variable values will not go into the “call stack”, they will remain global.
A workaround for this is to declare arguments for your local functions and pass the argument values in the recursive calls.
Hope this helps.
Regards,
Mark
Hi @mark-piller ,
Thanks for your reply.
Could you please clarify what is the difference between an argument and a parameter ?
I’m sorry, I don’t have a “simple” example to illustrate in response to @Alexander_Pavelko : the function I have is quite long with a loop in there.
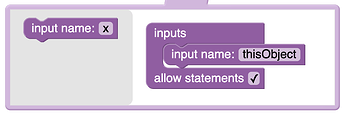
So I would gladly try your suggestion with arguments, but apart from declaring the following, I don’t know of any other way to declare a function in Codeless :
There is no difference, they conceptually refer to the same thing.
There are two types of functions in Codeless:
- “Inlined” functions - these are the ones you have shared the screenshots of
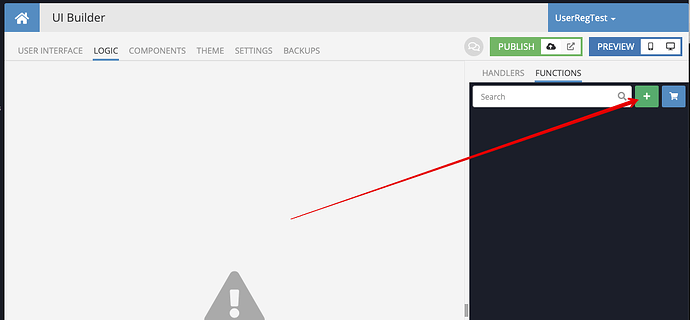
- Custom “global” functions - they can be created/managed on the
LOGIC screen:
1 Like
Indeed Mark, that’s what I ended up doing and it works like a charm.