Does Codeless have built-in support for Windows copy-to/retrieve-from clipboard (Cntl-C and Cltn-V)?
If not, any pointers to JavaScript code for these functions to put into a Custom Code block?
Could you please describe the use-case?
After ‘copy’ to the clipboard, I’d like to click on a UI Builder component (perhaps Input) and have the clipboard contents retrieved into that component (via On Focus Logic).
Cntl-V (after moving the cursor to the Input component and clicking) accomplishes this, but for clients doing a lot of webpage retrieval/data entry, saving those movements could be significant.
What are you copying into clipboard? Codeless logic? or UI Components?
This use case is operational, not development. Text from a web site (from outside the app) is copied to the Windows clipboard.
The idea is to get that text into the app Input component, thence into Backendless.
If you’re talking about your end users interacting with a page built with UI Builder, it will be subject to exactly the same rules as working with any other page - the user can select a text on your page and use Ctrl+C and Ctrl+V for the copy/paste operations.
Must have not been clear in previous posts: CtrlL+V is the obvious paste method and what they’ve been doing. But in production data entry that’s a click to focus the Input then a double-key press to paste.
If the paste could be programmatic, the Input component On Focus Logic could do the paste. I’ll keep looking for JavaScript code to put in a Custom Code block.
Check this out: Clipboard API - Web APIs | MDN
Regards
Thanks Klaas, points me in a useful direction.
Next steps seem to be determining if the WebAPIs are accessible in Codeless’ JavaScript interpreter, then developing a working Custome Code block.
Well, I’m close … think I need help with Custom Code return syntax.
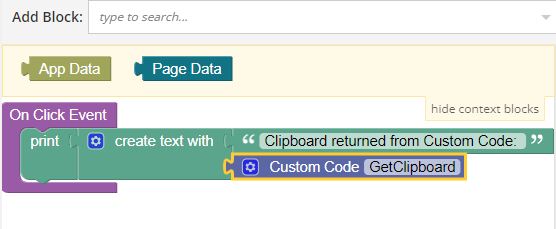
Codeless (Button On Click Event)

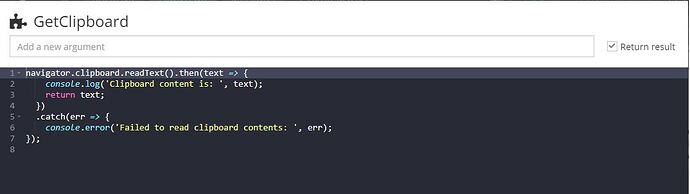
Custom Code (‘GetClipboard’)
Console (Clipboard text is “This text is from the clipboard.”)

‘text’ (in the Custom Code) contains that string as it shows in the console from the ‘console.log’ line. But the Codeless print of the Custom Code shows it returned ‘undefined’ (null?).
How do I get the Custom Code to return the ‘text’ string?
Try:
const text = await navigator.clipboard.readText();
return text;
Regards,
Thanks again Klaas, that led to the solution!
Got an error from that code (Missing ‘;’ before statement), and my limited JavaScript doesn’t include the fix.
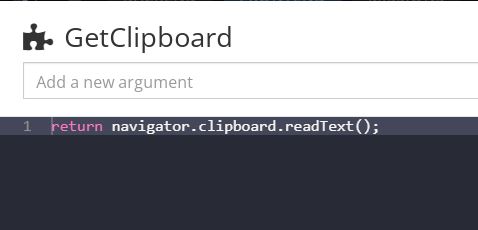
But some reasoning got me to this simple syntax (that works):

Appreciate your input; helped a lot!