Does Collapsible Panel have a max size? I have a collapsible panel that is cutting off some of my content.
The first thing I did was add a block to the collapsible panel and all content is contained in that block.
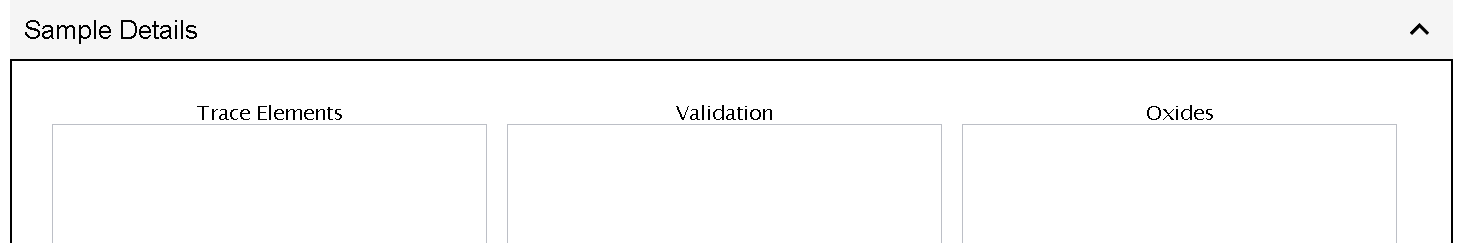
here is the upper part of the panel
here is the lower part
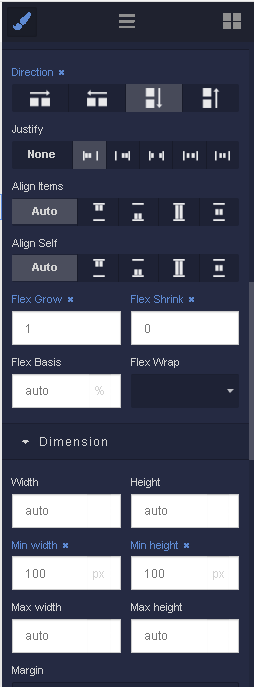
here you can see the border runs underneath two data-grids that are not shown. There is no scroll bar either so no way to see the data_grids.
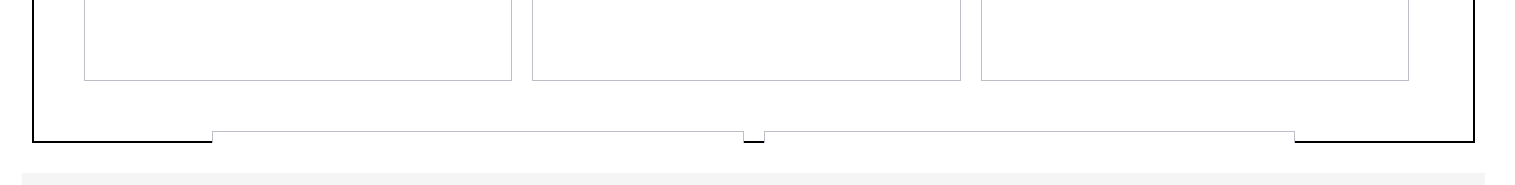
here are the block settings just in case you need it.
Thanks for your time,
Hello @hharrington
It is not possible to determine the problem from the information provided. It is not clear which block settings you show. Please provide us with a link to the page so that we can paly with it.
Regards
no problem
I have one panel with 3 data tables and the third one is cut off.
H
Dima
August 1, 2023, 7:33am
4
Hello @hharrington
Content for Collapsible panel is limited by default(1000px). You could increase it using less variable:
@bl-customComponent-collapsiblePanel-content-open-maxHeight: 3000px
Regards, Dima.
Thanks, where would I add that? I’ve not done this before.
H
Dima
August 1, 2023, 12:18pm
6
Here you can find a detailed guide about how to work with custom styles and variables
UI Themes give you the ability to add CSS and LESS to your UI Builder frontend. With Themes, you can set colors, margins, paddings, and more.
Est. reading time: 3 minutes
thanks for your help, that did the trick.