Hello,
I am trying to fill checkbox selected states from a data field which is comma separated.
I think i need to use the Checked State Logic in order to get this done but i do not succeed.
Can you give me a pointer into how this can be achieved?
Hello,
I am trying to fill checkbox selected states from a data field which is comma separated.
I think i need to use the Checked State Logic in order to get this done but i do not succeed.
Can you give me a pointer into how this can be achieved?
Can you provide some sample data and describe it’s meaning?
Hi Mark,
I have a register page which is using the checkbox to store the data.
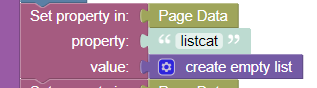
On page enter:

Logic to store the data in the listcat property:
In the end i save the object in Backendless in the table.
That is the registration part and that is all working correctly.
Now i need to give the users the possibility to change the values of the registrations they have done before.
So now i need to be able to work both ways, when i open the page the values stored in the table (comma separated) need to mark the selected checkboxes AND i need to be able to add or remove as they do when registering.
This means you need to add logic to:
Hello Mark,
I am getting close, when i do this:
test

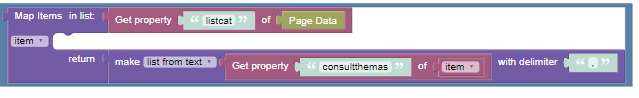
However i need to get multiple results, i now have comma separated results when i use this codeblock:
test

result
result A, result B
Is there a block where i can do LIKE instead of = (equal to) ?
example
Hello @Michel_Loriaux!
In your example, you return an array and you can loop through it and do a comparison with each element. You can also use RegExp:
Regards,
Alexander