Right now CSS changes in the them are committed basically immediately, almost character by character I think. This causes trouble when one person is working in the UI builder and another collaborator is editing the CSS. Sometimes the UI builder will display a .less error, lose it’s formatting, and be difficult to interact with.
This usually occurs when the person typing CSS is mid-line and has not yet typed a curly brace {} or some other syntax-related issue. It resolves if you refresh a couple times and they finish the line.
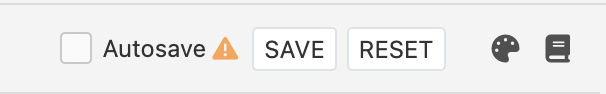
This type of issue could be resolved fairly easily I think by either having a button the CSS person would hit to “commit” changes or simply by increasing the interval at which the CSS is updated so that instead of updating live with every character typed it updates every 5s or so.