how do you manipulate the visibility of a component by picking an option in the selector using the conditional statement in UI.
What is the right handler to use? and what is the right way of using the if else block?
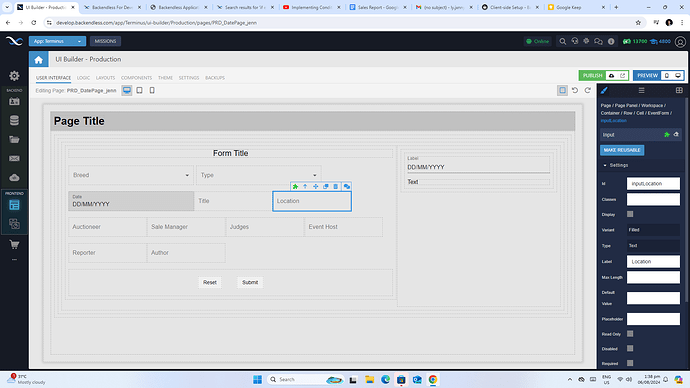
in this image, the input component’s display settings is unselect.
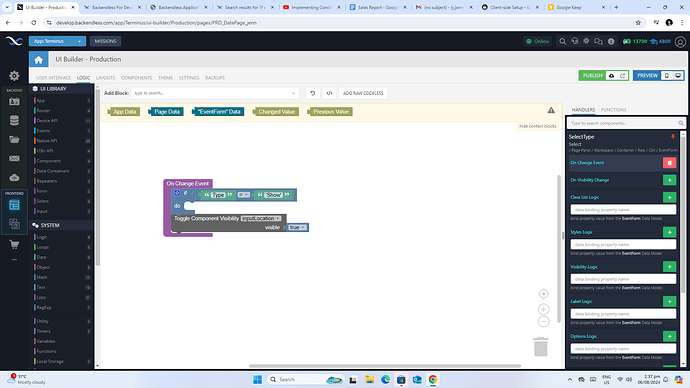
and to make it visible i try to create a logic in the select component and i use the conditional statement.
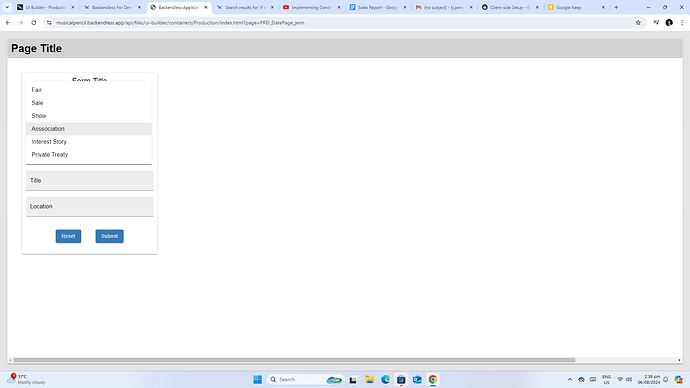
but when i try to run it and pick an option in the selector, the input component which is the location in the preview appears in every option. it does not considering the condition in the if stataement