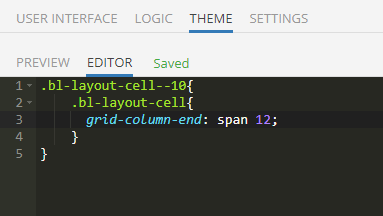
I need to change the grid-column-end span from 10 to 12 with an Onclick event.
Hello @Dalubuhle_Lunga
I’ve created an example
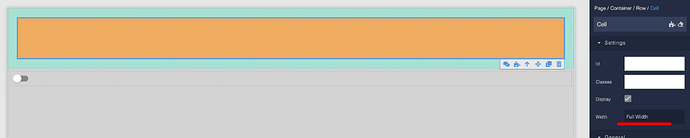
- Cell with full width
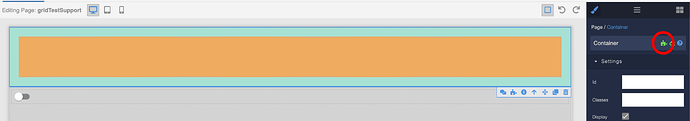
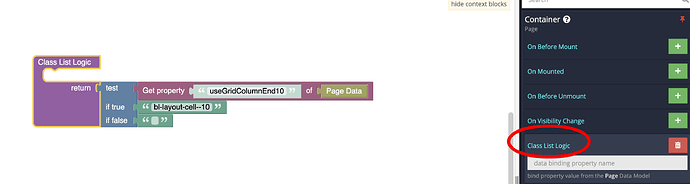
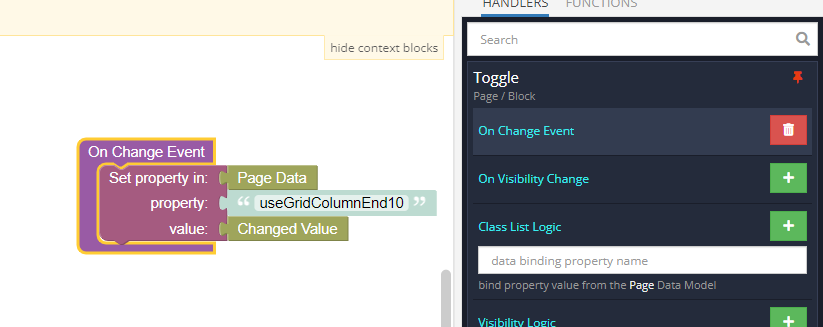
- Container classist logic
- Switch/togler onChange logic
Regards
Viktor
Hie Viktor. Its not working for some reason. Iv tried creating a fresh page to impliment your example and its also not behaving the way i expect it to.
Here is my App id
544AC90A-D633-2481-FF10-B387FC691800
I made a mistake
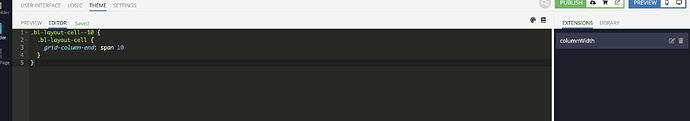
It is example to change a grid-column-end span from 12 to 10
Just replace 10 to 12
I’ve attatched screenshots, please help me get it working.
Hey Vik.
It works! Thanks alot.
hey Viktor. I need help understanding this logic.
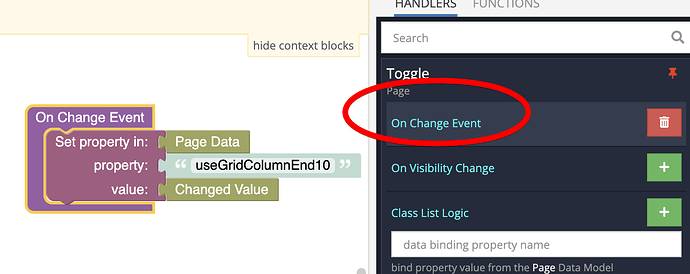
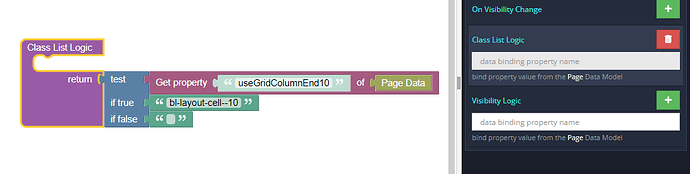
“useGridColumnEnd10”
on the class list logic we just got that property from page data? does the word “use” have a specific use/meaning in backendless? Also did it recognized “GridColumnEnd10”? Am trying to manipulate something else with codeless blocks and and failing to understand the exact reason why we said “useGridColumnnEnd10” the last time. Is it because backendless will be able to read it as is? Or any words could have worked?
Hello @Dalubuhle_Lunga
“useGridColumnEnd10” - It’s a name of variable. It can have any name. We have set this name on 5th screenshot
Regards,
Viktor
ok thanks alot.