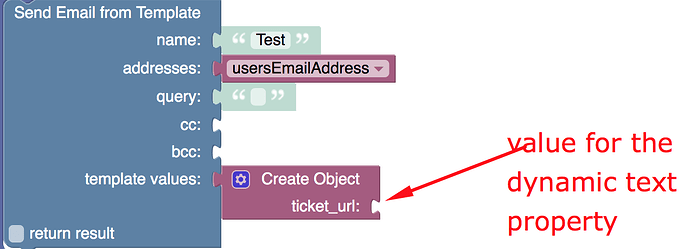
It is {ticket_url} inside of an Hyperlink.
Then it should look like this:
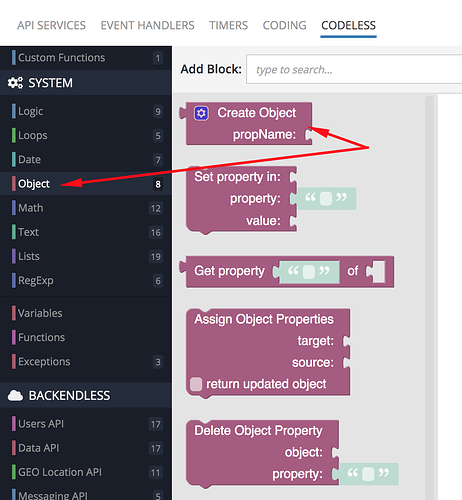
The “Create Object” block is in the “Object” category:
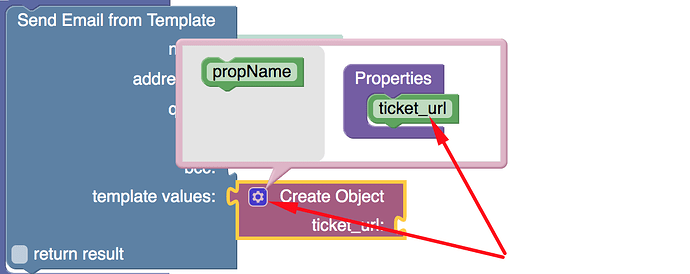
To create the “ticket_url” connector, click the “gear” icon:
Hope this helps.
Regards,
Mark
Thank you a lot, this works perfectly.
Last question: How can i make a secure url.
Above you said something like this:
<this part is skipped for brevity>/index.html?page=landing&email=foo@bar.com
How can i secure the custom url in codeless, so that nobody can “hack” the url.
Something like a unique or secure token?
Please describe the scenario you would like to prevent and we will go from there. Specifically, what “hacking a URL” would mean?
Okay, no problem!!!
At first the Problem: If i use this example code, then somebody could later enter data for each email-adress. Regardless of the url from the email.
<this part is skipped for brevity>/index.html?page=landing&email=foo@bar.com
If I send you an old/already used confirmation_url then the url looks very complex:
https://eu-api.backendless.com/02F5AAAD-0C73-0AA4-FF00-BC664406B100/eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJhcHBJZCI6IjAyRjVBQUFELTBDNzMtMEFBNC1GRjAwLUJDNjY0NDA2QjEwMCIsImV4cCI6MTYxNjI3MDI3OSwidXNlcklkIjoiQjRFRjlDNzMtNUU2Ny00QTFFLTkxNjQtQTAzRTlFOTI4ODAxIn0.IdHhoFivhaXmwPFob-lof0Ul4u8ltquebv5BtXovwR0/users/confirmation
Thats what I want. If i use the above code which is using the {ticket_url} as hyperlink.
The url should leading to an html/php form. But important is, that the link is unique (like the complex confirmation_url). Important is, that if a user clicks on the url, the form knows that he is the one (for example by using email). But as i already said, it is important that the {ticket_url} is unique and complex like your confirmation_url from backendless.
Did I explain it in a reasonably understandable way?
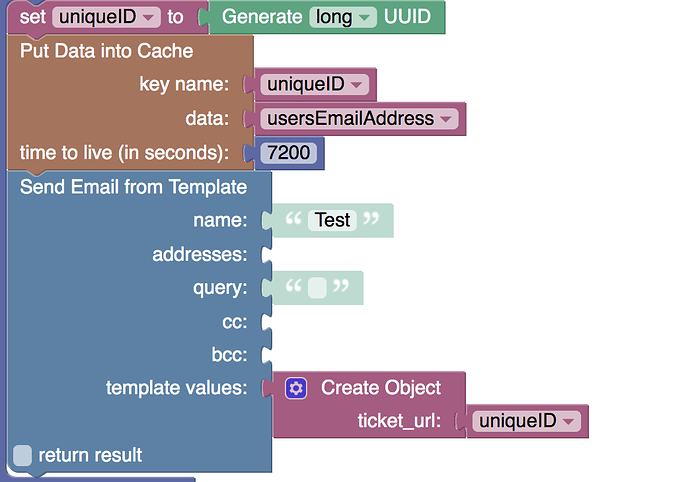
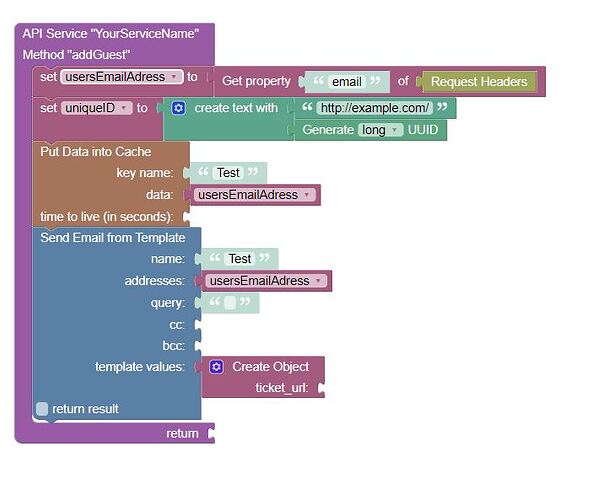
Got it. I understand the issue now. Here’s what I would recommend:
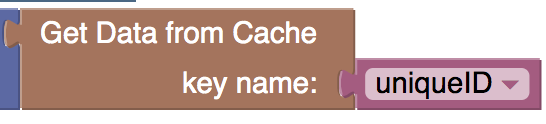
What this logic does is creates a unique ID and maps it to the email address in Backendless Cache. This way instead of the email address in the URL, the user will see an ID. When the link is clicked, your logic for the link needs to “reverse” the action and retrieve the email address from the provided ID using the following block (or using this API):

Hope this helps.
Regards,
Mark
Many thanks for your help!
If i want to add a url before the uniqueID-tag, how could i do that? directly in the hyperlink or something like this:
What would you recommend?
-
The idea was to map the email address to a unique ID and then use that ID in the URL. In the logic above you’re putting user’s email address into cache and map it to a static value
Test. It means there will be only one entry in cache (i.e. keyTestwith the latest email you put in there). -
Additionally, I do not understand why you want to combine URL with the ID in the logic. Wouldn’t the URL be already in the email template? Something like this:
https://example.com/{ticket_url}
Yeah, thats working, this was my question.
My question was only If i had to add the url before the unique_id in the codeless code or in the email template!
Thanks
Glad you got it working!
Hello.
Now i am stucking on how to retrieve the Cache.
I created a new Service:
/form/{personID}
where {personID} is from the created email before.
Basicly lets print the email from the cache and if its possible the name from the User table.
I hope you can help me again…
Hi @Fynn_Pfingsten !
You should pass your person ID as URI param to your method in case if you use GET http method.
Your URL for service would look in next way:
/services/TestService/get?personId=object_id_value
Your service will look in next way:

Regards, Andriy
Hello, when i create this and test it with working data from cache, the page returns “null”, is this right?
Because how to get the email which was set before? Thanks for your help!!!
Hello @Fynn_Pfingsten
When you call the method, is there an entry in the Backendless Cache table with the key name "personId"?
Regards,
Inna
Hello @Inna_Shkolnaya,
i dont know it, because i just followed the steps from above.
Could you please help me, that it works?
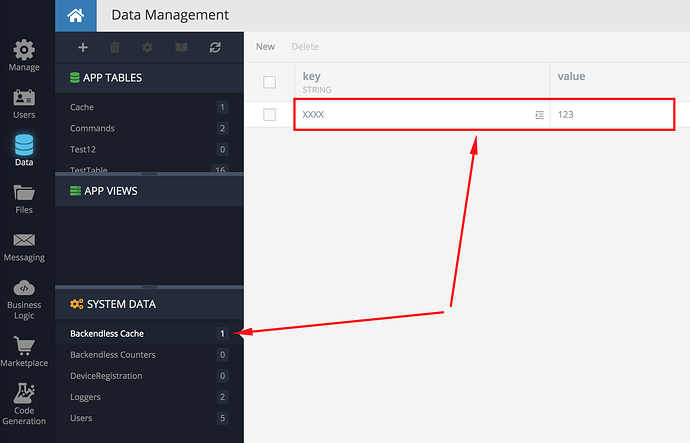
You can check the contents of Backendless Cache on the Data screen:
Generally speaking, what you put in Cache is what you get from Cache.
Oh okay thanks! I can see that there is no data to display!
You can find this table in the Data section.
https://monosnap.com/direct/4YbDdUwbrSmShhq9g2cExeXmRzE7iB
When you use this method and try to get a cache object, the object with the given key must be in the Backendless Cache table. If there is no object with this key, the query will return null.
You can learn more about Cache API at
https://backendless.com/docs/js/ut_caching_js.html
https://backendless.com/docs/codeless/codeless_cache_api.html
Regards,
Inna
@mark-piller @Inna_Shkolnaya
Thanks for your help, it was a mistake by myself, i found out the issue.
Thanks again for your grandiose help…