I’m building an app where users can filter locations by shape (Polygons, circle, etc.) and search for locations with the Backendless build-in autocomplete input component.
For the search function I’m using the Autocomplete Google Places input component from Backendless.
I don’t know how to use the drawing overlay with the Backendless build-in Google Map component, so I decided to go directly with the google API. Now the problem is that the build-in Autocomplete component is loading the google library for places and for the map API I also need the drawing library. I added the drawing library with the custom code to the header. .
Loading the places library (Autocomplete)
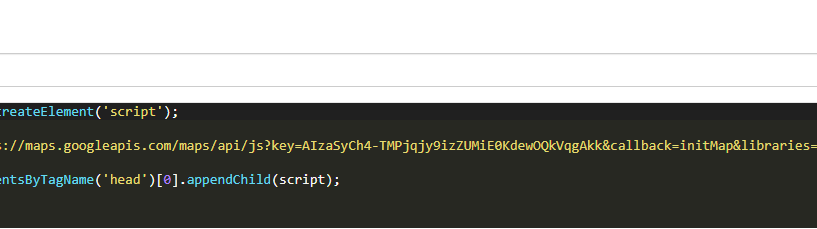
Loading the drawing library (Filter by shape)
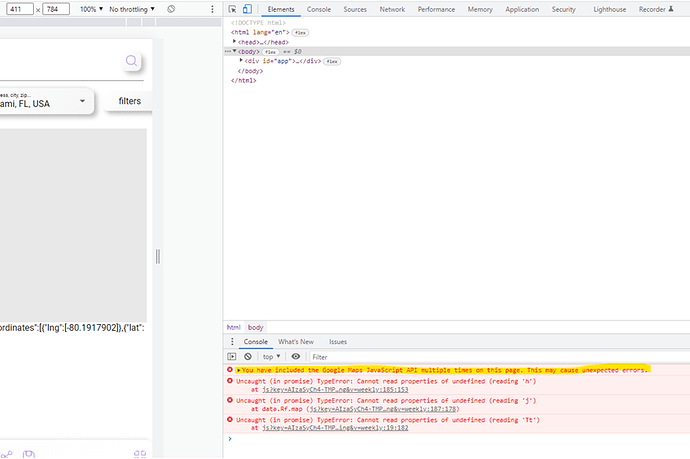
Error message
The problem is that I get the following error message:
Is there a way to add the drawing overlay feature directly to the Backendless map component? If not, how can I add the drawing library without causing the conflict of Google Maps Javascript multiple times included?
Example with google maps drawing library: https://willedgirls.backendless.app/api/files/ui-builder/containers/default/index.html?page=test-googleMapsDrawing
In the worse case, I need to include the location autocomplete API and the geocoding API directly from google but it would make my life so much easier if I can just use the build-in components.
Thanks in advance!