Hi all,
Is it possible to convert a base64 encoded image to the original image file using codeless and store the resulting file in a backendless folder ? If yes, How ?
Thank’s in advance.
Hi all,
Is it possible to convert a base64 encoded image to the original image file using codeless and store the resulting file in a backendless folder ? If yes, How ?
Thank’s in advance.
Hi Thierno,
Welcome to the wonderful world where Codeless meets code. Here’s what you can do to add this functionality:
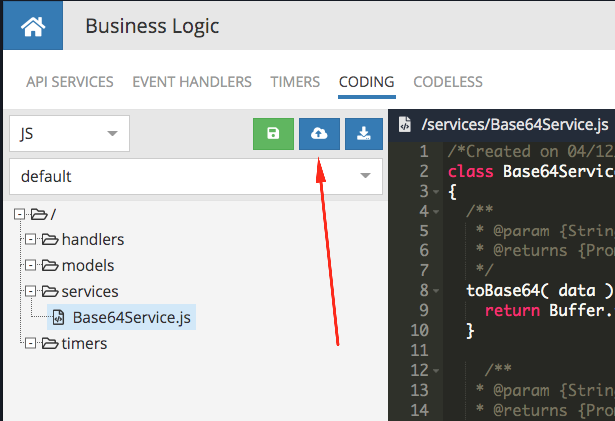
Business Logic In the BACKEND section of console and switch to the CODING tab.JS is selected in the drop down, right click the services node in the tree:New File and enter Base64Service.js. Click CREATE class Base64Service
{
/**
* @param {String} data
* @returns {Promise.<String>}
*/
toBase64( data ) {
return Buffer.from( data ).toString('base64')
}
/**
* @param {String} data
* @returns {Promise.<String>}
*/
fromBase64( data ) {
return Buffer.from( data, 'base64' ).toString()
}
}
Backendless.ServerCode.addService( Base64Service );

API SERVICES tab and try it out by entering some text into the data field and clicking INVOKE:Hope this helps.
Mark
Great ! it works fine after some adaptation.
Thanks a lot @mark-piller 