In the Codeless “Date” blocks, there’s “Convert to XXX from date” — the JSON option seems to return ISOstring format, and the ISO format is broken (throws errors in console).
Could you please attach a few screenshots demonstrating what you are trying to do? Also please include the actual data you pass in for the parameter and the error you are getting.
Thanks,
Mark
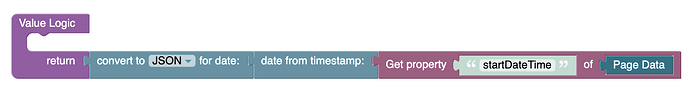
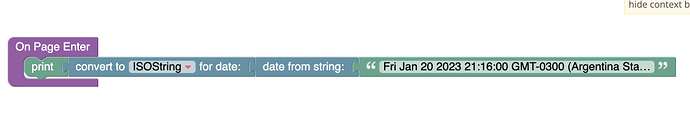
Sure… trying to get a datetime in ISO format. This works well:
and produces the output I want (well, almost but can work with it):

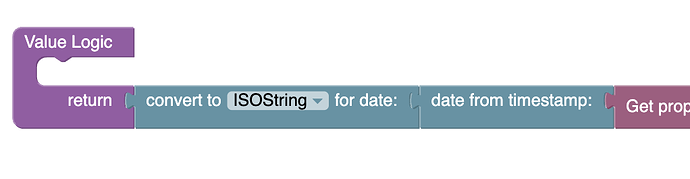
but the following crashes the preview page:
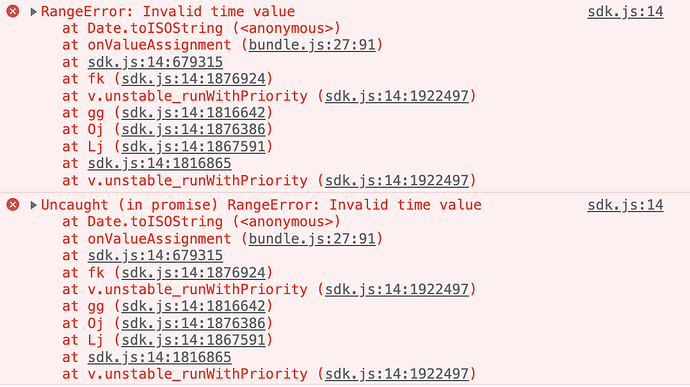
…resulting in a blank page and these errors:
Sure, it prints:
Fri Jan 20 2023 21:16:00 GMT-0300 (Argentina Standard Time)
Here’s my test:
Produces the following output:

Could you create a separate page that reproduces the error and share the link to the page with us?
Hi Mark,
OK I see the problem now, and I’m feeling a little dumb ![]()
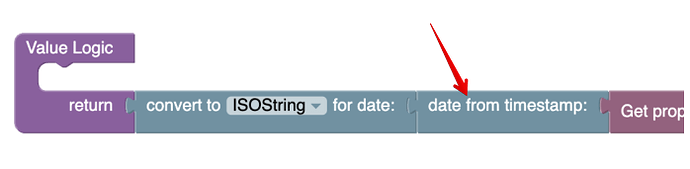
I have my date being generated by a DateTimePicker element… but when I first load the page, I have not yet picked a time and the Page Data does not yet have a value for startDateTime… so it’s undefined. This crashes the page as “convert to ISO string” gets undefined as input. Fixing this using if/else logic does produce a string in the format 2023-01-31T09:04:00.000Z
Interestingly, when the “convert to XXX string” is set to JSON, things behave well (output is just null when input is undefined). And the output for the JSON setting appears to be the same as for ISO when shoved into an ‘input’ component.
None of the other options for the “convert to XXX string” block cause a crash when input is undefined — only the ISO option… suggestion for Backendless Team: fix it to fail gracefully?
Sorry for the run-around ![]()