Hi team.
i’m finding my self a lot of time needing to copy the blocks between methods and events.
it will be nice if we can select blocks and copy/paste them between services.
Hello @mohammad_altoiher
We’ve already got this one, just select any block and press “cmd/ctrl + C” and in the another logic press combination “cmd/ctrl + V”.
This feature works only within one browser window, you can not copy/paste logic between different pages.
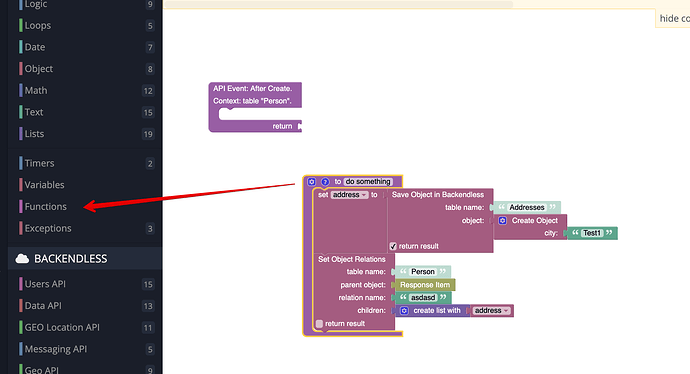
Also, there is a trick to copy more than one root block, just create a new Function block (not Custom Function) and put everything you need to copy and then copy the function block with all the blocks inside.
Regards, Vlad
That’s not what i mean.
copying on the same page is something i know of course.
if i made my logic in before messaging publish event and wanted to move the logic to the after messaging publish event for example.
that is not possible. i have to manually do it allover.
it’s possible, have you tried that?
I just recorded a video for you https://take.ms/CUglC
aha i understand you now ![]()
i was opening two tabs and trying to copy
yeah, I mentioned this here, sorry if I confused you:
Is there any planned updates to copying codeless logic?
It would be very useful to be able to do any/all of the following:
- copy and paste logic between tabs/windows
- export and re-import codeless functions
- duplicate a function/timer entirely and rename it
My use case is that I have some codeless patterns I want to reuse in lots of functions and timers.
Hello @Andrew_Schox
We have an internal ticket BKNDLSS-20355 to implement the export/import, but it has low priority.
We will discuss it with the team to move this up.
Regards, Vlad
That’s great. I echo the Mohammad and Andrew in that request.
Thank you for the tip regarding custom functions, very helpful.
One question, what is the proper way to add a function like you described to an “on click event”?
Thank you sir. Ya’ll rock! Thank you from an experienced coder forcing myself to learn a new, better way.
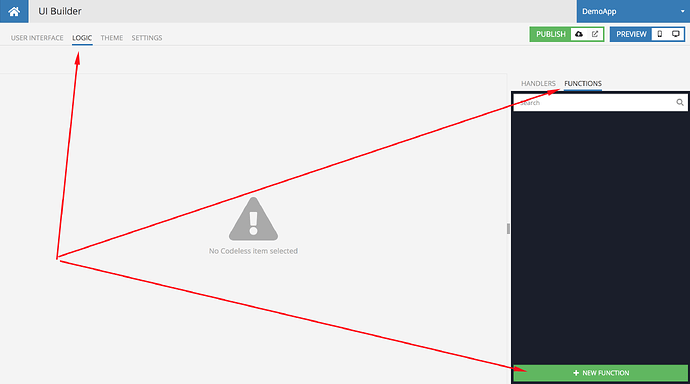
+1 it would be great to be able to copy-and-paste logic between pages. The solution in this video does not work for me because I can’t see the “Code” section like in the video (I have Handlers / Functions where video hows Browser / Code).
Although it has been a couple of years since you posted, I found this thread today because I had the same question.
Since it looks like I’m not the only one to wonder about this… I will share what worked for me.
Wrap the main logic in a function, and redirect.
Of course this is what Vladimir Upirov suggested in his post. What I mean though is leaving it on its own permanently, outside of the event encapsulator(?). Just drop the function call where the main logic once was.
This way the function can be copied and pasted easily any time.
Naming it something intuitive can help with code readability, as an added benefit.
Functions nested within that function won’t get copied over, so it’s not always a single-step process.
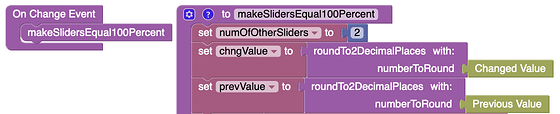
for example, I have a roundTo2DecimalPlaces function and although the block in the screenshot that calls it got copied, the block that defines the function did not. I had to go back again and copy it.
For the record, I too think it would be useful if multiple blocks could be selected and copied. For example, with Shift-select and Marquee Select features. But for now, function wrapping can speed the process up a lot.
This seems to be more of a limitation on Blockly than Backendless. I’m not sure how much the Backendless Team can change Blockly’s behavior.