We have different containers where different team members create reuasable components which then get shared in other containers by copy/pasting the reusable component in the file system.
This works generally well… but when a marketplace component is involved, each container has a different component (unique component name in the file system (in custom components) for an individual instance of a marketplace component). So when copying reusable components from one container to another, if any marketplace component is a part of the reusable component, it needs to be copied over too. This results in several versions of the same marketplace component ending up in the component files for a container. OK…
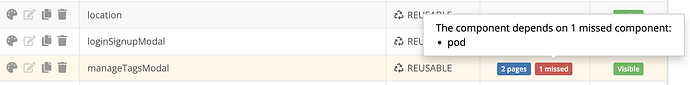
So far, so good. The copied component works as expected, however in the list of components in UI Builder, the copied components show something “missing” like so:
The question is: is this important? In the screenshot, something called “pod” is referenced. What is it, and is there a way to get “pod” into the container which has the pasted component(s)?
Hi @Alex_Klein
I assume this warning says that the component uses the “pod” component inside
if you open the component for editing UI do you see any issues in the designer, there is should be a red block with something “there is no component …”
No, we see no issues (no red block with “missing” component), and everything seems to be working fine. We also don’t have any component anywhere named “pod”… I wonder if it’s safe to ignore this “missing” indicator or if something really is missing somewhere/somehow.
could you please provide your appId, I will take a look
Sure, thank you! The container I’m working in is AlexK_prod, this is our App ID:
AE4235E1-DBB7-C6F0-FF4A-E0378B0B2B00
thanks
I was able to reproduce the issue locally and created a ticket for that BKNDLSS-32182
It should not affect to design and runtime modes
Hi @Alex_Klein
The problem you mentioned above has been fixed on our end. The missed pod label should no longer be displayed where there are no such issues. To recheck the logic, you need to open the component, after that the label will disappear. Can you confirm that everything is working as it should now?
Regards,
Marina
Yes, after opening the affected reusable components for amoment, everything looks good now, the red “missing” alerts are gone. Thanks