Hi
I am using Cordova by apache (https://cordova.apache.org) which is a html5 js based framework for android . Ive managed to get push working with other vendors .
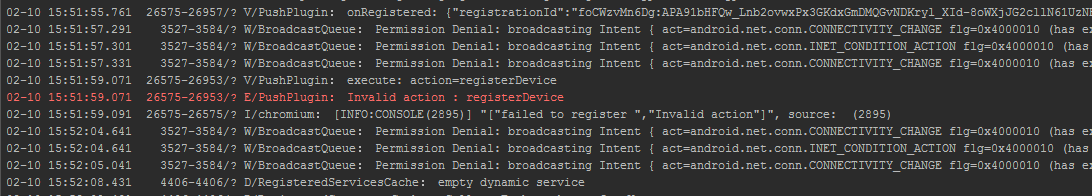
I have made some success using code i found in the js file .When i send the google reg id through i get a failed to register with the invalid action response from your service .the logcat output is below . If you could advise what I am doing wrong i would be grateful .
I created a modified version of the register device function and called it registerdeviceandroid ,i see it already had placeholders for the data that i needed to give to you for notifications .
registerDevice: function (channels, expiration, async) {
var responder = extractResponder(arguments);
var isAsync = responder != null;
var device = isBrowser() ? window.device : NodeDevice;
var data = {
deviceToken: null, //This value will set in callback
deviceId: device.uuid,
os: device.platform,
osVersion: device.version
};
if (Utils.isArray(channels)) {
data.channels = channels;
}
for (var i = 0, len = arguments.length; i < len; ++i) {
var val = arguments;
if (Utils.isNumber(val) || val instanceof Date) {
data.expiration = (val instanceof Date) ? val.getTime() / 1000 : val;
}
}
var url = this.restUrl + ‘/registrations’;
var success = function (deviceToken) {
data.deviceToken = deviceToken;
Backendless._ajax({
method: ‘POST’,
url: url,
data: JSON.stringify(data),
isAsync: isAsync,
asyncHandler: responder
});
};
var fail = function (status) {
console.warn(JSON.stringify(['failed to register ', status]));
};
var config = {projectid: “http://backendless.com”, appid: Backendless.applicationId};
cordova.exec(success, fail, “PushNotification”, “registerDevice”, [config]);
},registerDeviceAndroid: function (channels, expiration, async,tok,devid,os,osv) {
var responder = extractResponder(arguments);
var isAsync = responder != null;
var device = isBrowser() ? window.device : NodeDevice;
var data = {
deviceToken: tok, //This value will set in callback
deviceId: devid,
os: “ANDROID”,
osVersion: “5”
};
var url = this.restUrl + '/registrations';
var success = function (deviceToken) {
data.deviceToken = deviceToken;
Backendless._ajax({
method: 'POST',
url: url,
data: JSON.stringify(data),
isAsync: isAsync,
asyncHandler: responder
});
};
var fail = function (status) {
console.warn(JSON.stringify(['failed to register ', status]));
};
var config = {projectid: "http://backendless.com", appid: Backendless.applicationId};
cordova.exec(success, fail, "PushNotification", "registerDevice", [config]);
},