I’m completely new to this so please let me know if there is already a guide to this else where
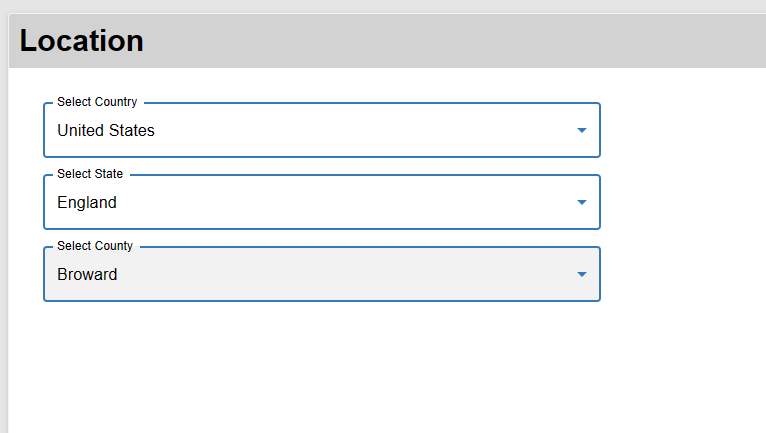
I am trying to create a simple set of dropdowns where the user selects their country, which then shows them the relevant list in the State dropdown and then from that the relevant list in the county dropdown
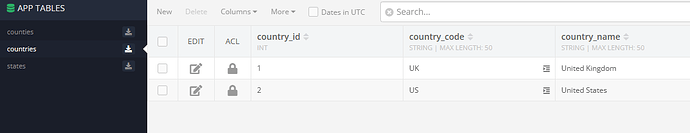
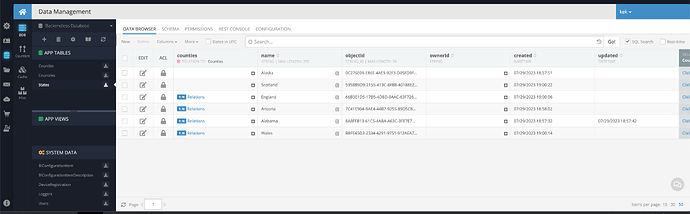
I only have the United States and United Kingdom as Countries in the DT
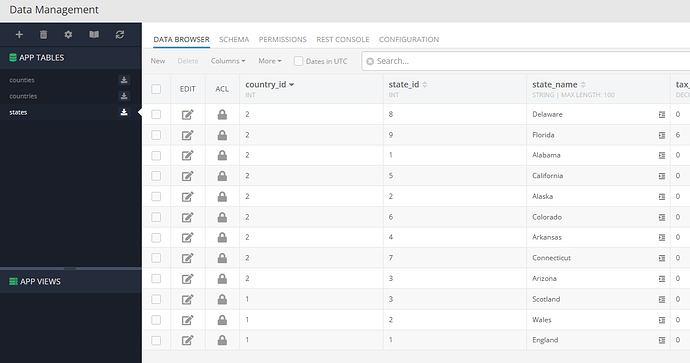
In States i have, England, Scotland, Wales and the 1st 9 states
In Counties i have Bedford (UK County) and 9 counties of Florida
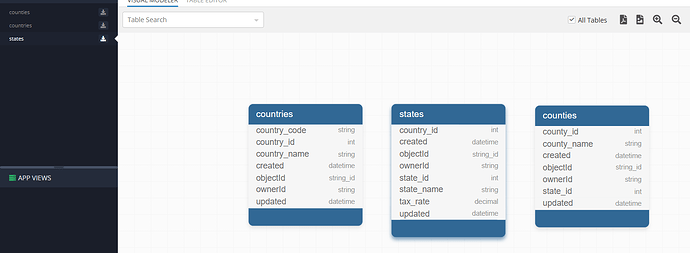
I haven’t worked out how to link the tables but in the countries DT each country has a country_id
and in the states each has the matching country_id for it’s location.
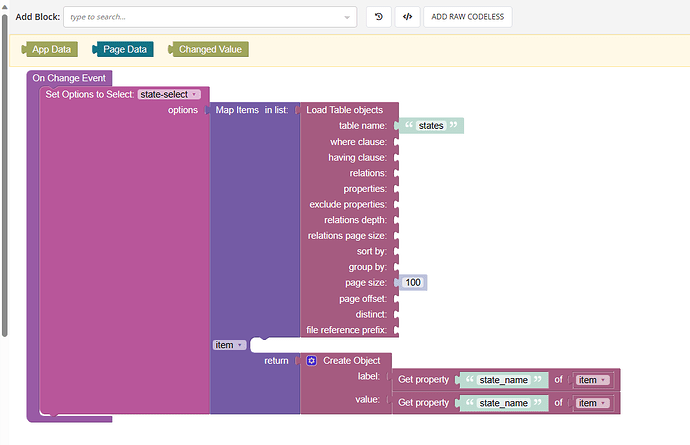
On the change of the country dropdown i have this
But on previewing it the state dropdown has the all entries in the state DT whereas i want to only return the ones the one related to the country choice.
Can anyone point me in the direction of a guide if it exists please?
Hello @Peter_Wilson!
I can suggest you one of the possible solutions for this task.
First, we need to make some changes to the database structure and add relations to link the tables together:
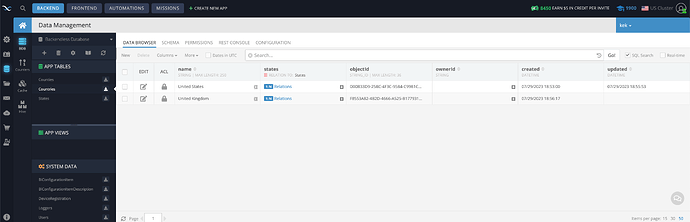
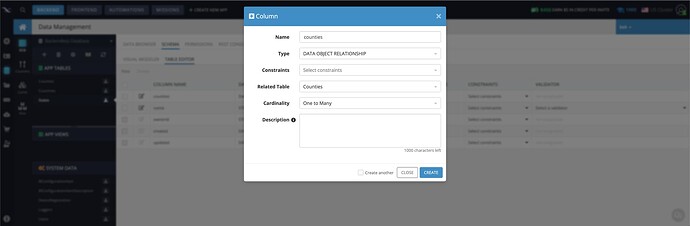
Countries:
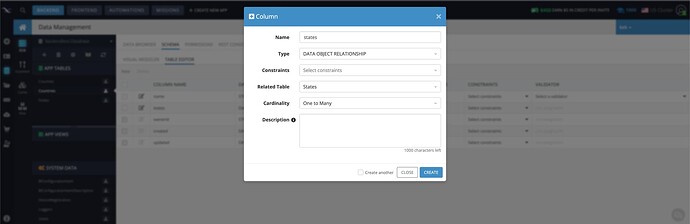
Add a new column called states and set the values as shown in the screenshot:
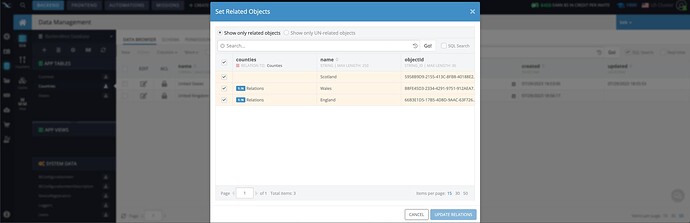
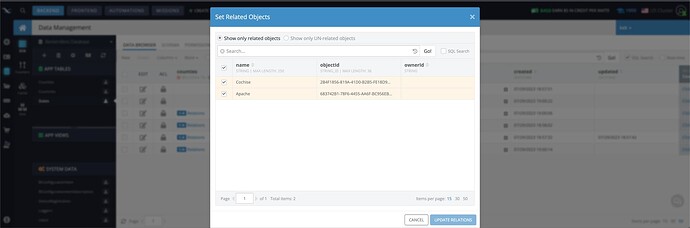
After that, click on the column and choose the values for which you want to add relationships:
Now, let’s add relationships for the States table as well:
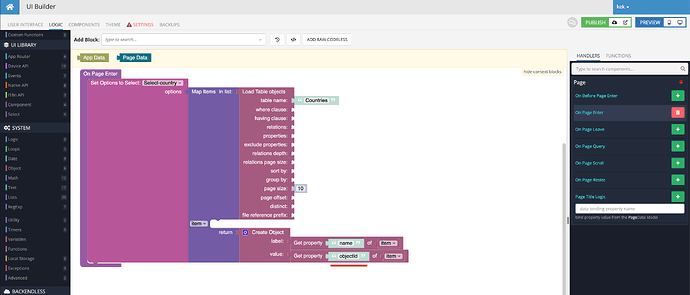
Now, let’s work on the logic:
OnPageEnter:
Please, pay attention to the changes, now we are saving the objectId in the value field, it will be useful for us in the future.
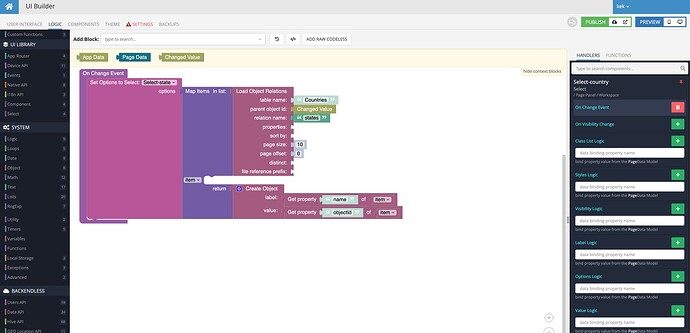
Now let’s move on to the onChangeEvent of our first select, it will generate values for the next select:
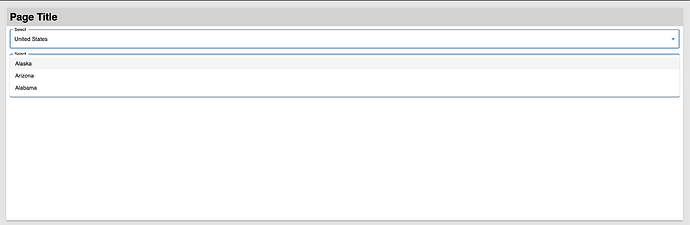
You can already take a look at the result and make sure that we are moving in the right direction
Now, similarly, you need to add logic for the next select. I’m sure you can handle it.
Also, I recommend this excellent course on working with databases:
Backendless Database Training Course
Regards,
Alexander
That’s perfect. And thank you so much for the link to the YT training Alexander