Hello.
I have created UI using Backendless UI codeless Builder and it works good (at least for now). Now there is a next task: create from this UI Android/iOs app for further publishing to Google Play Store/App Store.
To comply this task I use next instruction:
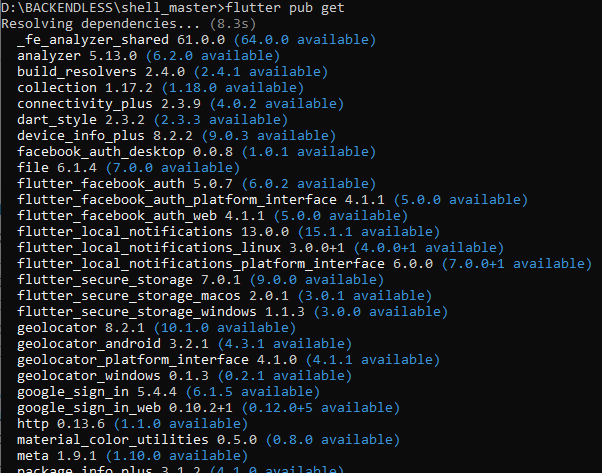
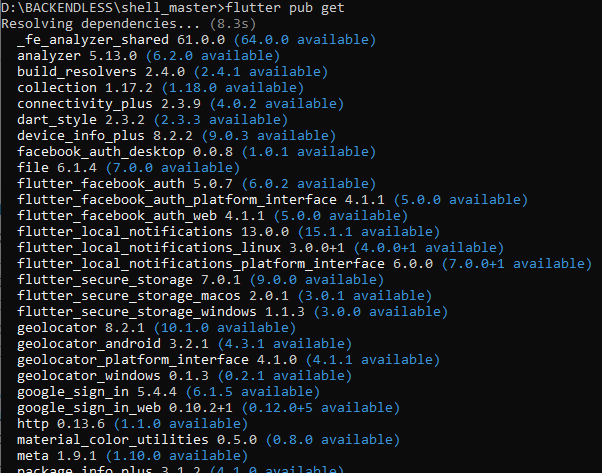
I have installed latest version of Java SDK and executed 6 steps from Setup section. It seems to me all steps has been executed succesfully, including flutter clean and flutter pub get commands execution.

But now, accroding to instruction, I should execute some testing of app. How exactly should I do that? Should I Install Android Studio (if we are talking about Android app) and compile flutter app? It would be nice to see detailed instrcution of this step.
According to the next instruction:
I should execute flutter run command. But after doing that I see next message:
Probably there is something I do wrong…
If I understand correctly, before uploading my app to the Google Play Store, I should create .apk file of my app (or something like that), check if it works correctly and then continue work (Build for Release section start). But how can I do that?
I do this chain of operations for first time. So, any information about that will be usefull for me.
Hello, @Oles_Lototsiy.
In the documentation, we talked about running an empty project using Flutter (for example using Android Studio). You just need to create your project and try to run it at Android and iOS. After you have managed to do this. It will become clear that with your settings of the development studio and Flutter, as well as all the necessary tools, everything is in order. After these steps, you can start launching the native-shell in which you will package your application.
We recently released more detailed documentation, but the iOS section and the release details are not yet fully completed. However, the sequence of launching the application for Android is described in detail there.
https://backendless.com/docs/uibuilder/ui_configuring_flutter_shell.html
Regars, Nikita.
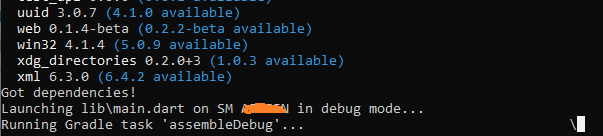
I followed that instruction and after flutter run command executing I see next message:

It seems to me it works correctly but on my Android device I see no signs of working app (for instance app icon somewhere or something similar). Is that correct behaviour or there is something I didn’t do?
If I understand correctly, after following of above mentioned instruction (Configuring Flutter Shell) I should get .apk file of my app (that consist of flutter shell and files of my UI app created in Backendless Ui builder), then test it for further deployment to Google Play Store. Am I correct?
Hello, @Oles_Lototsiy.
You need to wait until the process with Gradle Tak completes. This may be in 10-15 minutes if you are launching the app for the first time.
Regards, Nikita.
It works, thank you for your help. I checked app my Android device and other Android device (where I copied generated app-debug.apk file to). It seems to me app works correctly in both cases, just as in Backendless Viewer. If I understand correctly, after testing app-debug.apk file, I can change default Backendless icon (or something else) then rebuild it again using flutter clean and flutter run commands. After this test it one more time and then publish to Google Play Store. Am I right? Or there is something else I should do before publishing?
Yes, you understand correct, you can change all icons, images and other. All sources of project can be edited and changed by you for your requirements.
Key changes to release your application to Google Play Store is described here(“build for release” section):
Also you can check official doc from flutter(how to deploy and release your application):
Regards, Nikita.
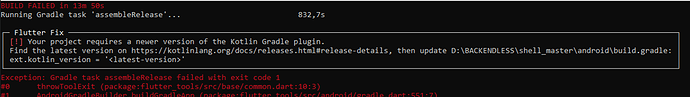
After executing all steps from Release Build section of Github manual and flutter clean and flutter run --release commands I see next message:
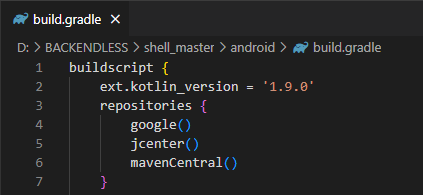
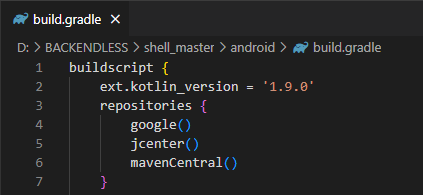
Then I changed ext.kotlin_version version build.grandle file from 1.8.0 to 1.9.0:

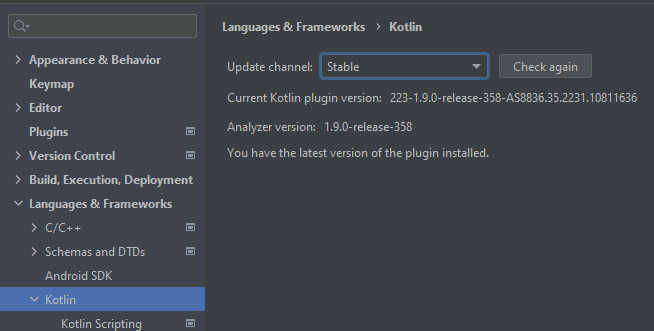
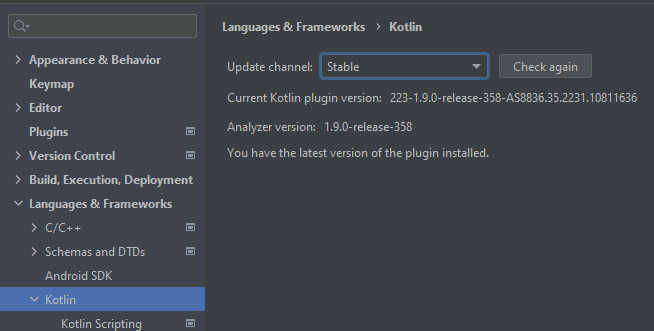
And checked current Kotlin Plugin:

and executed flutter clean and flutter run --release commands again. Still same error. What is a reason of that issue and how can I solve it?
One more moment. There is some mistake in github document (Build Section, step 13). Instead of rootProject.file(‘app/key.properties’) should be rootProject.file(‘key.properties’), just as in original Flutter instruction.
It looks like you have a newer version of java or you updated some dependencies that were used from the beginning in the project.
You need to update the gradle version in the project.
Regarding the question regarding the location of key.properties, this does not affect the project in any way. You can put this file in ANY location convenient for you in the android folder and specify the path to it.
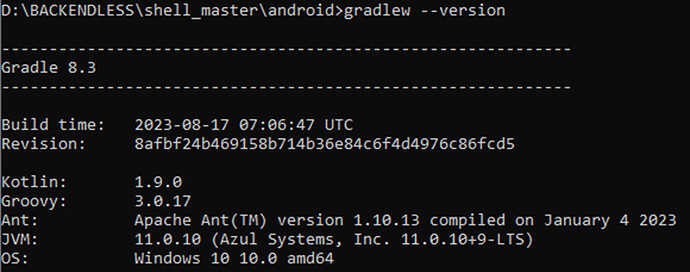
I updated gradle:
And then executed
flutter clean and
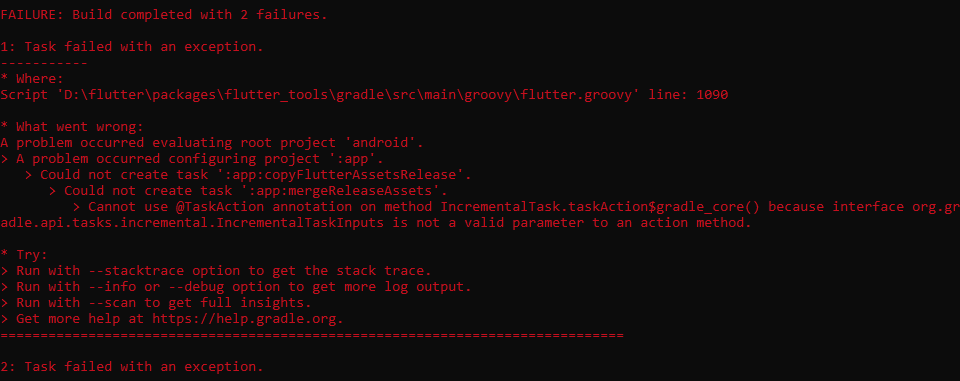
flutter run --release commands again. But now new issue has been occured:
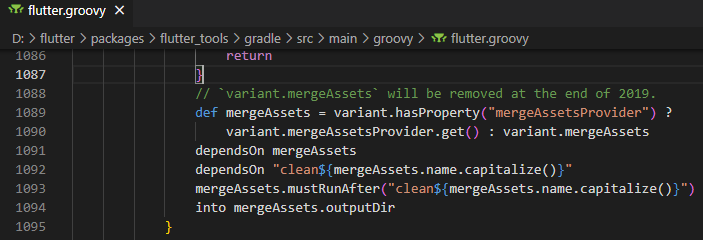
I opened file flutter.groovy file. There is next content on line 1090:
What can I do to solve that issue?
You have an error with project configurations(gradle/java/kotlin).
Can you try delete the ‘.gradle’ folder then invalidate cache in your IDE. Then try to recompile the project.
If this doesn’t help you. Just downgradle the gradle version and kotlin version to the version that was specified in the project when you download that.
kotlin version: https://github.com/Backendless/native-mobile-app-shell/blob/master/android/build.gradle#L2
Gradle version: https://github.com/Backendless/native-mobile-app-shell/blob/master/android/build.gradle#L10
Gradle package version: https://github.com/Backendless/native-mobile-app-shell/blob/master/android/gradle/wrapper/gradle-wrapper.properties#L3
Also the minimum supported version for Java is 16.
P.S
By default, the project is configured correctly, so changes such as upgrading or downgrading Gradle/Kotlin versions are your responsibility. By doing this, you should be aware that this may lead to some problems when building the application.
Similar configuration issues (errors) can be resolved by searching for the problem in Google or on stackoverflow.
As for me, the simplest solution is to return everything to the previous values, then clear the cached data (cache, gradle) and everything will work as expected.
I think that initially the problem arose due to the discrepancy between the Java versions and the minimum required.
Regards, Nikita.