Is there documentation or a video or some other resource I could study for how to build the common UI component of a horizontal navigation menu that would appear in the header of every page and permit users to navigate to different portions of an app? Thanks.
Hello, @Howard_Jacobson.
You can find guides for codeless here:
Our doc:
https://backendless.com/docs/codeless/index.html
Regards, Nikita.
Thank you. I have watched every video on Codeless and read all the documentation.
Unfortunately, the documentation is incomplete, and I have not found a support topic that describes the best way to build a navigation menu, which is one of the most common components of modern web apps.
I hope Mark resumes his very excellent videos on UI Builder and digs more deeply into building web apps with modern React-like features.
Hello @Howard_Jacobson!
I can suggest a simple way for you to create navigation.
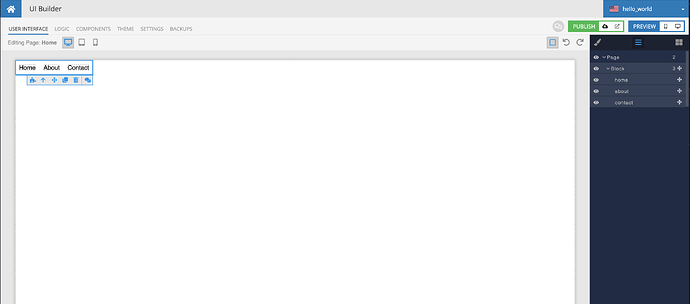
You just need to set up a specific component structure on the page:
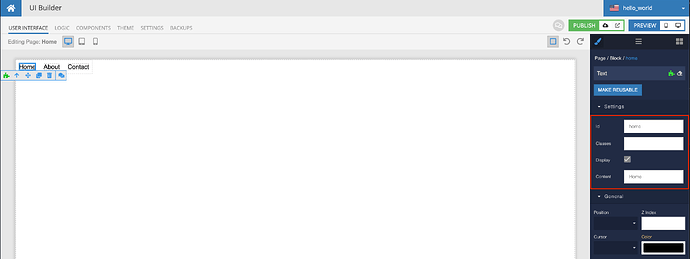
Assign id and content for the menu items:
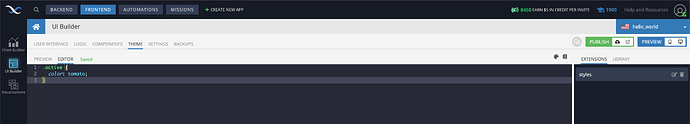
Add styles for the class that will be used to highlight the selected menu item and help the user understand where they are:
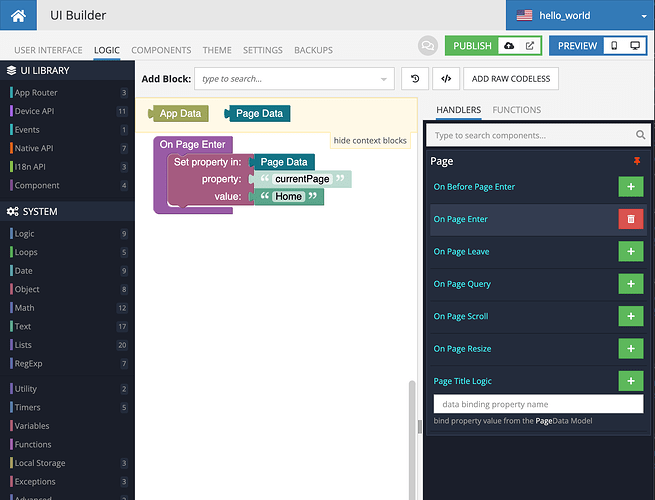
For each page, in the handler On Page Enter, we need to set the name of the current page. Based on that, we’ll determine which item should have the active class added:
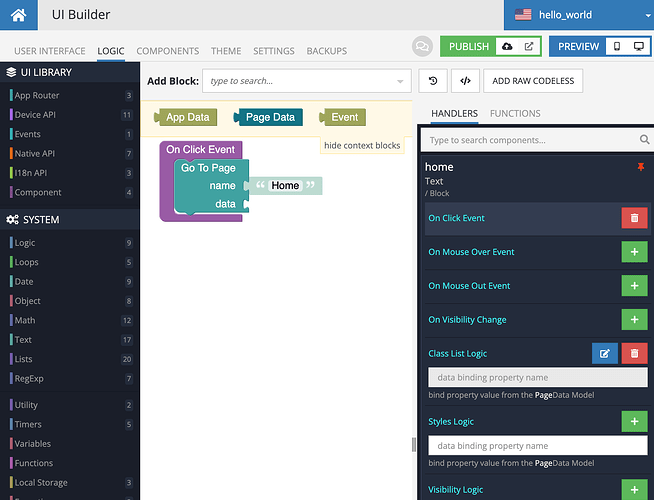
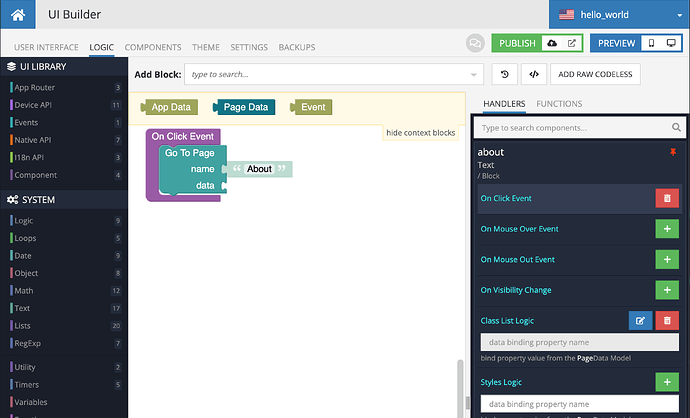
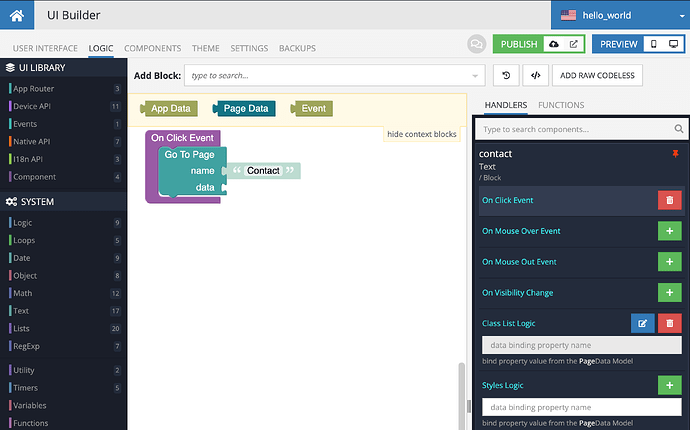
For each menu item, add On Click Event handlers where we’ll use the Go To Page block to navigate to the desired page:
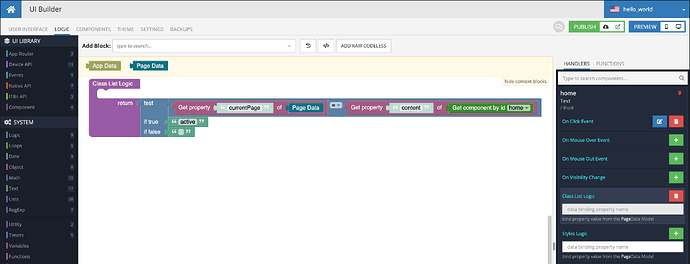
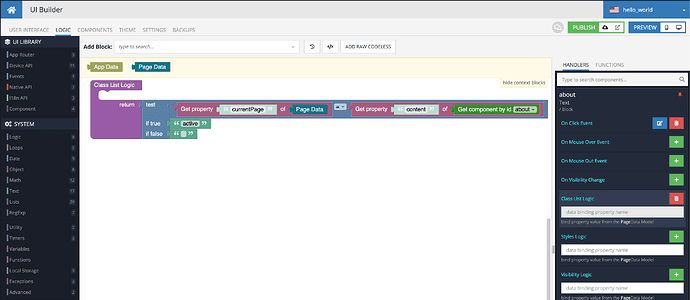
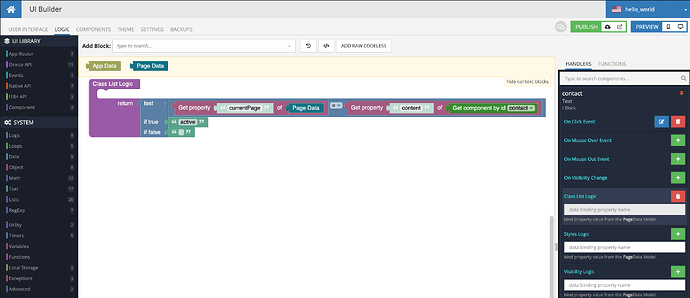
And a Class List Logic handler where we’ll add the active class if the current page matches the one we’re on:
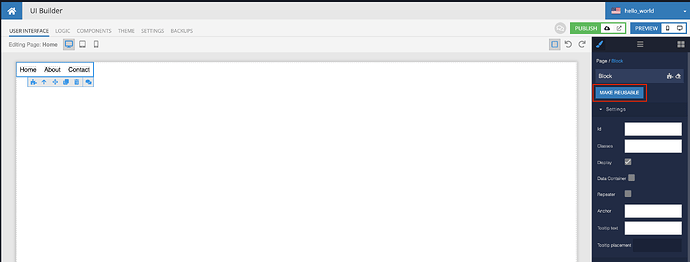
After that, turn our menu into a reusable component:
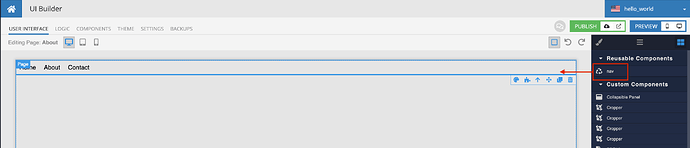
And add this component to the other pages:
As a result, you’ll get a simple navigation menu:
If you have any questions or need further assistance, please don’t hesitate to ask.
Regards,
Alexander
Wow. What a great answer. Thank you. I will try this!