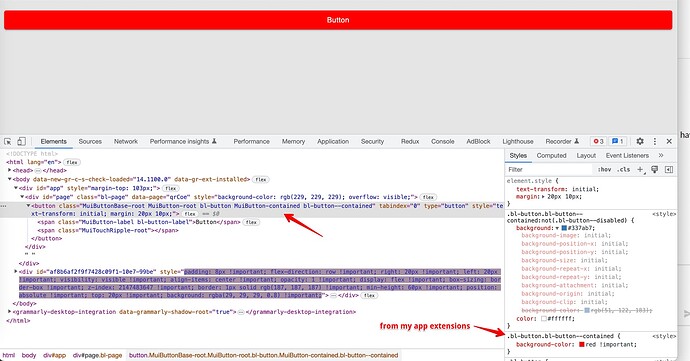
I’m having trouble changing the background color of an Icon Button using CSS (in an extension). Have tried color: #fff; and background-color: #fff; but to no avail. Also have tried to include !important… no effect.
Other properties (like border-radius) are being modified with the extension, so I know the targeting is correct. Just the background color property is ignored?!