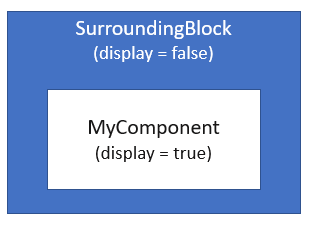
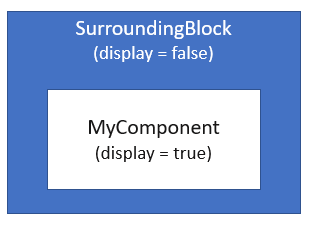
I have a custom UI component placed within a surrounding box in UI Builder. Initially, it looks like this:

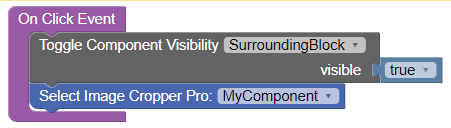
Further, I have a button with an onclick-action. This action shall make the surrounding block visible and then call an action selectImageof my custom component. When clicking on the button, I’m getting this error:
TypeError: Cannot read properties of undefined (reading 'selectImage')
It seems that my component is not rendered/available yet when I try to call the action.
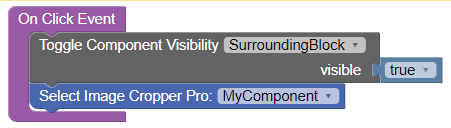
This is my onclick-handler:

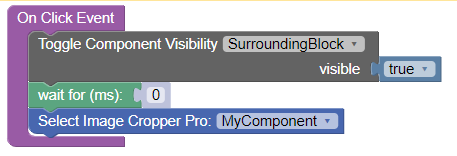
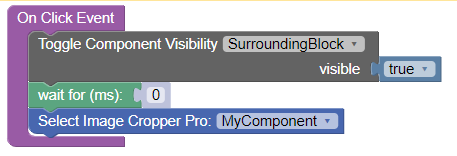
If I’m adding a wait-statement, then everything works nicely in sequence as expected:

How can I deal with that? Note, my SurroundingBlock can contain other UI components which I want to have appear all at once when toggling the visibility of SurroundingBlock. So, it’s not enough to toggle the visibility of MyComponent, which works well.
Regards,
hi @Klaas_Klever
yes, this is expected behaviour, let me explain why it happens:
- when you toggle component visibility you just change the component “display” property
- changing a component’s properties launches a rerender phase for the component, but it runs an async function to accumulate all the changes and reflects them in UI, for the best performance
- when you hide (display=false) a component is still on the stage but it stops rendering all its children, so they are unmounting and you do not have to them anymore, also for best performance.
- this is why the “wait” block helps, here is a very similar case with async and re-render Binding issue between custom UI components - #2 by vladimir-upirov
Alright. Works as designed 
What is the recommended strategy to implement such a scenario? Using the wait block?
I guess, once more an more developers on backendless will use custom UI components, this issue will be met more and more often …
Regards,
I would recommend running the “Select…” action only when you are sure the component is on the stage, perhaps a custom “On Mounted” handler for the component can be a good place