Hello backendless team!
I wonder if I this is a simple thing you can help me figure out. I am going through the tutorial here to create a custom component.
But I noticed that when I update the component properties (or add new ones), the changes are not reflected. But they do show up when I insert a new instance of the component on the page.
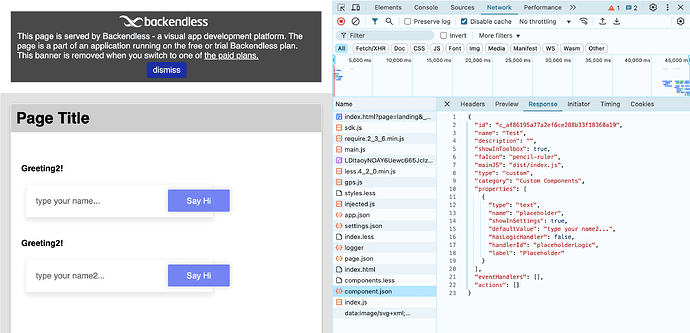
Below screenshot shows that there are 2 of the same components, and the first one was added before I added “2” to the placeholder value. And while the correct component.json is loaded, I cannot get the first component to show the updated placeholder. I tried clearing cache etc and still no luck.
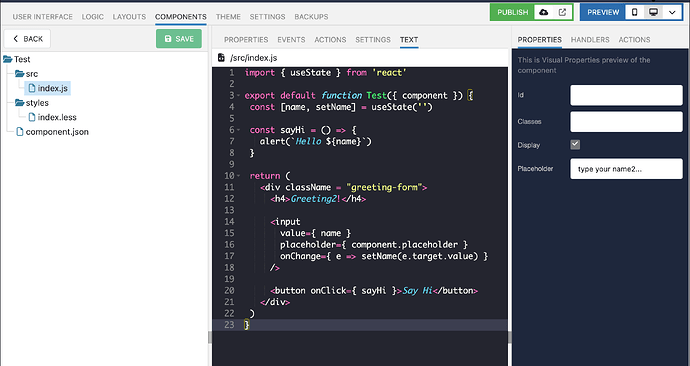
Notice that the change to index.js does show up. For example I also added “2” to the text “Greeting”.
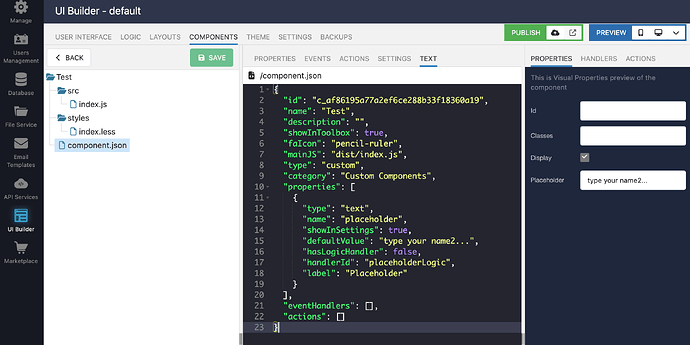
Here is the component.json.
App Id is: 9319ABBA-1162-4B43-88B9-6ADA5BE8EECB
Feel free to go in to play around, it is only my testApp for learning how to create custom components.
Many thanks in advanced!