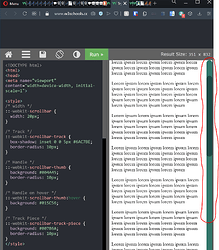
I apologize if this is a newbie question but I’ve tried to create a Class - Extension for a custom scroll bar that works in the following W3schools demo as you can see here.
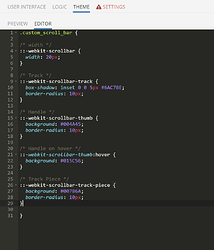
And tried to copy and paste it into a new extension here…
I assigned the class name to the correct block with the overflow set to auto…
but in preview mode the scroll bars default to their standard colors.
My API Key is 721AC780-A565-8D74-FF75-5158A2EB5500
Any advice would be appreciated!
Hello @William_Lee
It doesn’t work because you specify the scrollbar styles for all the inner components instead of the particular one, in order to apply these styles to the container you have to add & for each rule
.my-selector{
&::webkit-....
}
.custom_scroll_bar {
/* width */
&::-webkit-scrollbar {
width: 20px;
}
/* Track */
&::-webkit-scrollbar-track {
box-shadow: inset 0 0 5px #6AC7BE;
border-radius: 10px;
}
/* Handle */
&::-webkit-scrollbar-thumb {
background: #004A45;
border-radius: 10px;
}
/* Handle on hover */
&::-webkit-scrollbar-thumb:hover {
background: #015C56;
}
/* Track Piece */
&::-webkit-scrollbar-track-piece {
background: #00786A;
border-radius: 10px;
}
}
Regards, Vlad
1 Like
that worked great thanks…