Hi There,
I’m struggling to put two things together: A) pull out a property from an object that is inside another object and B) bind that property
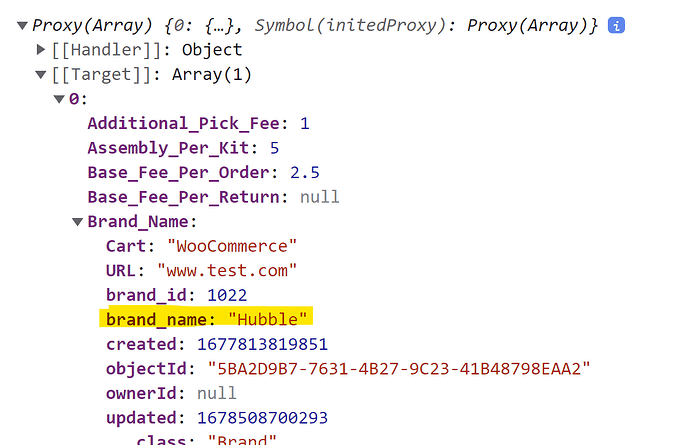
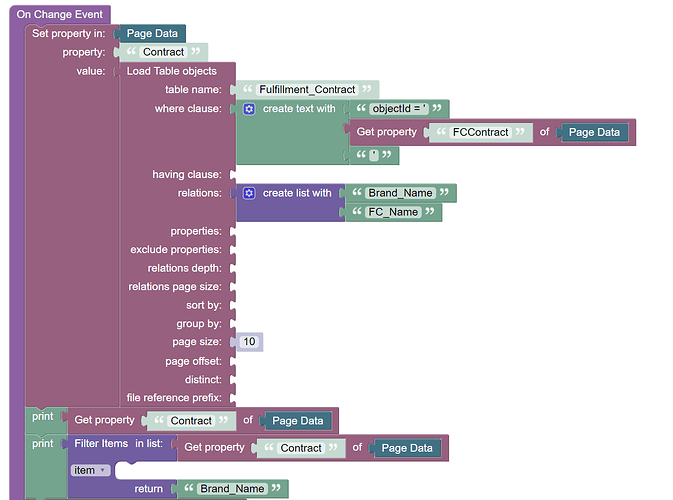
In the example above, I’m looking to return the property brand_name which comes from a relations field called Brand_Name (capitalization is the only difference) which is part of an object called “Contract” that I placed in page data. When the object for “contract” is selected via a selector component, I’d like for Text nearby to show the value of “brand_name” via data binding.
I’ve tried various approaches such as nesting get property blocks and using nomenclature such as Contract.Brand_Name.brand_name to try to pull this property.
Are there any resources other than the two videos on data binding I could review?