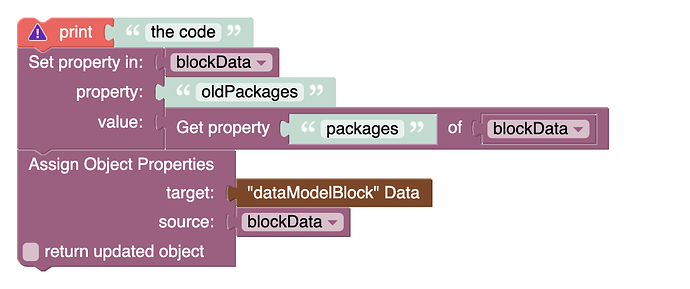
I have a general question about data binding… say we have a container with a data model, which gets its data assigned via an object in a variable called “blockData”. We have a property called “packages”, and we want to store the value of packages when our component is mounted in another property “oldPackages”. Here’s the code:
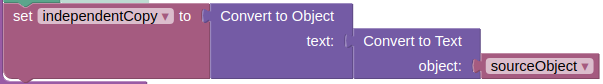
In our user flow, the user might change the value of “packages”. Before saving something to the database we want to know if “packages” is different from “oldPackages”. But it seems “oldPackages” is always updated when user changes the value of “packages”. Is this expected behavior? By assigning the value of “packages” to “oldPackages” when the component mounts, we are actually data binding the two properties together, so they are always the same? If so, is there a way to populate “oldPackages” with a value from “packages” that is not subject to change when “packages” changes?