Hi - I am using data grid extensively in my app. I am unable to find a way to export data in csv from data grid. Is there something I am overlooking? Seems a basic requirement.
Hi,
Here’s an API service in the Backendless Marketplace that provides the functionality you’re looking for:
CSV to/from Database | Backendless Mobile Backend as a Service
Regards,
Mark
Mark – This works for pulling objects from db tables. I can’t figure out how to get this working in the data grid. Whatever is shown in the data grid (filtered), I want to export that.
You need to get the data model of your data grid (which will be a collection of objects) and then use the list2csv method of the above-referenced API service.
there is no documentation on how to use list2csv. (Excel/CSV to/from Database | Backendless) Can you help how to achieve this in codeless?
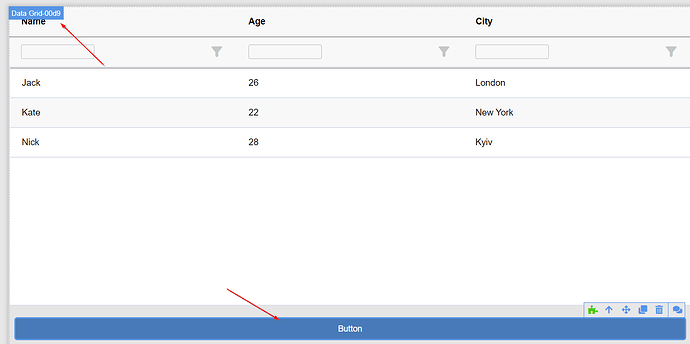
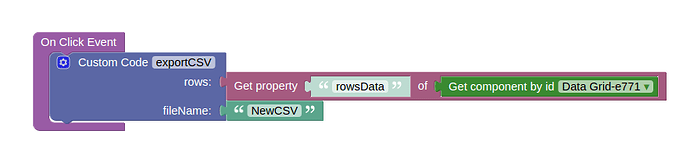
When the button is clicked, it should export the contents of the Data Grid.
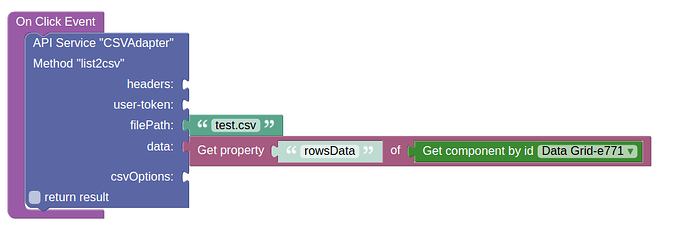
Here is the simplest way to save rows from Data Grid into a CSV file
Configuration options you could find in the documentation that Mark provided before.
Regards, Dima.
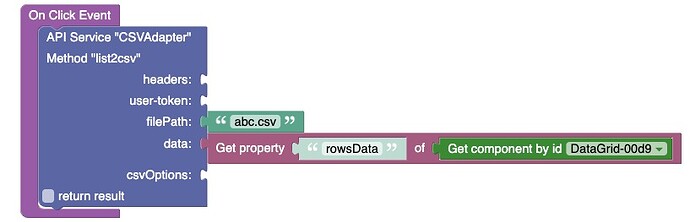
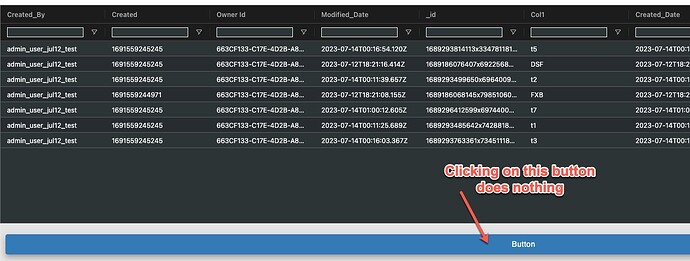
csvoptions are optional as per the documentation. This is the setup I have tied to the button but clicking on the button does nothing.
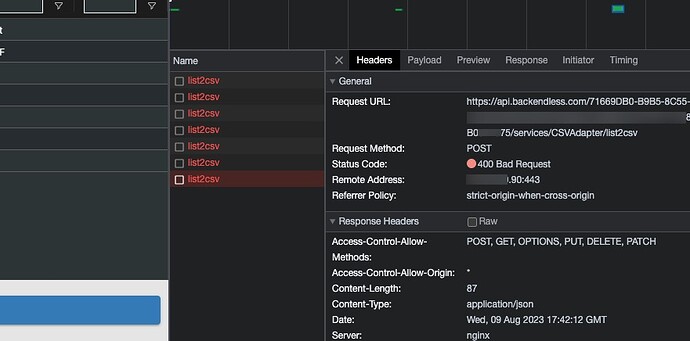
Note that I am also getting bad request.
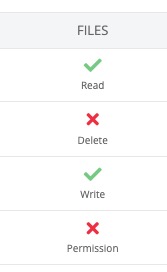
Permissions issue
![]()
So the question is what extra permission does a user need just to export the data the user sees on the screen?
It depends on the file permissions policy that you set up.
If you didn’t change anything after creating an app, the answer is - extra permissions don’t need.
It looks like we need “Write” permission (not sure why) to not to get the file download error. Even then, it doesn’t download and gives this error.


Nothing happens after clicking on the button.
But in case I reproduced for you - we don’t download anything, we create a csv file with rows from your Data Grid in the file system(upload). You could see it in Backend -> Files
When you say “export” you mean download data as a file into your PC, but not in Backendless Files system, am I right?
If so, you could create Custom Code blocks that look like below
with the following code:
let csvContent = "data:text/csv;charset=utf-8," + rows.map(e => Object.values(e).join(",")).join("\n")
const encodedUri = encodeURI(csvContent);
const link = document.createElement("a");
link.setAttribute("href", encodedUri)
link.setAttribute("download", `${fileName}.csv`)
document.body.appendChild(link)
link.click()
I believe I have everything set up correctly for the export issue. I successfully managed everything using JavaScript within a custom code block. However, I encountered a problem when I transitioned to using the codeless feature. The part that was previously working in the codeless block has stopped functioning in the custom code JavaScript block. My objective is to filter out rows where the Modified_Date is null. I’m using the code provided below, which functions properly outside of Backendless. However, I’m facing challenges in getting any kind of where clause to function within the codeless block in Backendless.
Please note (although I’m uncertain if this detail is relevant) that I’m utilizing the data grid in the Backendless frontend to display the data. Additionally, I’m implementing a loop to retrieve more than 100 objects.
Again, all I want is to filter rows where Modified_Date is NOT NULL.
const loadAllObjects = async (table) => {
const pageSize = 100;
const whereClause = "Modified_Date IS NOT NULL";
const result = [];
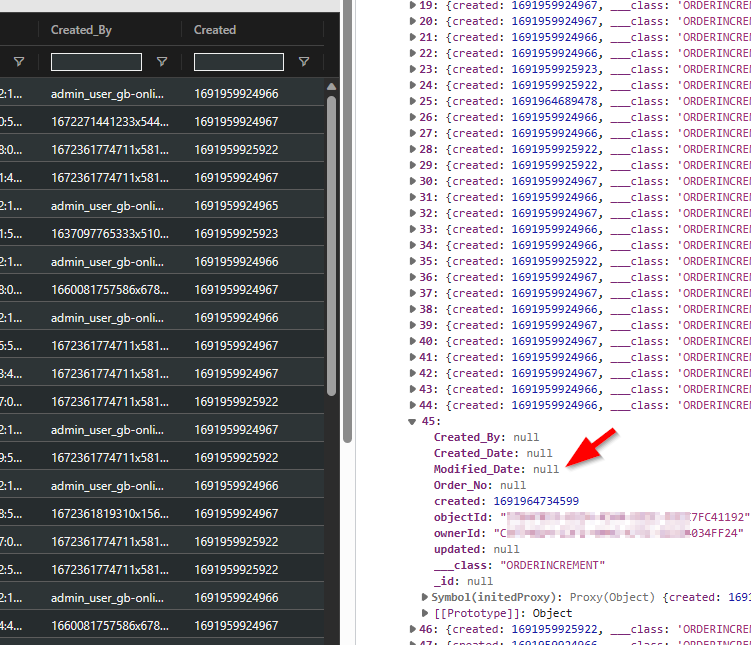
Through the console output, you can see that even after implementing the code, the page is still fetching null values.
Modified_Date is of type string.
Hard to say where exactly is something needs to be fixed.
Please, set up a minimal reproducible example and provide appId and page name.
Regards, Dima.
Thanks for the help. I got this coded up quickly thanks to your example.
Tim
AppID: 71669DB0-B9B5-8C55-FF9E-87E736612D00
Frontend Page - dr1. Download button downloads the files.
How could I reproduce the issue? I can’t open Preview or Published app.
Also, table data request contain where clause that you use?
The reason in this row
const dataQuery = { offset, pageSize, whereClause };
Here you could find how to compose query correctly - Search with the Where Clause - Backendless SDK for JavaScript API Documentation