Hi,
There are a few topics discussing something probably similar, but I must admit I understood neither the questions nor the answers ![]() So I will describe my issue here.
So I will describe my issue here.
I have a page structure as follows (simplified) :
Page
⤷ Block 1 (repeater)
⤷ Block 2 (data container)
⤷ Reusable component = EventCard
This page can display many items, since the repeater can contain perhaps hundreds of items in a scrolling list. And the underlying repeating data can be updated through interactions elsewhere on the page (filtering, sorting, etc.)
Question : what is the proper, recommended way to pass the data to the reusable component so that it may display the data ?
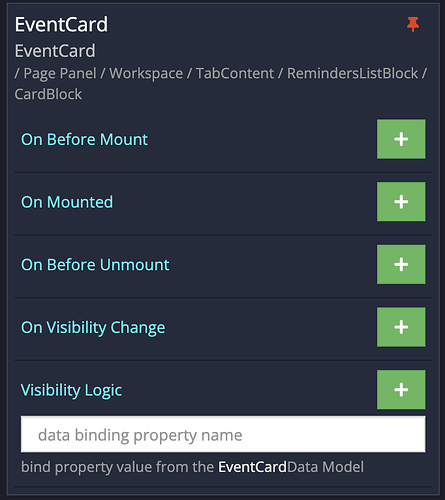
When in the page, the only logics available for the reusable component are :
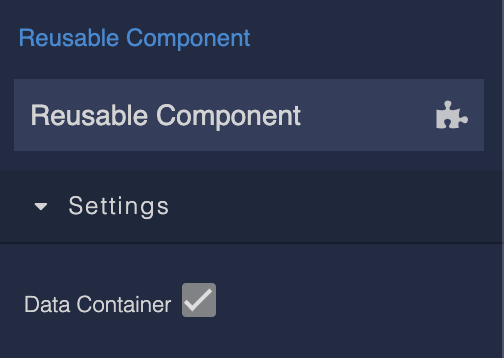
There is no Data Model Logic like you would expect. And that’s despite the fact that my reusable component is set as a Data Container :

The only way I managed to pass my data - sometimes - is to define a Data Model Logic for Block 2, which contains the component, and in there to actually build my object and in the end to set it forcibly, as such :
Perhaps because this is not real data binding (?), when the underlying data is modified, the component data is not always updated. I have printed data outside and inside the component, and it’s not (always) the same !
Wouldn’t it be more logical to have a Data Model Logic for the reusable component, so as to ensure a perfect match ?
And, as asked in introduction : which process do you recommend to get such data from the repeater to the reusable components ?
Thanks