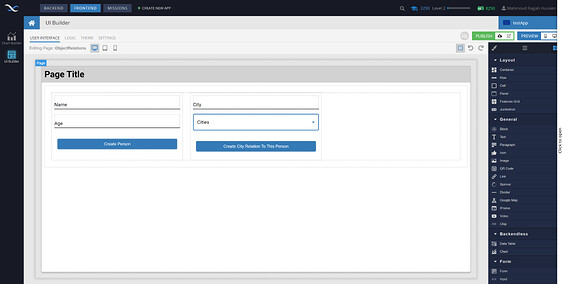
When the text input is bound to the data model of the page, and since it is a bidirectional binding, when I change the value of the text input on the UI, that should change the bounded data model value as well on the fly and this should simulate the “ChangedValue” block as if it happened right?. However, the behavior was not the same, and I don’t know why.
In one of the missions, the task has been accomplished in the help video with “ChangedValue” block of text input, however, when I tried to bound the text input to the page data, and then rely on that bound to populate the select component options values from that text input, it didn’t work.
For now, I have changed my method to use “ChangedValue” instead to complete the mission however, I would appreciate if you can let me know why my approach didn’t work.
Thank you
Hello @Mahmoud_Ragab_Hussien
Welcome to the community and thanks for trying Bakendless!
I would appreciate it if you could describe which mission didn’t count and what the logic looked like for that mission. Most likely some condition was not met in your logic for the mission to be counted as completed.
Regards,
Inna
Hi Inna, thanks for your reply.
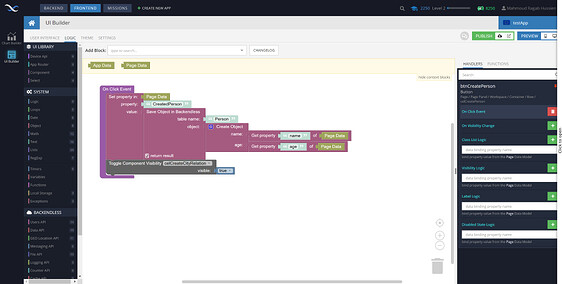
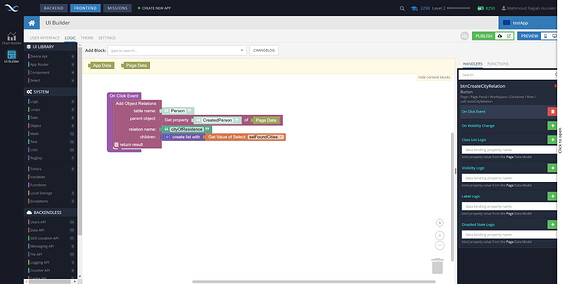
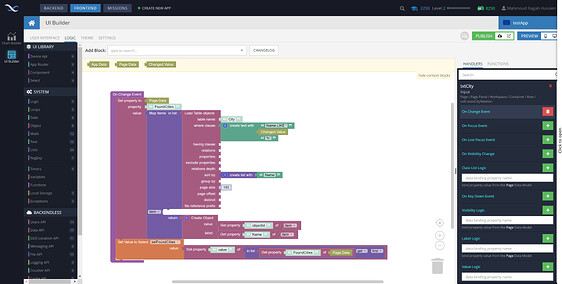
The mission is Set Object Relationships With API. The codeless code is as the images attached.
Would appreciate your help with the main subject of this post. which is about the data model variables.
Thank you very much indeed
Best Regards
Mahmoud
+97455817102
Hello @Mahmoud_Ragab_Hussien
Seems like you shared the approach with that “ChangedValue” block, didn’t you?
Could you please show the logic when you do not use the “On Change Event” handler,
but use data-binding instead?
The most important part is where you populate the select options.
Regards, Vlad
1 Like