Hi All,
I have a part of my app where the user selects a record from a specific table and then validates or updates the inputs before using it further in the application. I like the functionality of the Data Table component, but would prefer a different aesthetic and experience. My initial thought was to use data binding to preload the placeholder text with the current record value and then have some upsert logic kick in any time the values were changed. My ideal solution would resemble something like excel or google sheets. Has anyone else seen or used something similar?
Thanks
Aaron
Hello @Aaron_Alpeter!
Thank you for your question about the alternative to the Data Table component. To better understand your requirements, could you please provide more details on the following:
- What specific aesthetic and user experience are you looking for? Can you describe it in more detail or provide some examples?
- How do you envision the data binding and upsert logic to work in your solution? Can you provide some more context or examples on this?
The more information you can provide, the better we can assist you in finding the right solution for your needs.
Thank you and looking forward to hearing back from you!
Regards,
Alexander
Hi Alexander.
For Aesthetics: Here’s what I would change
1- I would like to change the layout of the data table, in a perfect world for my use case I’d like to load a specific record from a table and allow the user to review edit the column data in the record vs loading a full table (even when I restrict the data to objectId with the where clause there is still a lot of unused space).
2- If I have a column named “base_price” and want it to show as “Base Price” I don’t like how it shows both base_price and Base Price.
3- I’d like the ability to alternate presenting the information in the data table on either the X or Y access. Again, the functionality I am looking for is allowing the user to interact with and change the data in the table vs a specific set format.
For the data binding piece, here’s what I was considering.
- Select the objectId that I want to pull information from as a property in page data so that it can be referenced elsewhere
- Set the placeholder values to be the current data in the table
- Set up changed value logic so that the data is upsert each time the user makes an edit.
Currently running into 2 issues I’m trying to resolve.
A) If the user does not change a placeholder value, the upsert will wipe out that value although I think there is some complicated data binding/looping I could do to pull in the information
B) I have to keep value logic data binding separate from placeholder value logic binding otherwise I get stuck in a perpetual loop.
Thanks
Aaron
Hi Aaron!
Thank you for your detailed answer!
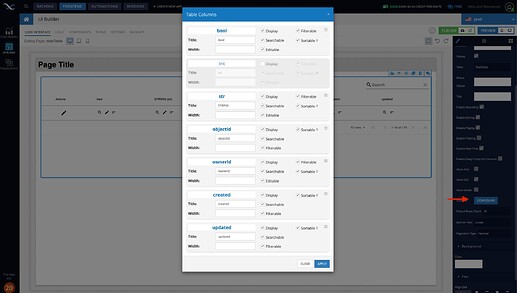
Let’s try to understand everything step by step. If you click the CONFIGURE button in the Data Table settings, you can easily hide unnecessary columns, change their names, and set the ability to edit them.
I apologize, but I’m not quite sure which placeholder you’re referring to in the second part of your message. Could you please provide screenshots to help me understand how your user interaction logic with the data is implemented?
Regards,
Alexander
I was able to pull something together with lots of input components and pulling in logic that is displayed in the placeholder function.