Hi,
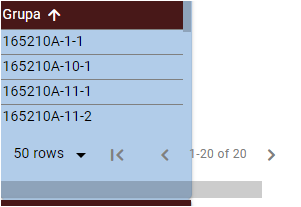
how can I change size of footer in data table component?

It looks like footer width is fixed…
Hi,
how can I change size of footer in data table component?

It looks like footer width is fixed…
Hello @Nikola_Vojinovic
Please provide your App ID and Page Name so I can look at this.
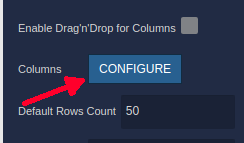
Also, we recently added a property for that, you could open settings for the table component and set any width that you want, or nothing, and in this case width will automatically be calculated by the component.

Regards, Dima
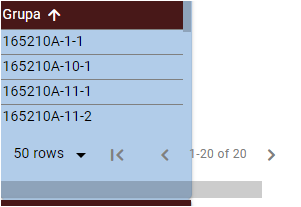
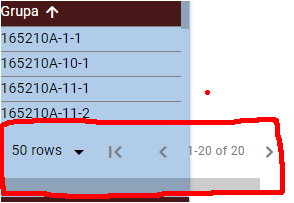
Footer is problem not columns.

I want my table to be narrow and I set width in dimensions but this bottom part stays wide…
You could add these styles, and it will fix a width issue, but that looks not pretty nice.
Also, I’m not sure if we could add a property to set up that because the table is not designed for narrow sizes with one column. But I’ve created internal ticket to investigate that(BKNDLSS-30854)
.bl-data-table-pagination-toolbar {
display:flex;
flex-wrap: wrap;
& > div {
display:flex;
flex-wrap: wrap;
width: 100%;
margin: 0;
}
}
As a workaround, you could use basic components with a repeater to display data, and a Pagination custom component to control them.