Is it possible somewhere to change default properties of Data table in UI, for example size of search box?
I have 2 more questions. I created Google map with custom code block.
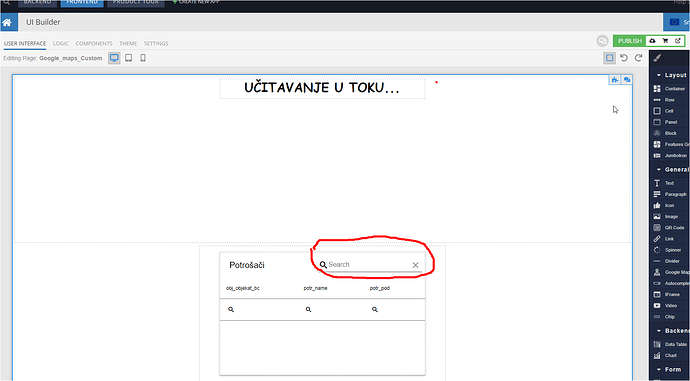
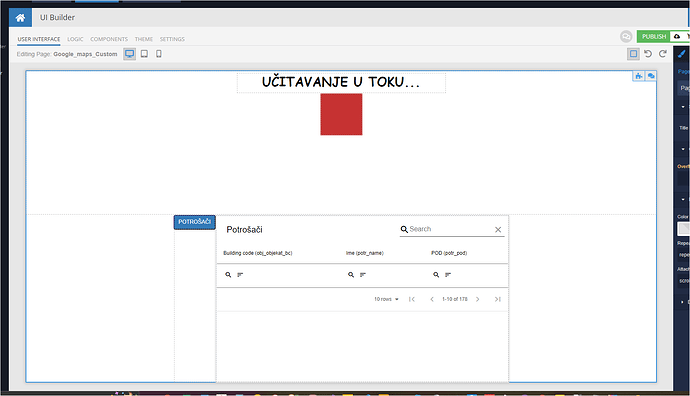
When i drag this Data table into map and preview page, map is always over data table and i can’ t see it.

And last, is there are way to minimize this data table and open only when needed?
Is it possible somewhere to change default properties of Data table in UI, for example size of search box?
You could do it, by creating a style extension and setup width for .bl-data-table-search-field class
When i drag this Data table into map and preview page, map is always over data table and i can’ t see it.
There are some style collisions, provide please a preview link and I will try to solve this issue.
And last, is there are way to minimize this data table and open only when needed?
For this purpose we have a Visibility Logic handler, also I could offer you this playlist to learn how UI Builder basics work.
Regards, Dima
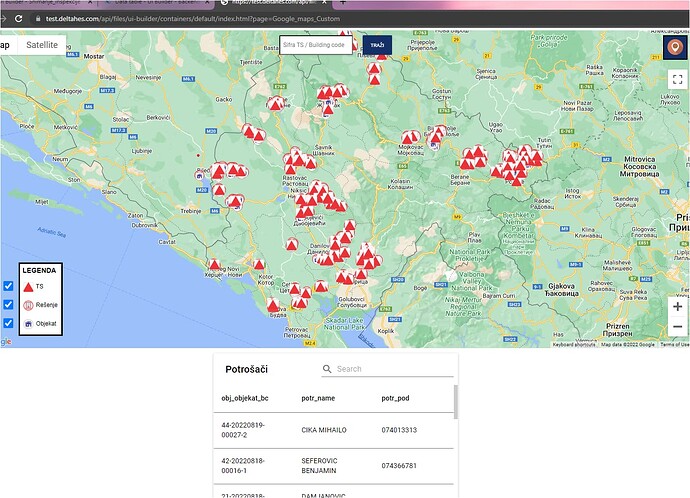
Thanks for help. I did everything except adding block into custom map. At the moment it looks like this
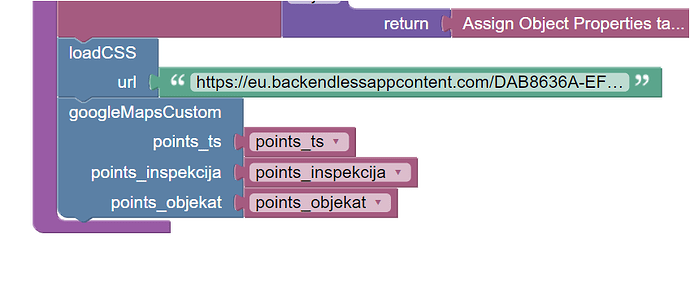
I created map in custom block with javascript
Now I don’t know how to put this block with button and data table into map. Can you explain me step by step because i am new in this?
Hello @Nikola_Vojinovic
if I understand you correctly for table and button block set to position absolute with CSS with z-index more then map elements.
Regards
Didn’t helped.I am missing something.Do i need to add something in javascript?
Can you describe in more detail:
- What is it looks like now in designer and preview
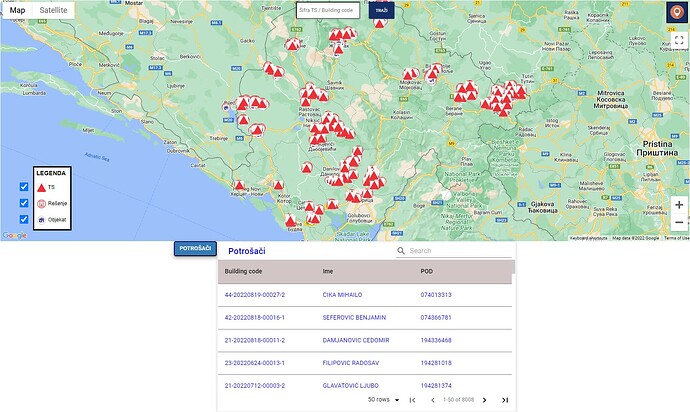
- What is It looks like should (draw us)
Could you provide us with your app id and page name so we can play with the component?
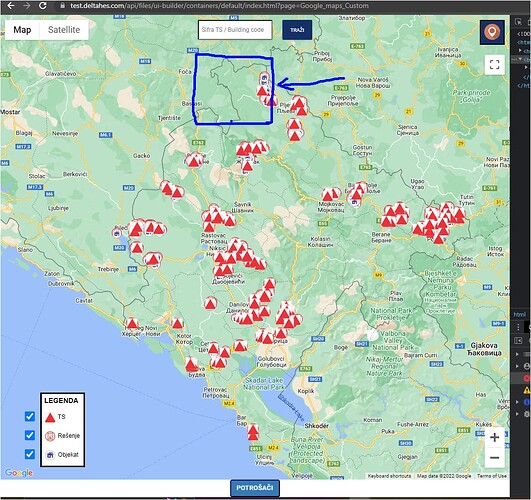
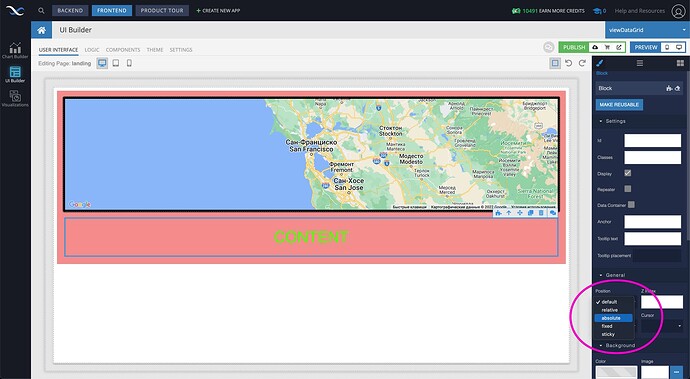
Where is the map in designer?
Custom logic of map is attached to this block
Can you provide me one example where some block or button is added to google maps
Don’t use map block for something else.
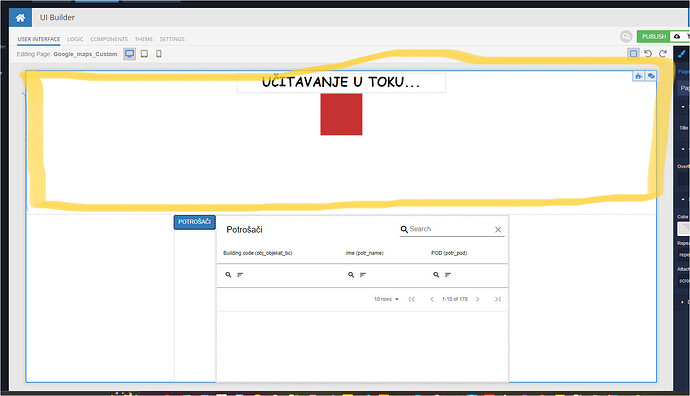
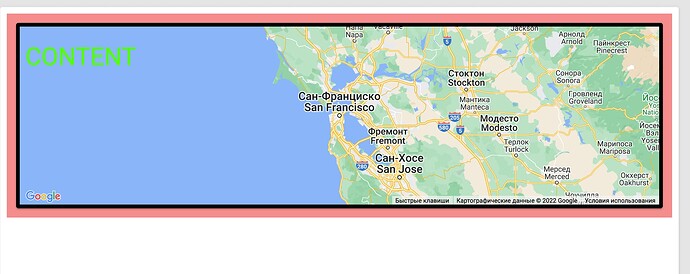
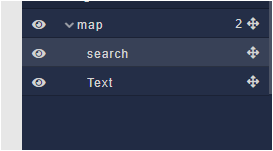
Let’s try something like this:
Red block has two child - map and content
It works. Thank you.