Hi,
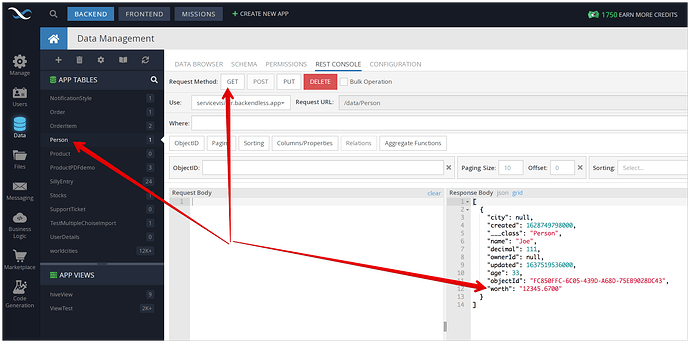
The trouble is that for now I entered the values in through the console, and the console only shows two digits past the decimal so at the time, I think I just entered two digits.
None the less, I want the displayed info on the page to have four digits past.
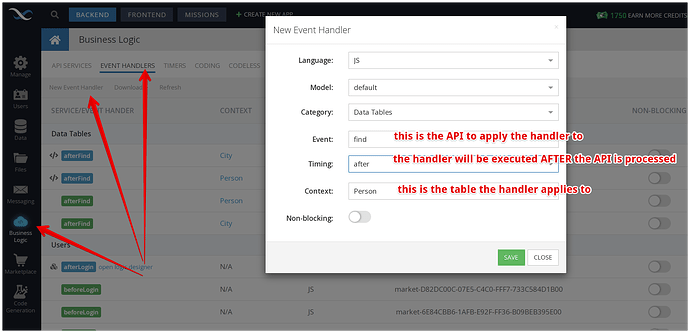
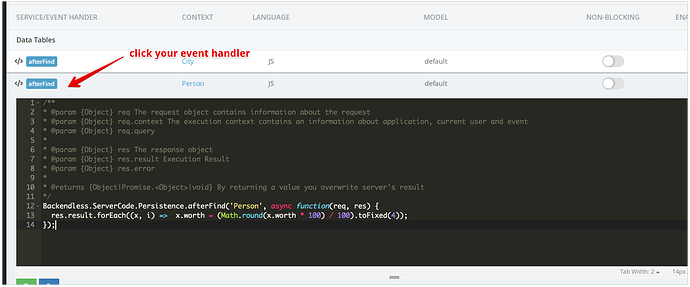
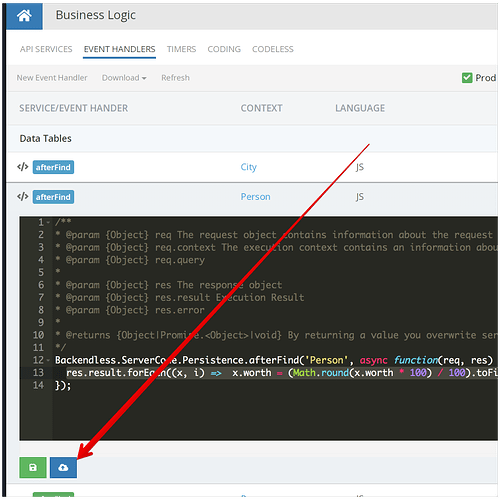
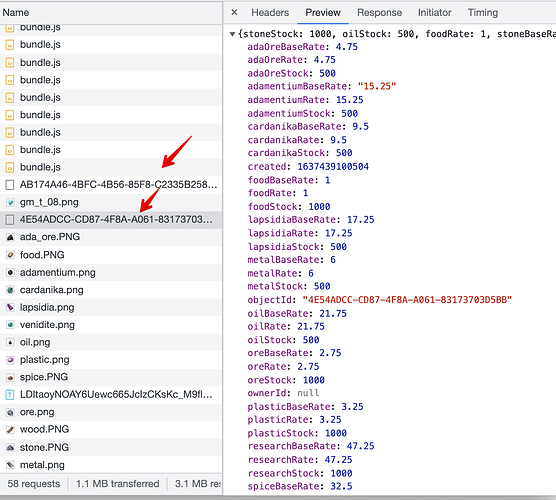
When I run the the event handler that Mark told me to use, I get this in the rest console
"stoneStock": 1000,
"oilStock": 500,
"foodRate": "1.0000",
"stoneBaseRate": 2.25,
"lapsidiaRate": "17.2500",
"oreBaseRate": 2.75,
"adaOreRate": "4.7500",
"adamentiumRate": "15.2500",
"metalBaseRate": 6,
"oilRate": "21.7500",
"ownerId": null,
"foodBaseRate": 1,
"lapsidiaStock": 500,
"woodBaseRate": 1.5,
"lapsidiaBaseRate": 17.25,
"metalStock": 500,
"cardanikaRate": "9.5000",
"___class": "market",
"plasticRate": "3.2500",
"researchStock": 1000,
"adaOreBaseRate": 4.75,
"woodStock": 1000,
"spiceRate": "32.5000",
"veniditeBaseRate": 27.75,
"spiceStock": 100,
"oreStock": 1000,
"objectId": "4E54ADCC-CD87-4F8A-A061-83173703D5BB",
"cardanikaBaseRate": 9.5,
"stoneRate": "2.2500",
"plasticStock": 1000,
"oilBaseRate": 21.75,
"created": 1637439100504,
"adamentiumStock": 500,
"researchRate": "47.2500",
"plasticBaseRate": 3.25,
"veniditeRate": "27.7500",
"adamentiumBaseRate": "15.25",
"metalRate": "6.0000",
"cardanikaStock": 500,
"oreRate": "2.7500",
"adaOreStock": 500,
"spiceBaseRate": 32.5,
"woodRate": "1.5000",
"veniditeStock": 500,
"updated": 1637439670545,
"researchBaseRate": 47.25,
"foodStock": 1000
The number I had it effect is the foodRate, woodRate, etc…
and as you can see it is giving me the value I want.
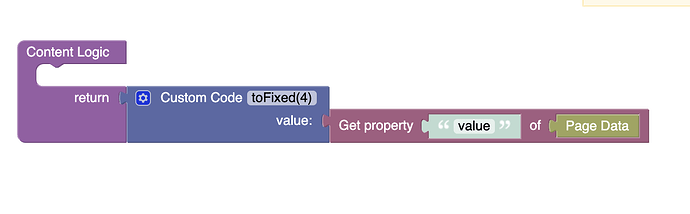
I have the value of the text field linked to foodRate, but instead of the showing the value 1.0000 it displays 1
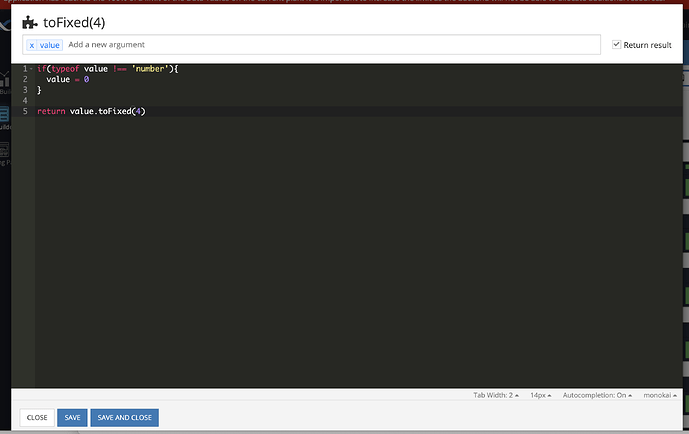
Seems like I need to format the number in the content logic using js num.toFixed(4)
not sure what that should look like though.