Thank you for these suggestions
- I haven’t found a way to take the user or client locale into account, as reported also here: Date time picker: other languages?
We already have a ticket for that: BKNDLSS-28225
It would be very useful to be able to constrain the input to only dates in the future, or dates in the past, depending on the use case. For example I use it for the user to set a reminder, and a reminder has no use if set in the past
We already have a ticket for that: BKNDLSS-26534
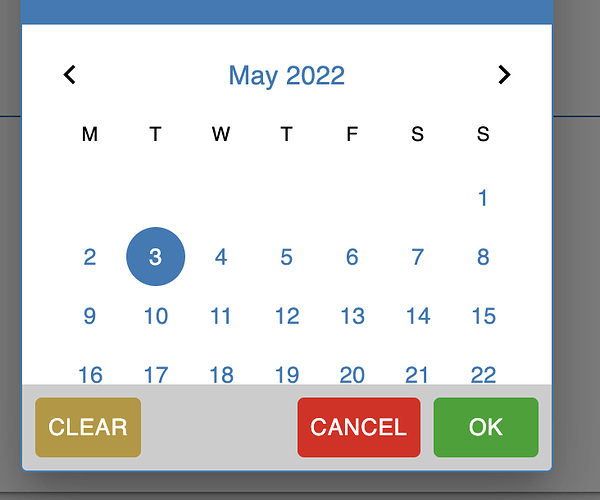
- I also haven’t found a way to independently change the style of the Reset, Cancel and OK button. They all seem to have the same classes. Is there a way to either attribute different classes to one or the other, or alternatively to change their color independently ? (for example Cancel in Red and OK in green).
Yes, at this moment there are no specific classes for these buttons, but you can use the following styles to change colors based on their position number
.bl-datetime-picker-dialog .MuiDialogActions-root .MuiButton-root:nth-child(1){
background: #b79833;
}
.bl-datetime-picker-dialog .MuiDialogActions-root .MuiButton-root:nth-child(2){
background: #e01815;
}
.bl-datetime-picker-dialog .MuiDialogActions-root .MuiButton-root:nth-child(3){
background: #1da325;
}