In several places in my application, I did not change anything and all of the sudden, class logics are not being processed.
Did something just change on Backendless ??? Clearly a breaking change in my case ![]()
In several places in my application, I did not change anything and all of the sudden, class logics are not being processed.
Did something just change on Backendless ??? Clearly a breaking change in my case ![]()
Hello @Nicolas_REMY
Could you share with us the logic that won’t work for you as expected?
Add please logs from your dev tools too if it has some errors or warnings.
Regards, Dima.
In the process of checking everything. Wasting a lot of time here.
This used to work
Had to change it into this to get it working again
Have probably plenty of places in my large app to check. Really not a good time, as I was expected to roll out a new build. Won’t be able to meet the deadline.
We are looking into the issue
I don’t know if it’s linked or not, but here’s an issue that I’m having when showing a component which includes a repeater. The screen does not display anything anymore and this is what’s in the browser’s console.
OK, so I’ve investigated this previous error and narrowed it down to something similar to my original post.
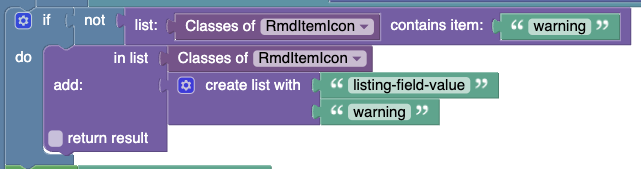
The offending logic is this :

It used to work, but it seems the in list add block is the one causing the issue.
Can you look into it please ?
The issue was with the Classes of ... block, we’ve fixed it and it will be available on the prod in a few minutes.
to get the latest version of the UI-SDK you need to refresh the browser page where open the UI-Builder designer.
please confirm if it fixed your problem
OK thanks Vladimir. I will reload it in a few minutes and try again.
It’s still a no go for me.
Unless it’s not yet deployed ?
This was taken just now after refreshing the UI builder page, and previewing
Hi @vladimir-upirov , sorry but it’s still not working ![]()
When you meant a few minutes, how long did you actually mean ?
Generally, it takes up to 5 minutes after publishing.
Seems like this is another error:
We recently released performance improvements and now LogicHandlers (for ex: ValueLogic/ContentLogic/ClassListLogic/etc) run synchronously and it reduces the count of renders twice.
Could you please provide your appId and containerName/pageName so we can see the issue
App Id : D7075715-5086-625A-FFAB-39C2F40FB200
Container : app
Page : name beginning with B1
There was no issue earlier in the afternoon. It started happening simultaneously with the other issue, and like I said above, I narrowed it down to this logic :
This is located in the container called RmdItemIcon
I should also note that I haven’t seen anything about this update here :
I was redirected to the page O1-...
should I be logged in to the app to open the page B1...?
Yes you need to. Sorry, I thought you were going to look at the UI builder, not trying it out.
I’m creating a test account for you right now.
You can log in with login = backendless@ready4sea.com and password = backendless.
Then, once you are logged in, on page B1, please try to open the 4th accordion “Maintenance plan”.
I found the issue:
It happens when you modify the classList property in the way described in the screenshot below
The ClassList is a reactive data store (DataModel), like PageData/AppData and it’s sensitive to changes. Each time when you modify it it triggers a rerender for the component and since LogicHandler now works synchronously it creates an infinitive rerenders loop.
We’ve added a checker for the ClassList property and now it will trigger a rerender only if the is really changed.
After the last fix I can open the B1... page, could you please confirm that
I can confirm it works. Hooray ! ![]()
I honestly really don’t understand what the LogicHandler running synchronously entails, but thank you for solving this. I will now be able to release my planned build.
If I may suggest something : performing such large, impacting, migrations live is really not ideal for Backendless customers. Indeed, we have no idea of the schedule and in fact no idea that it’s even coming. It would be far better, in my opinion, to be notified in the console that a new version is available, and to be given a month or so to migrate. We could then choose to build it with the new version, but if there are breaking changes, we could be able to downgrade and build it with the existing version, and perhaps even one or two previous versions if many are out in a short time.
This way we could be able to choose our schedule. And if a new version with impacting changes comes out from you guys just hours before we plan on releasing a major version, then first of all we are informed. And most importantly we have some sort of time buffer and we are able to release our own version with the old SDK and then migrate and debug any breaking change for a future version.
We know how important it is for you and for your customers and how important to continue the development without any interruption and we are really sorry the latest release wasn’t smooth for your application and you had to spend time looking for the reason.
We frequently do releases in the UI-SDK to deliver new features and improvements as fast as possible and the main idea there should not be any breaking changes since there are thousands of apps that use the UI-Builder. However, sometimes it doesn’t go by a plan because there are many use cases which we can not predict especially when we talk about no-code. We do not look for excuses, it was definitely an issue on our side, but all these problems were covered by end-to-end tests and they should not appear in the future anymore.
Having a system to manually upgrade/downgrade the UI-Builder version is a good idea and there is a task in our roadmap to implement it, however it requires more research.
Thank you for reporting these issues one more time and we are grateful for your patience ![]()
Regards,
Vlad
Hi Vladimir,
Thanks for your reply. Totally understand, not trying to blame anyone and not looking for excuses. I know how software development goes. I was just trying to suggest an idea which I believe would be helpful in this type of situation.
Thanks for all the work done.