Hi, I am attempting to send an email template when a form is submitted and am getting an error related to the path of the attachment. I have searched for other threads on this and referred to the documentation here:
https://backendless.com/docs/js/email_send_email_with_templates_api.html#codeless-reference
App ID: 552EA923-D13D-8DAB-FFF1-BBC86963EF00
Page: feedback
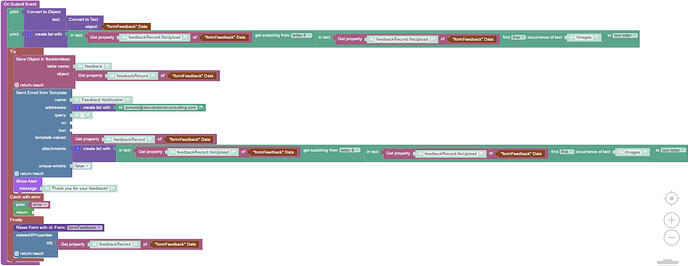
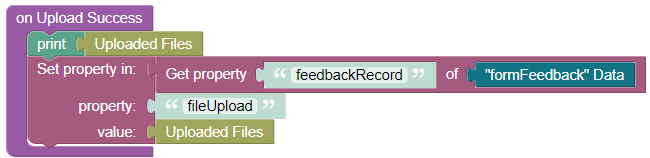
Codeless:
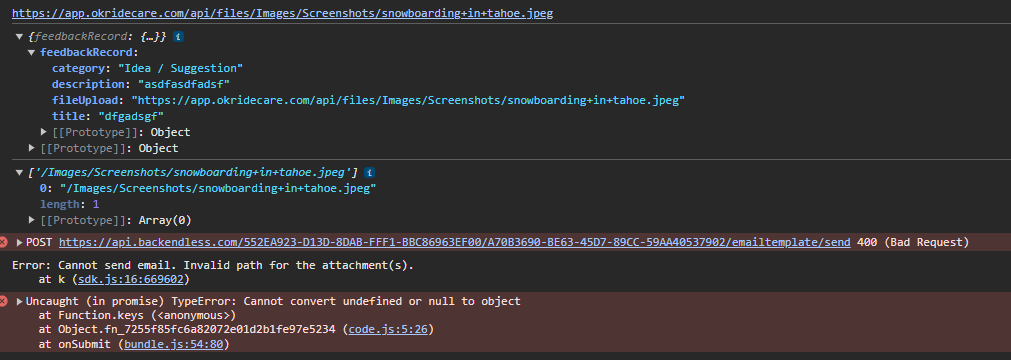
Result:
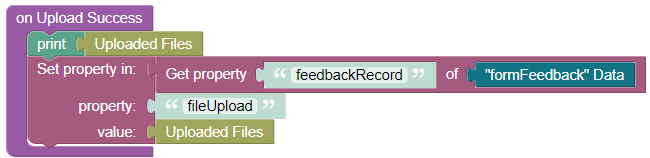
I get the filepath originally on Upload Success for the upload button itself:

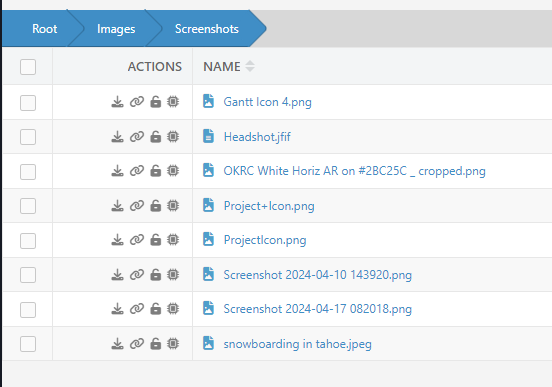
In the UI Builder, under “Directory”, I specified “/Images/Screenshots”. Multiple files is not selected.
I’ve tried multiple different variations on the filepath including the entire URL, /Images/…, Images/…, /files/…, and files/… I can’t seem to find the right combination. Could you help me identify what I’m doing wrong?
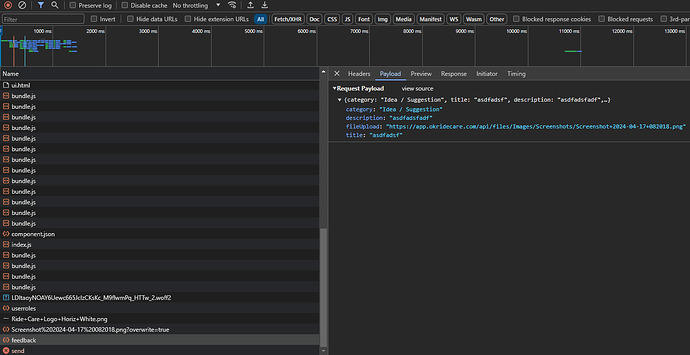
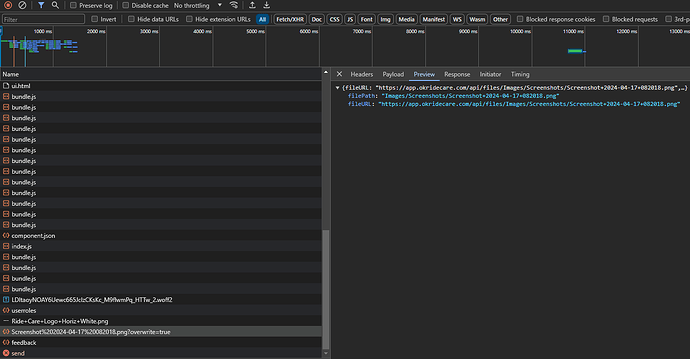
Please check what the request looks like in the Network tab of the browser’s DevTools. You should be able to see the entire payload for the request.
The path should be Images/Screenshots/FILENAME.jpeg
Thanks Mark!
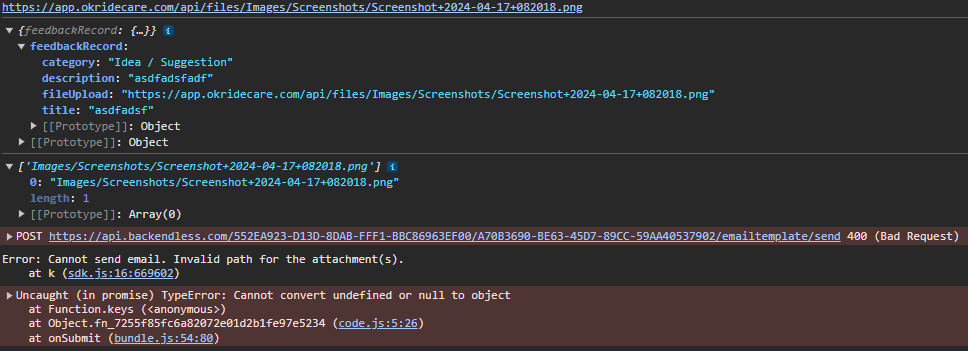
I adjusted the file path to make sure that it matches your format. Here is the result:
Here is the network tab output as well:
I apologize, I misguided you. The path for the attachments must start with a leading slash. So it should be
/Images/Screenshots/FILENAME.jpeg
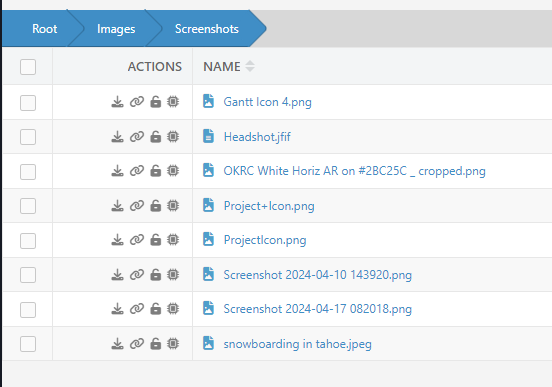
Thanks Mark. I had tried that as well and it also didn’t work. In subsequent testing just now though I noticed that it does complete successfully for a file that is “headshot.jfif”. I repeated with a few other files and those without spaces in the names are all successful. (FYI, I don’t seem to be receiving the emails so there’s another issue but that’s separate.)
For purposes of attachments is there a chance that the file name can’t have any spaces that then get replaced with “+”? My users are certain to upload things with spaces so I’ll need to trim out the spaces in some way if that’s the case.
Hi @James_Hereford,
To avoid possible bugs, it is better to trim spaces in names and save files without spaces.
Regards,
Bohdan
Hi James,
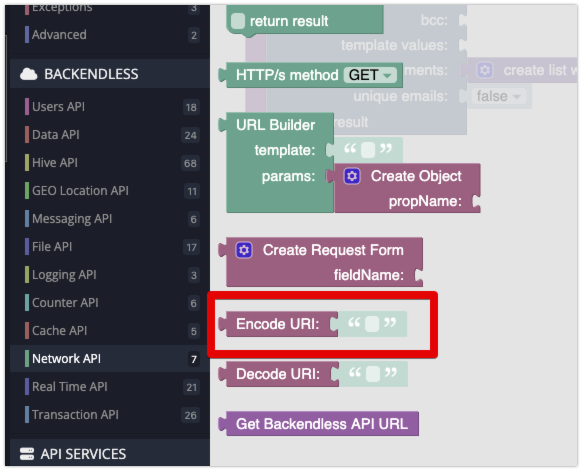
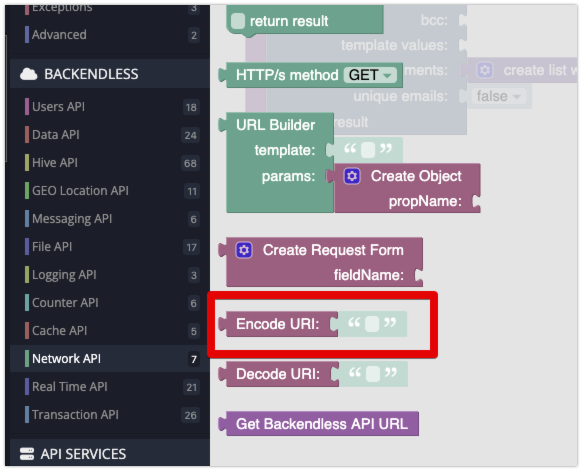
Try encoding the attachment path using the following block:

Regards,
Mark
Thanks guys! I am waiting for some IT things with email setup on my end and then I will revisit and test these solutions.
Regards,
James
Thanks @mark-piller and @Bohdan_Vynarchuk
I tried encode URI and it still returned the Invalid Path error. I tried to remove the ‘create list with’ block but encode URI wouldn’t connect directly to the Send Email block.
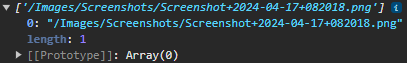
The upload function already removes spaces. The value being passed into the attachments URL is:

…which works fine when the uploaded file has no spaces.
I suspect that it has something to do with spaces being replaced with ‘+’ symbols. I took a file that had sent successfully before and added a ‘+’ into the filename. This time the upload tool replaced the '+ with ‘%2B’. The block returned the same invalid path error, which makes me suspect it has to do with special characters in general.

Thoughts?
@James_Hereford ,
It looks like path for your attachments refers file which does not exists in your application.
Please ensure that path is valid path which starts from “File Service” root. I do not see “Images” folder in the root of file service in your application.
Also, since attachments are passed as part of request body, there is no need to additionally encode them.
Could you please correct file paths for attachments and try one more time to send email?
Regards, Andriy
Hey Andriy,
See above but the attachment works fine with files that have no spaces or special characters in the name. That rules out an issue with the file path prior to the file name. Just to confirm though, the path does exist:

Can you please take a look at the component for email send with attachment and test it on your side with a file name that has spaces or special characters?
There is some type of interaction issue that is occurring specifically in the process flow: upload file > store file path > get substring needed to match attachment format > send email with attachment. It works fine for files with no spaces but fails with ones that do have spaces. I suspect it also fails with any filename that has a special character in it.
The upload component is handling these correctly and adjusts the file name as appropriate before storing into the file system. However something about the filepath string that is returned by the upload component when a space or special character was present doesn’t match the file path that is actually needed when the “send email with attachment” component later uses that string.
Hi @James_Hereford,
I have created an internal ticket to investigate and resolve the problem with sending email attachments that have spaces or special characters in their filenames.
Our team will look into the process flow and the interaction between the upload component and the email send component to identify and fix the issue. We will keep you updated on our progress and let you know as soon as we have a solution.
Regards,
Stanislaw
Thank you! I’ll look forward to hearing what you find. Hopefully it’s an easy fix.