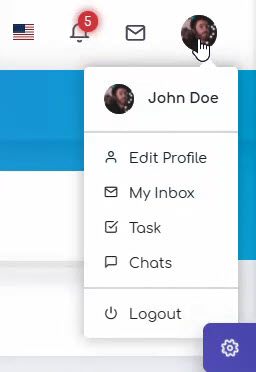
Does UI Builder have a dropdown menu option other than ‘Select’.
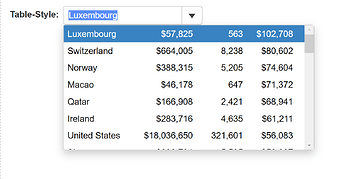
I cannot see any reference in the documentation. Example 
I would also love to see multi-column support for drop downs like this if possible.
I don’t know if what this page mentions is viable in backendless.
Hey!
We do not have such a component at the moment, but we are going to add it in the future.
Until it’s added, I can suggest a workaround for you:
Via CSS
.menu-category {
position: relative;
height: 100%;
margin: 0px 17px;
padding: 20px 0;
.menu-subcategory {
width: 220px;
position: absolute;
top: 60px;
left: auto;
right: 0px;
display: none !important;
background-color: rgba(255,255,255,1);
border-radius: 5px;
border: 1px solid rgba(232, 232, 232, 0.8);
padding: 17px 28px;
&:before {
content: '';
position: absolute;
top: -10px;
right: 20px;
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #ffffff;
box-shadow: 0px 1px 0px 0px rgb(255 255 255);
border-bottom-color: rgba(255,255,255,1);
z-index: 2;
}
&:after {
content: '';
position: absolute;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid rgba(232, 232, 232, 0.65);
border-bottom-width: 10px;
border-bottom-style: solid;
border-bottom-color: rgba(232, 232, 232, 0.65);
top: -11px;
right: 20px;
margin-left: 0;
}
}
&:hover .menu-subcategory {
display: flex !important;
}
}



Perfect!
Hi is there any update on this feature or should I just try to use the CSS trick you have listed above… Thanks!
Hi William,
The CSS trick would be the best bet at this point. Our vision for any any new functionality in components would become available with the Custom Components feature we’re working on.
Regards,
Mark
I tried to change the “hover” selector to “active” because I didn’t want the drop down to appear on just a mouse hover. Unfortunately using “active” doesn’t work to well since you have to keep pressing your mouse button down to keep menu-subcategory displayed. Is there any other CSS keyword that we can use which will just keep the menu dropped when you click it?
Thanks!
Hello @William_Lee!
You can try using the pseudo selector :focus-within
.navbar {
width: fit-content;
padding: 10px;
border: 1px solid black;
}
.navbar-nav {
list-style-type: none;
margin: 0;
padding: 0;
display: flex;
align-items: center;
justify-content: space-evenly;
height: 100%;
}
.nav-item {
margin: 5px;
}
.nav-item a {
text-decoration: none;
color: midnightblue;
}
.dropdown {
opacity: 0;
position: absolute;
width: 500px;
left: 230px;
border: 1px solid black;
z-index: 2;
display: flex;
align-items: center;
justify-content: space-around;
height: 3rem;
margin-top: 3rem;
padding: 0.5rem;
transform: translateX(-40%);
transition: opacity .15s ease-out;
}
.dropdown-item a {
width: 100%;
height: 100%;
}
.has-dropdown:focus-within .dropdown {
opacity: 1;
pointer-events: auto;
}
Regards,
Alexander
Is there any way I can access this demo to see how it works?
Hello @William_Lee
https://currentstar.backendless.app/index.html
Also we have Knowledge Base on support forum
These articles might be helpful
https://support.backendless.com/docs?topic=13405
https://support.backendless.com/docs?topic=13425
Regards,
Viktor
I’m still having problems trying to duplicate your demo.
I have a test page called “Modal” under my “shippping_org” group and my application id is 721AC780-A565-8D74-FF75-5158A2EB5500
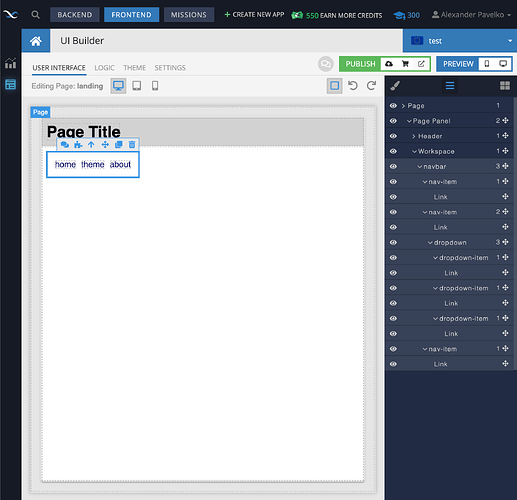
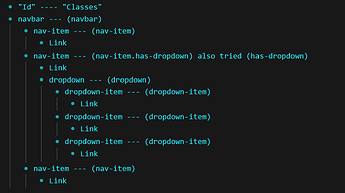
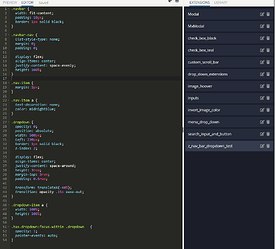
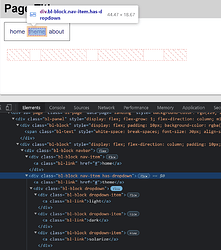
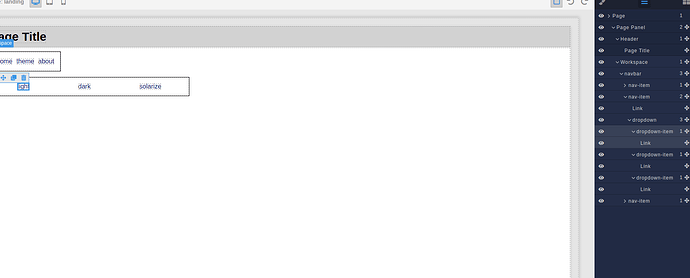
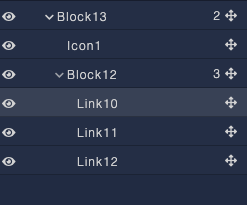
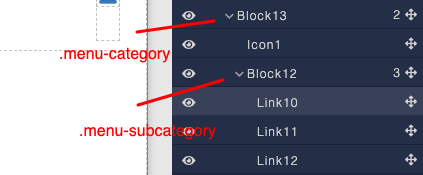
I’m including a screenshot of an outline of UI elements I’ve duplicated and the Classes names that are supposed to be attached to them.
Thanks!
Actually it might be easier for you just to show which UI components have which class names instead of looking at my messy web page since I have other experiments on them.
Hello @William_Lee
But I recommend for you to create it with onClick handler and logic visibility like in guides
Regards,
Viktor
Hi
Is this Custom feature available now?
Hello @Sneha_Borkar
Yes, the CustomComponents section is available, you are able to create your own component using JS, there are a couple of samples (templates) you can use to see how to build a custom component
Regards, Vlad
Demo page not working (“code”:9070,“message”:"Application is not found…). Perhaps because EU cluster is currently down?
Hi @Alex_Klein
When EU cluster will be restored then we will know. Maybe this test application was deleted a long time ago.
Regards,
Viktor Mudrevsky