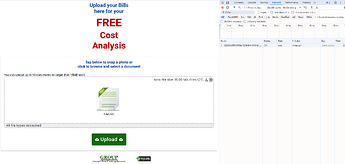
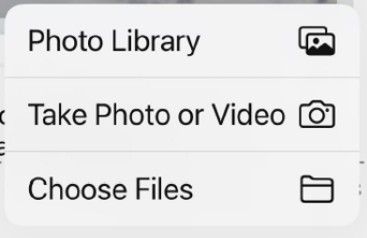
I am using the DropZone UI component and when the App users use the page on their phone. they get a popup giving them a choice of actions.

If the user selects “take photo”, the image captured and placed onto the DropZone is marked as an error. Is there any documentation to help determine how to fix this issue?
Hello, @Richard_Munger.
Is problem solved here?
No, you have not supplied a response as to why some documents are accepted & uploaded while others are flagged as error & rejected. The file size is well under the size limitations and the component is set to accept all file types. The UI Component documentation does not explain why certain documents are rejected. I am looking for root cause.
Which error did you get?
Did you used Backendelss Viewer for this, or Native Shell?
After dragging a document to the DropZone component, the user receives a red “xError” on the lower left of the displayed icon for the document dropped. The result is that the auto-upload process does not occur. This only happens to some documents, not all. The doc size is within limits. There is only one doc on the DropZone. Without some kind of error msg, I have no clue as to how to resolve this. I have tried searching for error logs, but have not found any.
Hello @Richard_Munger
We will be happy to assist you. I need to ask you a few more questions so I can understand the problem better.
Is this your applicationId - DEC6B808-645B-7B62-FF97-8D7C3B617700?
If this applies to Builder, please also include the name of the container and the page.
Please describe the steps to reproduce the problem.
Regards,
Volodymyr
appID = DEC6B808-645B-7B62-FF97-8D7C3B617700
page = landing01
container = default
Hello @Richard_Munger
I try to reproduce:
- Go to your app (DEC6B808-645B-7B62-FF97-8D7C3B617700)
- Open UI Builder → open
defaultcontainer → openlanding01page - Chose
landing01forDesktop Page Preview - Open
Desktop Preview - Upload
file1.txtfile → actual result without exception:
Please correct me if there are other steps I need to take to reproduce the problem you are experiencing.
Could you please provide an example of a document that is having a problem loading?
Regards,
Volodymyr
Here is my complaint. When a file-to-be-uploaded is marked as error (with a red “xError”) in the lower left corner of the uploaded icon, there are no explanations as to the problem incurred. The error situation seems to happen randomly and is difficult to reproduce. Where are these errors logged? Where are the error messages displayed to help the screen user to correct their situation?
I don’t know yet if you handle these errors.
We have documentation for UI Builder, including Codeless Programming: About Error Handling, maybe this video will be useful for you in this matter.
Regards,
Volodymyr
The DropZone component has an “On Upload Error” event, but it does not get triggered when this issue occurs.
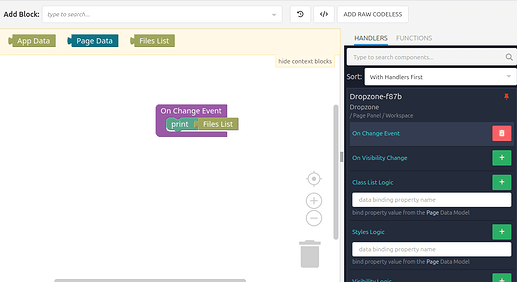
You can add a File List context block in the On Change event:
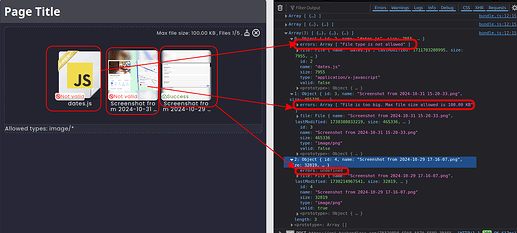
After that, information about the files uploaded to the
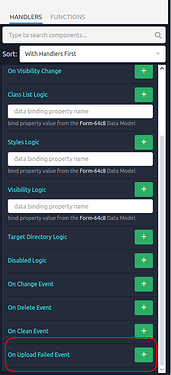
Dropzone component is placed in the File List context block in the On Change event. If there is an error loading a file, details of the error can be found in the errors property of the particular file:If the error occurred not due to component validation but during the upload process, the On Upload Failed event will help:
Regards,
Volodymyr
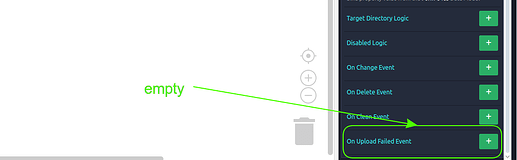
Do you mean On Upload Failed Event?
If so, I can’t find any added logic for this event, so there’s nothing to trigger there.
Do you mean something else?
Please show which logic does not work.
Regards,
Volodymyr
Correct. Sorry for the misnaming of the event. I meant to say the “Upload Failed” event.
This event does not trigger when the reported problem occurs, which is why I am wondering how to resolve these undocumented errors.
Thanks for the solution. I have started using the On-Change event