AppID: 0A712AC8-04AB-0261-FF80-964B643D3000
For some reason I have two rows inserted into my test table when I run the function below. I know I am only running it “once” because the console only prints “run test” once. Any reason this would be happening?
function createTest() {
let r = {
name: "test function"
}
console.log("run test");
Backendless.Data.of("TestTable").save(r)
.then( saved => {
console.log(saved);
})
.catch( error => {
console.error(error);
})
}
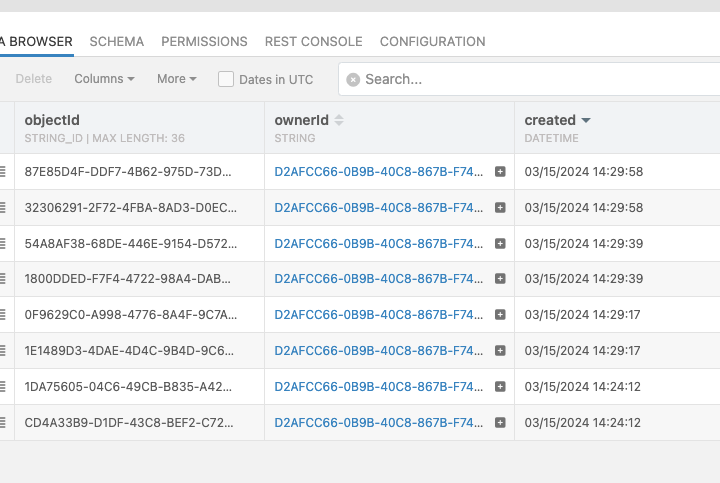
you can see that the created time in the screen shot is showing up in pairs.
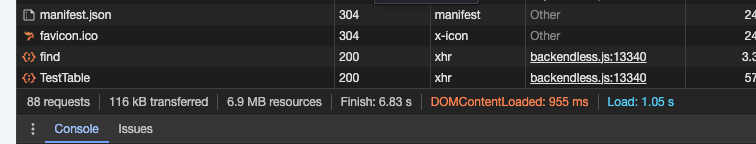
If it runs in a browser, please check the “Network” tab in its DevTools to see how many requests are being sent.
it does run in a browser and the network tab only shows one request being sent that I can see. The TestTable line is the request
Is it a UI Builder page or one of your own? How can we run the page to reproduce the problem?
It is my own web page…I am running this from my laptop with a locally hosted webserver. That is the only function being run when I click the test button on my page. Let me see if I can upload this to something publicly accessible.
See if you can upload it to the /web directory in your own app (in the Files section in the Backendless Console). This way we will be able to run it from here.
Thank you!
this is really weird…I’ve been troubleshooting this for a few hours now without luck. I have a table with lots of “pairs” of duplicate entries, but now it just stopped happening?!? I went back to the original function which was unmodified (i create test functions when troubleshooting) and the original function works fine now too. I’m super confused. I did upload the test here:
https://develop.backendless.com/0A712AC8-04AB-0261-FF80-964B643D3000/console/files/view/web/system/test.html#!
but pointless to troubleshoot since it isn’t producing the error anymore.
Very strange. Could it be a router glitch that would replicate all requests?
possibly…also wondering if using gulp/browsersync as my dev environment could create duplicate calls in the background. Its the first time I’ve used this setup and it has some oddities. For example if I point my phone browser to my ip:port on my laptop the navigation on my phone browser will also cause the browser on my laptop to navigate to the same page. Looks magical but doesn’t seem right. I’ll ignore it for now and try a different web server setup if I run into this again.