I want to create a list of radio options from a data query.
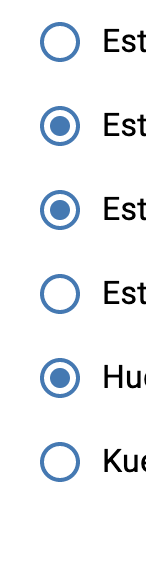
When I output the radio field in a dynamic list, each radio option is selectable (instead of the typical grouped behavior where you can only select one at a time).
When I use a radio group, then the dynamic list just repeats group after group.
Everything seems to be correctly named, but how can I get the proper radio button behavior from my dynamic list?
Hi @Darrell_Estabrook
Everything works well for me with a similar task.
Can you describe steps-to-reproduce?
To solve this problem, you must use the logic of the components (like: on Page Enter, on Change Event for radio, Checked Value Logic). You should to show screenshots of the ‘logic’ so that I can find the problem.
Regard, Viktor
@Darrell_Estabrook I’ve created simple example that can help you
-
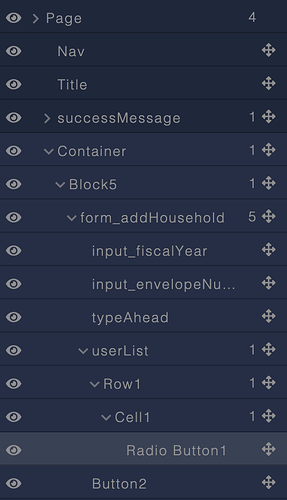
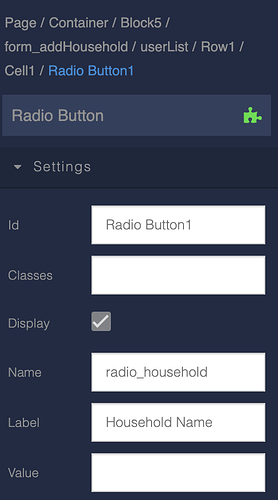
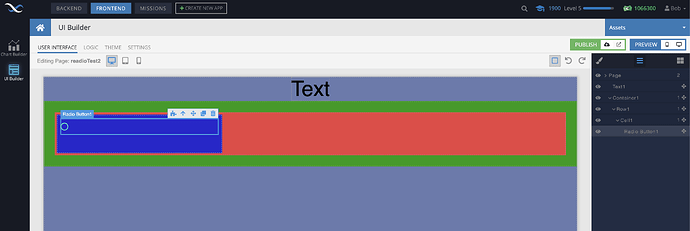
Create this structure
-
Check the box ‘Dynamic list Behavior’ for Container
-
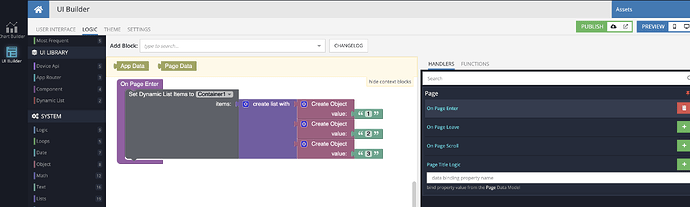
In Page logic → on Page Enter add this logic:
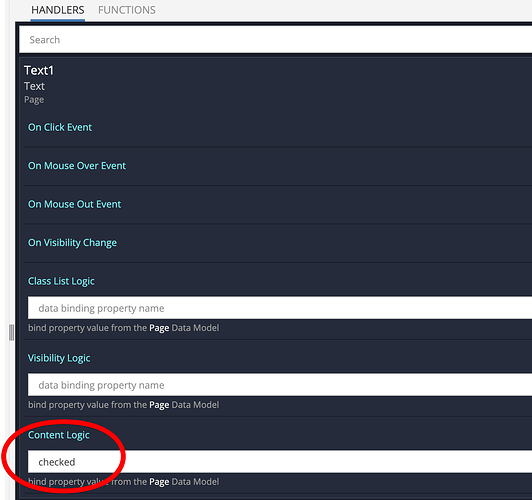
4.In component “Text” add logic:
-
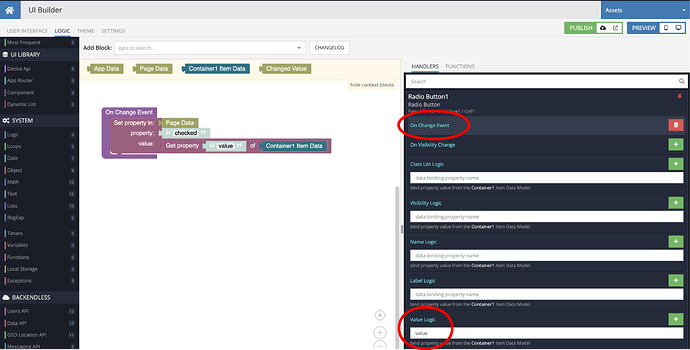
In component “Radio” add logic:
-
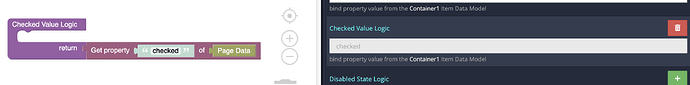
In same component “Radio” add logic:
Hope this helps
Regard, Viktor
1 Like
Thank you for the example, it helped me recreate my situation.
The reason the radios weren’t switching when selected was I didn’t have the “Checked Value Logic” set (I had everything else!). If it’s not present in your example, I get the same problem (even though I also get the pageData set correctly).
Thanks.